欢迎来到官方Ionic Book,在这里我们将逐步学习到:怎样得到Ionic和安装它所需要的所有东西,还会创建一个新项目,设计并且建造界面,加入逻辑,测试,安装进设备,在AppStore发布。
第一章:关于Ionic
欢迎来到用Ionic框架创建HTML5移动应用的官方引导,此引导由Ionic作者所写。本文包含用Ionic创建apps的所有内容,并为进一步开发准备基础知识。
如果你已经用过其他的移动开发框架,那么你会发现Ionic很容易使用。但是开始使用任何一个新的框架都有点让人害怕,所以我们将从最简单的开始并慢慢扩展概念。首先,让我们先了解一点Ionic,它适合开发什么、我们为什么用它?
Inoic是什么,它适用于哪里?
Ionic是一个用于创建hybrid移动应用的HTML5移动应用框架。Hybrid应用本质上是运行在浏览器中的能访问原生平台的小网站。Hybrid应用相对于原生应用有很多优势,特别是在跨平台、开发速度和支持第三方插件等方面。
Ionic作为前端UI框架,处理你的应用的所有外观、感觉和UI交互,以便给人留下深刻印象。类似于“Bootstrap for Native”,并拥有原生移动组件的广泛支持,华丽的动画和漂亮的设计。
不同于激进的框架,Ionic拥有非常原生风格的移动UI元素和布局,就好像你用iOS或者Android原生SDK制作出来的一样,但其实你并不需要这些就能做到。Ionic也给了一些固执但有力的方式建造移动应用,这使得现有的HTML5开发框架黯然失色。
由于Ionic是一个HTML5框架,所以它需要一个像Cordova或者PhoneGap这样的包装以便可以在原生app里运行。我们强烈建议用Cordova,Ionic工具将在底层应用Cordova。
我们为什么建造Ionic?
我们建造Ionic是因为我们坚信HTML5将统治移动领域,就像它在桌面应用中做到的那样。曾经,桌面计算机足够强大,浏览器技术发展迅速,几乎所有人都花时间在浏览器上。开发者们都在创建web应用。现在,随着移动技术的发展,智能手机和平板电脑有能力运行同样的web应用了。
自从我们感觉到已经出现了一些为移动网站开发诞生的很棒的工具后,我们就想将Ionic建造成专注于原生或Hybrid应用的HTML5移动开发框架,用于替代移动网站。所以,Ionic应用并不是运行在像Chrome或Safari那样的移动浏览器上的,而是运行在像iOS的UIWebView或Android的WebView这样的浏览器控件上,这些控件被Cordova/PhoneGap这样的工具包裹。
最重要的是,我们要确保Ionic尽可能的开源。为商业应用和开源应用提供宽松的开源许可,并围绕项目培养一个强大的社区。我们发现有很多“技术上”开源的框架,不是真正的开源,这些框架不能用于闭源项目或者没有取得商业许可证的开源项目。
用Ionic创建Hybrid应用
那些常见的web应用将很容易用Ionic重构,因为它本质上就是运行在原生应用外壳上的一个网页!这意味着我们可以用任何想用的HTML、CSS和Javascript。唯一不同的是,我们不用创建一个用于链接其他网址的网址,我们是在创建一个独立的应用。
Ionic应用的大部分是用HTML、Javascript和CSS写成的。可能热切的开发者想用Cordova插件或者原生代码深挖到原生层,但这不是创建好应用的必备条件。
Ionic在框架的很多核心功能上用到了AngularJS。当然你也可以只用一些CSS,但是我们还是建议学学Angular,因为它已经是创建基于浏览器应用的最好的方式之一。
开始创建吧!
现在你已经了解了Ionic是什么和它存在的理由,你已经准备好用它开发你的第一个应用。接下来准备好安装它的一切,并开始创建它吧!
第二章:安装
本章,我们将下载并安装开发所需的所有东西。
关于平台
首先,我们从“用当前版本的Ionic建造应用所需的最低要求”开始。Ionic把iPhone和Android设备定为目标(目前来说)。我们支持iOS6+,和Android4.0+(虽然2.3应该也能工作)。然而,由于有很多不同的Android设备,肯定有一些是不能工作的。我们也一如既往的测试、提高设备兼容性,并期望从我们GitHub的项目社区获得帮助。
你可以在你喜欢的操作系统上开发Ionic应用。事实上,Ionic已经在Mac OS X,Linux和Windows做开发很长时间了。然而,现在你需要跟着本引导用命令行,并且必须有OS X以便开发部署iPhone应用,所以OS X是我们推荐的。
如果你使用Windows,确保下载并安装Git for Windows和可选的Console2。你将在Git Bash或Console2 windows上运行本引导的所有命令。
首先,我们安装Apache Cordova的最新版本,它将为我们的应用套上一个原生外壳从而变成传统上的原生应用。
安装Cordova,确保你已经安装了Node.js,然后运行
$ sudo npm install -g cordova
如果你用Windows,上述命令要去掉sudo。根据你希望开发的平台,要安装特定平台工具。跟着Cordova为Android和iOS的平台引导,确保准备好开发所需的一切。幸运的是,你只需要这样做一次就好。
安装Ionic
Ionic配备了一个简单的命令行来开始、建造、打包Ionic应用。
要安装它,只需要运行:
$ sudo npm install -g ionic
创建项目
现在,我们要为我们的应用创建一个新的Cordova项目:
$ ionic start todo blank
这将在此命令运行的地址处,建一个叫todo的文件夹。下面,我们进入此地址并列出内容。你的Ionic项目的外部结构开起来像这样:
$ cd todo && ls
├── bower.json // bower dependencies
├── config.xml // cordova configuration
├── gulpfile.js // gulp tasks
├── hooks // custom cordova hooks to execute on specific commands
├── ionic.project // ionic configuration
├── package.json // node dependencies
├── platforms // iOS/Android specific builds will reside here
├── plugins // where your cordova/ionic plugins will be installed
├── scss // scss code, which will output to www/css/
└── www // application - JS code and libs, CSS, images, etc.
如果你计划用任何版本控制系统,你可以在这个新文件夹中设置它。
配置平台
现在,我们需要告诉ionic我们要激活iOS和Android平台。注意:除非你使用的是MacOS,否则不要激活iOS平台:
$ ionic platform add ios
$ ionic platform add android
如果在此出现错误,请按照上面提到的平台引导安装必须的平台工具。
测试
只是确保默认项目可以运行,尝试创建并运行项目(Android平台用android替换ios):
$ ionic build ios
$ ionic emulate ios
出发!
现在我们准备好开始创建我们的应用了,让我们继续前往下一章~
第三章:开始你的应用
现在我们已经安装好了一切,并创建了一个新的Cordova项目,让我们开始创建一个真正的项目吧!
待办事列表应用对框架来说是一个很好的体现,所以我们先创建一个这类应用。
因为每个Ionic应用都是基于一个网页的,所以我们需要一个index.html文件,作为应用载入后的第一个页面。创建www/index.html,写法如下:
Todo
在上述结构中,我们在ionic.bundle.js中包含了Ionic CSS、Ionic JS的核心部分和Ionic AngularJS的扩展部分。Ionic已经包含了ngAnimate和ngSanitize,如果想用其他的Angular模块,你需要从lib/js/angular把它包含进来。
同时注意cordova.js或者phonegap.js文件要在脚本的最后,这个文件不会在你的开发文件中,但是会在运行或模拟项目时自动包含进来。
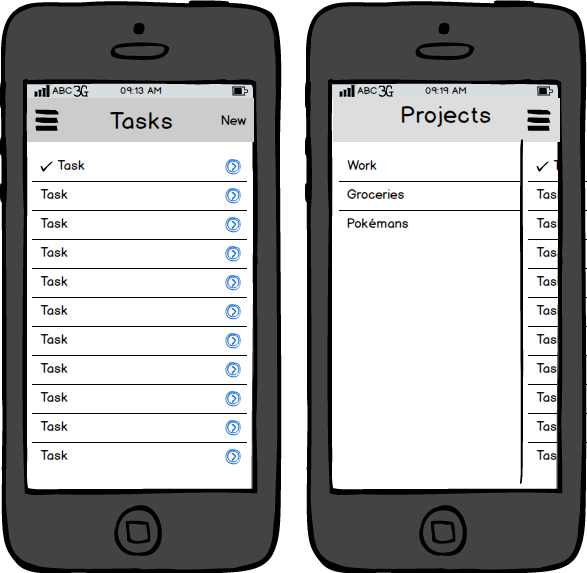
现在我们有了一个很好的开始,下面需要看看UI长什么样子了。我们在移动项目上有很多UI设计的选择。有一些标准布局,比如标签栏(tabs)和侧边栏(side menus),也有完全自定义的布局,如果我们愿意是完全可以实现的(Ionic鼓励我们这么干!)。在本例中,我们选择一个简单的侧边栏,当我们滑动屏幕时,它将出现在中心内容的侧边。
在中心内容区域,我们将列出许多必须要完成的任务。我们还可以添加新任务或编辑任务。如果我们向右滑动中心内容,左侧边栏将展现出来,我们可以选择想编辑的当前项目,或是创建一个新项目。我们想创建的样式如下图:
创建侧边栏,我们用 ion-side-menus。读起来自由,用起来简单。想下面这样在
index.html文件中更改
```
在上述代码中,我们加入了``控制器来控制滑动显示侧边栏。在此控制器内部有一个``,它是中心区域,和一个``,它是初始隐藏的左侧边栏。
#### 初始化应用
现在如果运行这段代码,你看不到任何东西!有两个原因:我们还没有创建AngularJS应用将自定义标签(像``)赋予任何功能,并且我们还没有要显示的内容!
来修改一下吧。首先,需要创建一个新的AngularJS模块,并且高速Angular初始化它。让我们创建一个新文件放在`www/js/app.js`。文件中写:
> angular.module('todo', ['ionic'])
这是创建一个应用的Angular方法,我们告诉angular包含`ionic`模块,此模块包含了所有Ionic代码,这些代码将处理上述的标签并赋予我们的应用生命。
现在回到`index.html`,在``下面加入:
>
这就把我们刚创建的脚本包含进来了。
要使我们的应用运行起来,需要在body标签里添加`ng-app`属性:
>
现在运行代码我们仍然看不到任何东西,因为我们需要加入一些内容。下面为中心区域和侧边栏加入头部。
在body区域加入:
```html
Todo
Projects
```
#### 测试
现在应用准备好运行了,让我们测试一下看看效果吧!
***
# 第四章:测试你的应用