现在项目中用的拉流框架是ijkplayer.的,集成ijkplayer成功后,就算完成直播功能一半的工程了,只要有拉流url,就能播放直播啦。之前对这个有些了解,现在整理并总结一下相关用法(本文侧重实战,理论部分不做讲解)。
第一部分: 运行bilibiliDemo
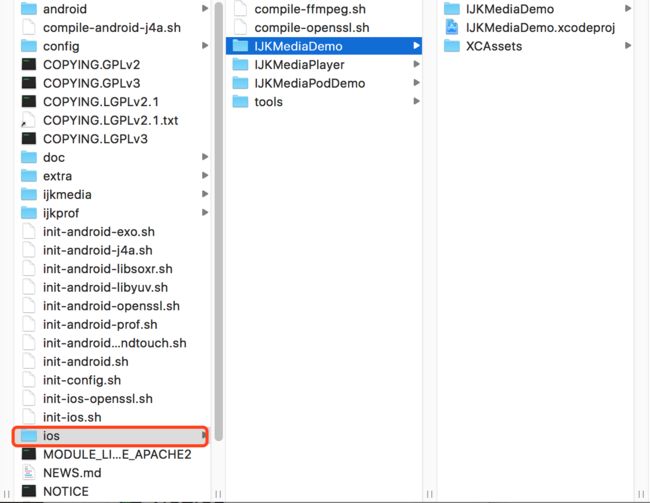
1.首先我们去GitHub上下载ijkplayer.目录结构如下
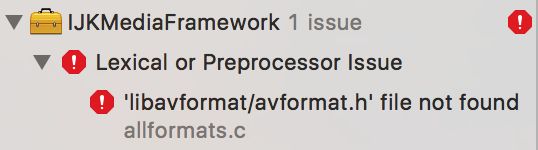
2.找到我们的iOS平台,并打开工程,build一下,发现工程报错。
该错误需要下载ffmpeg,因为播放器都是基于ffmpeg的封装.
解决方案:
cd ijkplayer-master
AllisonMacPro:ijkplayer-master Allison$ ./init-ios.sh
== pull gas-preprocessor base ==
......
== pull ffmpeg base ==
......
== pull ffmpeg fork armv7 ==
......
== pull ffmpeg fork arm64 ==
......
== pull ffmpeg fork i386 ==
......
== pull ffmpeg fork x86_64 ==
Cloning into 'ios/ffmpeg-x86_64'...
Compressing objects: 100% (116565/116565), done.
Writing objects: 100% (523036/523036), done.
Total 523036 (delta 405280), reused 523036 (delta 405280)
Switched to a new branch 'ijkplayer'
/Users/allison/Desktop/ijkplayer-master
下载完ffmpeg后,我们再在终端执行下面两个命令:
cd ios
./compile-ffmpeg.sh clean
./compile-ffmpeg.sh all
此时我们再iOS目录下,编译ffmpeg,这个编译过程会有点漫长,因为要编译很多的版本,比如真机的,模拟器的等等。
① ./compile-ffmpeg.sh clean
AllisonMacPro:ios Allison$ ./compile-ffmpeg.sh clean
====================
[*] check xcode version
====================
FF_ALL_ARCHS = armv7 arm64 i386 x86_64
==================
clean ffmpeg-armv7
==================
/Users/allison/Desktop/ijkplayer-master/ios
clean ffmpeg-arm64
==================
/Users/allison/Desktop/ijkplayer-master/ios
clean ffmpeg-i386
==================
/Users/allison/Desktop/ijkplayer-master/ios
clean ffmpeg-x86_64
==================
/Users/allison/Desktop/ijkplayer-master/ios
clean build cache
=================
clean success
② ./compile-ffmpeg.sh all
build_source: /Users/allison/Desktop/ijkplayer-master/ios/ffmpeg-armv7
build_prefix: /Users/allison/Desktop/ijkplayer-master/ios/build/ffmpeg-armv7/output
--------------------
[*] configurate ffmpeg
--------------------
--------------------
[*] check OpenSSL
----------------------
--------------------
[*] configure
----------------------
config:
......
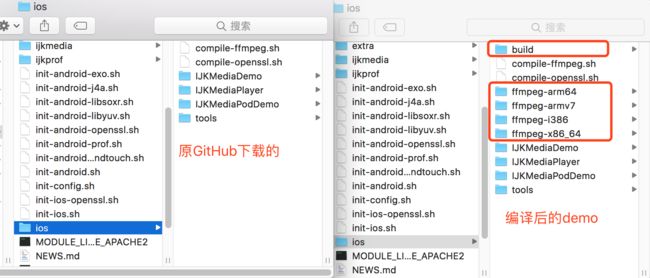
3.编译完成后,运行demo,对比编译前后的差别
注: demo中的直播地址可能不可用,我这里随便在网上找了个直播的地址(https://blog.csdn.net/chinabinlang/article/details/45092297)在项目中想demo中地址随便替换一个即可看到下面的效果。
目录结构如下:
运行起来的效果如下图所示:
Tips:
如果提示如下错误:
./libavutil/arm/asm.S:50:9: error: unknown directive
.arch
解决方法:
最新的 Xcode 已经弱化了对 32 位的支持,
在 compile-ffmpeg.sh中删除armv7,
修改如:FF_ALL_ARCHS_IOS8_SDK="arm64 i386 x86_64"
再重新执行出现错误的命令: ./compile-ffmpeg.sh all即可。
如果这里删除了armv7,那么项目中Build Settings--Valid Architectures 对应的也要删除armv7
第二部分:集成ijkplayer
ijkplayer已经运行起来了,但是如何把demo集成到我们自己的项目中呢?一般集成有两种方式:第一种:联合编译工程, 第二种:把ijkplayer集成.framework,把framework集成到项目中。这里我选择第二种。
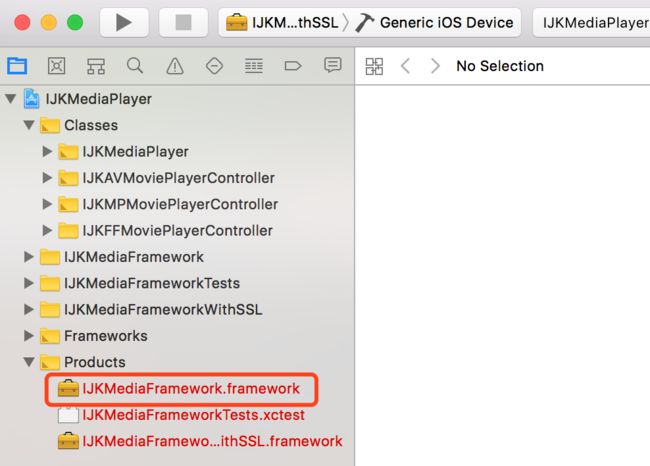
1.打开IJKMediaPlayer,生成Framework
可以看到,这是一个framework的框架。
我们把scheme调为release模式
2.打包Framework
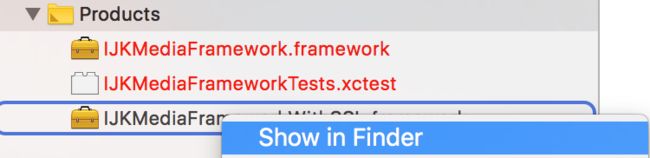
在product这里,我们可以看到是红色的,说明当前不存在这个文件。
这里我们需要生产一个模拟器版本,一个真机版本。
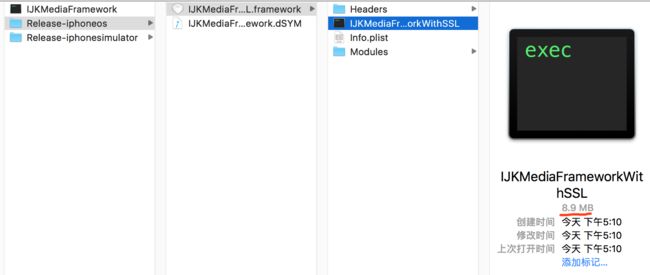
①生成一个模拟器版本
步骤:
(1)我们随便选择一个模拟器
(2)command+B ,build一下工程,buid成功之后,我们可以看到products下面的framework变成黑色的图标了。
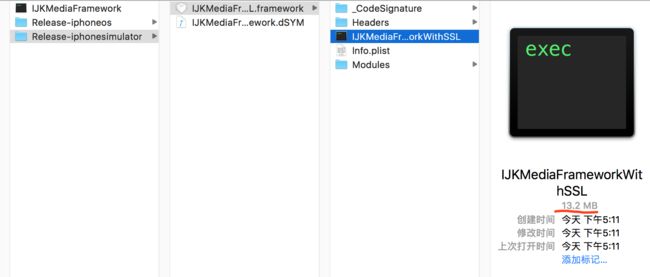
②生成一真机版本
步骤同①,只是这里我们选择真机build
3.查看framework
4.并合framework
其实我们真正合并的并不是IJKMediaFrameworkWithSSL的bundle文件,而是里面的IJKMediaFrameworkWithSSL文件。
合并语句
lipo -create "真机版本路径" “模拟器本部路径” -output "合并后的路径/框架名字"
终端操作如下:
AllisonMacPro:~ Allison$ lipo -create "/Users/allison/Library/Developer/Xcode/DerivedData/IJKMediaPlayer-awlkvnvgkwsadpgacpctqvyymyxn/Build/Products/Release-iphoneos/IJKMediaFrameworkWithSSL.framework/IJKMediaFrameworkWithSSL" "/Users/allison/Library/Developer/Xcode/DerivedData/IJKMediaPlayer-awlkvnvgkwsadpgacpctqvyymyxn/Build/Products/Release-iphonesimulator/IJKMediaFrameworkWithSSL.framework/IJKMediaFrameworkWithSSL" -output "/Users/allison/Library/Developer/Xcode/DerivedData/IJKMediaPlayer-awlkvnvgkwsadpgacpctqvyymyxn/Build/Products/IJKMediaFramework"
AllisonMacPro:~ Allison$
此时这个文件就是真机和模拟器合并后的framework。
验证:
至此,jkplayer框架集成完成。