#define kScreenWidth [UIScreen mainScreen].bounds.size.width
#define kScreenHeight [UIScreen mainScreen].bounds.size.height
@interface ViewController ()
@property(strong,nonatomic)UIView *label;
@property(strong,nonatomic)UIView *secondView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor cyanColor];
self.label = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 100, 100)];
self.label.center = CGPointMake(kScreenWidth/2, 100);
self.label.backgroundColor = [UIColor redColor];
[self.view addSubview:self.label];
self.secondView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 150, 150)];
self.secondView.backgroundColor = [UIColor yellowColor];
}
UIView基础动画一
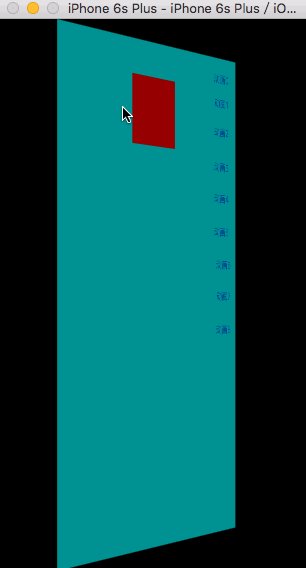
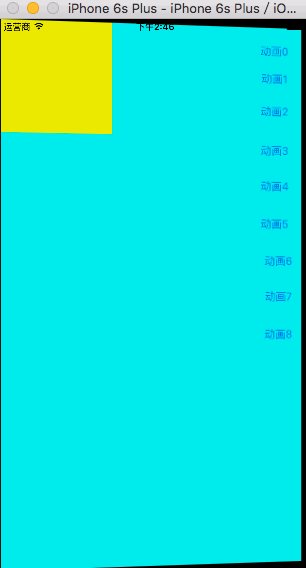
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[UIView transitionFromView:self.label toView:self.secondView duration:4 options:(UIViewAnimationOptionTransitionFlipFromLeft) completion:^(BOOL finished) {
// 动画完成后执行此处代码
[UIView transitionFromView:self.secondView toView:self.label duration:4 options:(UIViewAnimationOptionTransitionFlipFromLeft) completion:^(BOOL finished) {
// 动画完成后执行此处代码
}];
}];
}
- (IBAction)Action0:(id)sender {
// 设置动画将要开始执行的操作
[UIView setAnimationWillStartSelector:@selector(willStartAction)];
{
// center frame bounds backgroundColor alpha transform
self.label.center = CGPointMake(kScreenWidth/2, 400);
self.label.backgroundColor = [UIColor purpleColor];
self.label.transform = CGAffineTransformMakeScale(2, 2);//缩放比例为原来大小的二倍
}
// <提交动画(结束动画过程)>
[UIView commitAnimations];
}
- (void)willStartAction{
NSLog(@"动画将要开始执行此方法。。。");
}
- (IBAction)Action1:(id)sender {
// <开始动画>
[UIView beginAnimations:@"center" context:nil];
// 设置动画持续时间(默认0.5秒)
[UIView setAnimationDuration:2];
// 设置动画延时启动
[UIView setAnimationDelay:0];
// 动画反转(移动到指定位置然后返回原位)
[UIView setAnimationRepeatAutoreverses:YES];
// 设置重复次数
[UIView setAnimationRepeatCount:1];
// 1.1设置代理(此代理无需遵循协议)
[UIView setAnimationDelegate:self];
// 1.2设置动画结束后的操作
[UIView setAnimationDidStopSelector:@selector(endAction)];
}
- (void)endAction{
self.label.center = CGPointMake(kScreenWidth/2, 100);
self.label.transform = CGAffineTransformMakeScale(0.5, 0.5);
NSLog(@"动画结束时执行此方法。。。");
}
- (IBAction)Action2:(id)sender {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2];
CGFloat y = self.label.center.y;
y += 30;
// self.label.center = CGPointMake(kScreenWidth/2, y);
// 缩放
// 基于初始状态
// self.label.transform = CGAffineTransformMakeScale(2, 2);
// 基于上一次状态
self.label.transform = CGAffineTransformScale(self.label.transform, 0.99, 1.05 );
// 平移
self.label.transform = CGAffineTransformTranslate(self.label.transform, 0, -10);
// 旋转
self.label.transform = CGAffineTransformRotate(self.label.transform, M_1_PI);
[UIView commitAnimations];
}
UIView基础动画二
- (IBAction)Action3:(id)sender {
// <1>
[UIView animateWithDuration:2 animations:^{
self.label.alpha = 0;
}];
[UIView animateWithDuration:2 animations:^{
self.label.alpha = 1;
}];
}
- (IBAction)Action4:(id)sender {
// <2>
[UIView animateWithDuration:2 animations:^{
// 在动画过程中,若想使视图缩小,尽量不要使用bounds
// 采用transform的缩放操作来完成
self.label.bounds = CGRectMake(0, 0, 300, 100);
}completion:^(BOOL finished) {
self.label.bounds = CGRectMake(0, 0, 100, 100);
NSLog(@"动画完成后执行此方法");
}];
}
- (IBAction)Action5:(id)sender {
//<3>
[UIView animateWithDuration:3 delay:0 options:UIViewAnimationOptionCurveEaseOut animations:^{
// 动画的主体部分
self.label.frame = CGRectMake(300, 100, 50, 50);
} completion:^(BOOL finished) {
// 动画完成后执行的代码
}];
}
- (IBAction)Action6:(id)sender {
// <4>spring动画:iOS中,官方使用最多的动画类型。
// 1.动画持续时间
// 2.动画延迟时间
// 3.阻尼系数
// 4.初速度
// 5.动画选项
// 6.动画主体内容
// 7.动画完成后执行的内容
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:0.9 initialSpringVelocity:10 options:(UIViewAnimationOptionCurveEaseOut) animations:^{
// self.label.center = CGPointMake(kScreenWidth/2, 400);
self.label.transform = CGAffineTransformMakeScale(0.8, 0.8);
} completion:^(BOOL finished) {
}];
}
关键帧动画
- (IBAction)Action7:(id)sender {
[UIView animateKeyframesWithDuration:4 delay:0 options:(UIViewKeyframeAnimationOptionCalculationModeCubicPaced) animations:^{
// 第一帧动画
// RelativeStartTime:开始时间相对于总动画时长的系数
// relativeDuration:动画时间相对于总动画时长的系数
// 以上两值范围都是(0~1)
[UIView addKeyframeWithRelativeStartTime:0 relativeDuration:0.5 animations:^{
self.label.center = CGPointMake(200, 200);
}];
[UIView addKeyframeWithRelativeStartTime:0.5 relativeDuration:0.5 animations:^{
self.label.center = CGPointMake(300, 300);
}];
} completion:^(BOOL finished) {
NSLog(@"动画完成后");
}];
}
- (IBAction)Action8:(id)sender {
// <开始动画>
[UIView beginAnimations:nil context:nil];
// 设置动画持续时间
[UIView setAnimationDuration:1];
// [UIView setAnimationRepeatAutoreverses:YES];
[UIView setAnimationRepeatCount:10];
// 缩放
self.label.transform = CGAffineTransformScale(self.label.transform, 1.2, 1.5);
// 旋转
self.label.transform = CGAffineTransformRotate(self.label.transform, M_PI*3);
// <提交动画>
[UIView commitAnimations];
}