CSS的定位机制
1.普通流(标准流)
默认状态,元素自动从左往右,从上往下排列
块元素的特征:
- 独占一行
- 可以设置宽高
- 如果不设置宽度,宽度默认为容器的100%
- 常见的块元素:div p h1-h6 ul ol li dl dt d
行内元素的特征:
- 与其他元素同行显示
- 不可以设置宽和高
- 宽和高就是文字或图片的宽高
- 常见的行内元素:span a b i u em
2.浮动
浮动基础
- 会使元素向左或向右移动,只能左右,不能上下
- 浮动元素碰到包含框或另一个浮动框,浮动停止
- 浮动元素之后的元素将围绕它,之前的不受影响
- 浮动元素会脱离标准流
基本语法: float:left|right|none
例:下列代码
DOCTYPE HTML>
<html>
<head>
<title>测试页面title>
<style>
.container{
width:200px;
height:600px;
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
}
.box3{
background-color: pink;
width:50px;
height:40px;
}
style>
head>
<body>
<div class="container">
<div class="box1">box1div>
<div class="box2">box2div>
<div class="box3">box3div>
div>
body>
html>
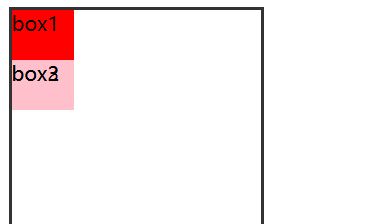
给box1添加浮动
float:left;
可见,box2不见了,这是因为,给box1加了左浮动,它就脱离了文档流,致使box2跑到原来box1的位置,被box1挡住
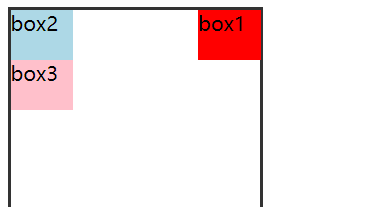
将box1的float改为右浮动,效果如下图
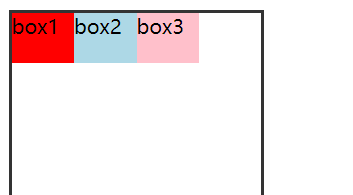
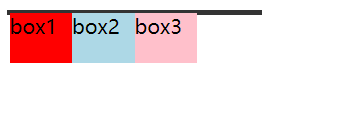
现在,同时给3个Box设置左浮动
.box1{ background-color: red; width:50px; height:40px; float:left; } .box2{ background-color: lightblue; width:50px; height:40px; float:left; } .box3{ background-color: pink; width:50px; height:40px; float:left; }
效果如下
实现了横向展示的效果,原理是:设置了浮动的box会去找其父级元素的边,而后面两个也设置了浮动,但是遇到前面浮动的盒子而停止浮动
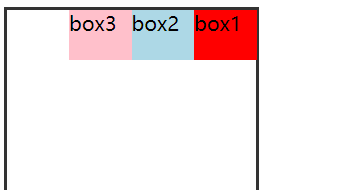
同时设置右浮动
使用浮动后产生的问题:高度塌陷
例如:设置父容器container为高度自适应,并且让Box1左浮动
.container{ width:200px; /*height:600px;*/ border:2px solid #333; } .box1{ background-color: red; width:50px; height:40px; float:left; } .box2{ background-color: lightblue; width:50px; height:40px; /*float:right;*/ } .box3{ background-color: pink; width:50px; height:40px; /*float:right;*/ }
可见,因为Box1脱离了容器,因此容器高度只有两个Box撑起来,所以父容器只有两个盒子的高度
现在,给三个盒子都设置左浮动:
可见,container高度已经没有了,出现了高度塌陷,浮动溢出的问题
在container外面下部再添加一个盒子
DOCTYPE HTML>
<html>
<head>
<title>测试页面title>
<style>
.container{
width:200px;
/*height:600px;*/
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
float:left;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
float:left;
}
.box3{
background-color: pink;
width:50px;
height:40px;
float:left;
}
.box4{
background-color: green;
width:200px;
height:400px;
}
style>
head>
<body>
<div class="container">
<div class="box1">box1div>
<div class="box2">box2div>
<div class="box3">box3div>
div>
<div class="box4">box4div>
body>
html>
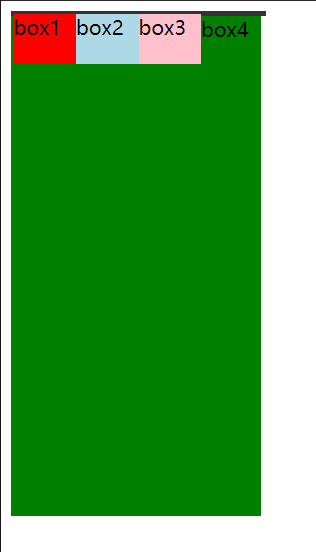
可见,新添加的盒子挤到上面去了,和上面的内容产生重叠
如何清除浮动?
语法: clear:none|left|right|both;
设置了float的元素会影响其他相邻元素,需要使用clear清除浮动,clear只会影响自身,不会对其他相邻元素造成影响
例:
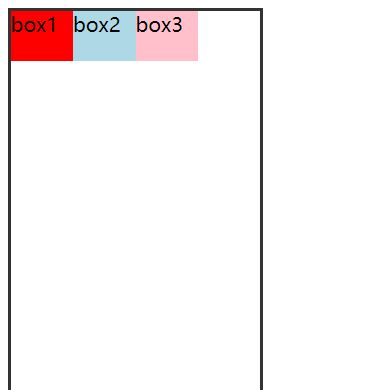
原效果
给box1添加清除左浮动,没有任何变化,这是因为clear只对自己产生效果,box1左边本身就没有其他元素
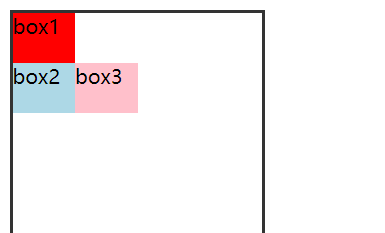
給box1清除左浮动
可以看到,box2和box3掉下来了,给Box2清除浮动对Box3没有影响,只是因为box3的左边元素时Box2,所以box3才跟着Box2一起掉下来
清除浮动的常用方法
A.在浮动元素后使用一个空元素
<div class="clear">div>
.clear{ clear:both; }
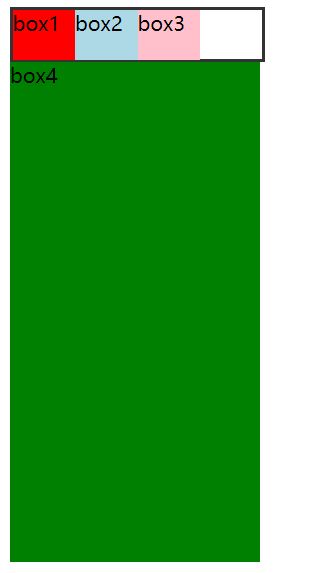
原效果:
清除浮动
DOCTYPE HTML>
<html>
<head>
<title>测试页面title>
<style>
.container{
width:200px;
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
float:left;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
float:left;
}
.box3{
background-color: pink;
width:50px;
height:40px;
float:left;
}
.box4{
background-color: green;
width:200px;
height:400px;
}
.clearfix:after{
content:".";
display: block;
height:0;
visibility: hidden;
}
.clear{*zoom:1;/*触发hasLayout兼容IE6、7*/}
.clear{
clear:both;
}
style>
head>
<body>
<div class="container">
<div class="box1">box1div>
<div class="box2">box2div>
<div class="box3">box3div>
<div class="clear">div>
div>
<div class="box4">box4div>
body>
html>
B.给浮动元素的容器添加 overflow:hidden
*zoom:1;/*触发hasLayout兼容IE6、7*/
例如:
.container{ width:200px; border:2px solid #333; overflow: hidden }
C:使用CSS3的:after伪元素
.clearfix:after{ content:"."; display: block; height:0; visibility: hidden; clear:both; } .clearfix{*zoom:1;/*触发hasLayout兼容IE6、7*/}
例如:
.container:after{ content:"."; display: block; height:0; visibility: hidden; clear:both; } .cintainer{*zoom:1;/*触发hasLayout兼容IE6、7*/}
清除浮动的其他方法
A.父级元素定义height,只适合高度固定的布局
B.父级元素也一起浮动,不推荐,会产生其他浮动问题
3.绝对定位
参见下一篇文章