推荐我的vue教程:VUE系列教程目录
前言
通过前面我写的VUE入门博客,相信已经大概了解VUE是何物,但是对于细节性的问题我们还是有些忽略,有很多网友希望我能继续写相关博客,但是由于工作繁忙原因一直无空去写,终于得空于是协知识归来。
2017年一定是VUE火热的一年,引得无数人飞蛾扑火,对于前端大神来说轻松入手,对于刚刚接触这一行的同学来说,vue的官方文档还是太过与欠缺信息,如此我决定带你们去踩坑。
对稍微了解VUE的人来说,我们都知道Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。其采用自底向上增量开发的设计。如果你有用过Angular,知道它是MVC(模型 - 视图 - 控制器)结构的,而VUE 是MVVM的,即Vue 的核心库只关注视图层,视图依赖与数据,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的(SPA)单页应用程序提供驱动。
但是这只是定义,有些人连SPA是什么都不知道(SPA-单页应用),更不知道MVVM是为何物?请准备好你的双手
打开项目
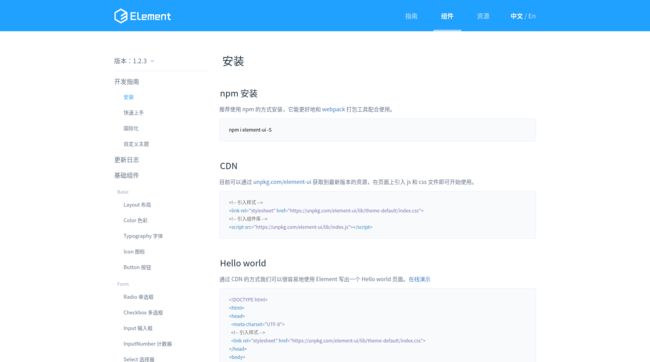
VUE是有一个配套开发组件的他叫:element(饿了么组件),如图:
为了方便大家跟上我,我决定做一个初始模板放在github上,各位请使用git拉一下项目:vuetemplate,如果有不知道git怎么用的请看我的博客:git+github的使用-最简单的入门教程
如果实在是不知道git怎么用我会贴出代码,但是前提是你有信心解决那些问题。
我们用的编辑器是atom,怎么使用请看: 打造前端MAC工作站(四)配置 Atom 编辑器
重要的事情说三遍:这里不负责解决任何代码之外的事情,但是还是好意给你们指条明路!
这里不负责解决任何代码之外的事情,但是还是好意给你们指条明路!
这里不负责解决任何代码之外的事情,但是还是好意给你们指条明路!
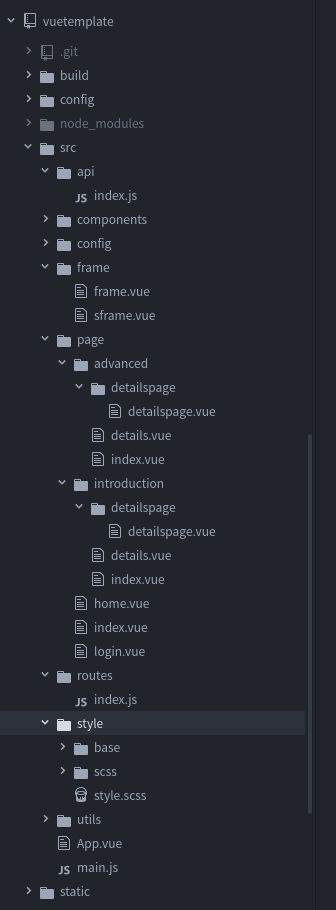
使用git拉下来我的代码,用atom打开目录如图:
不会使用git拉文件的请去GitHub上下载压缩包。
在本地打开文件夹,先npm install,然后npm run dev,让它跑起来。效果如图:
注意如果npm安装不合适请使用cnpm,见淘宝镜像
这里做了一个假的登陆,输入yanmo,密码:123,进入。这个项目整个构建都是完整,你们如果初入门就多看看我的目录结构构建,以及路由的使用。
路由简单使用
打开vue官网给的教程:vue-router
vue官网所给的路由使用很初级,我们在项目构建的时候并不会这样子,打开项目/src/routes/index.js,代码如下:
import frame from '../frame/frame.vue'
import index from '../page/index.vue'
import home from '../page/home.vue'
import login from '../page/login.vue'
import introduction from '../page/introduction/index.vue'
import introductionDetails from '../page/introduction/details.vue'
import introductionDetailspage from '../page/introduction/detailspage/detailspage.vue'
import advanced from '../page/advanced/index.vue'
import advancedDetails from '../page/advanced/details.vue'
import advancedDetailspage from '../page/advanced/detailspage/detailspage.vue'
// 配置路由
export default [
{
path: '/',
component: index
},
{
path: '/login',
component: login
},
{
path: '/home',
component: home
},
{
path: '/introduction',
component: frame,
children: [
{path: '', component: introduction},
{path: 'details', component: introductionDetails},
{path: 'detailspage', component: introductionDetailspage}
]
},
{
path: '/advanced',
component: frame,
children: [
{path: '', component: advanced},
{path: 'details', component: advancedDetails},
{path: 'detailspage', component: advancedDetailspage}
]
}
]
这是正确的路由构建方式,我们通过import...form导入我们的文件模块,component(组件)引入我们需要的模块,path则是网页上的url,同时路由的使用离不开/src/App.vue中:
同理,我们就可以使用另外一个
const Foo = { template: '我们可以通过/introduction进入'../page/introduction/index.vue'组件,/introduction/details进入'../page/introduction/details.vue'组件
同时在.vue文件中实现路由的函数式操作也是我们经常用的,比如我们需要按钮点击跳转:在/src/page/index.vue
前往登录
$router.push('/login')是this.$router.push('/login')的简化,其是vue-router的编程式的导航
,即除了使用
router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
router.go(n) 方法。在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)
// 后退一步记录,等同于 history.back()
router.go(-1)
// 前进 3 步记录
router.go(3)
同时我们还可以带参数:
router.push({ name: 'login', params: { userId: 123 }})
还可以带查询条件:
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
路由的信息获取-$route对象
首先,我们称呼 routes 配置中的每个路由对象为 路由记录。路由记录可以是嵌套的,因此,当一个路由匹配成功后,他可能匹配多个路由记录。
类似/introduction/details这个 URL 将会匹配父路由记录以及子路由记录。
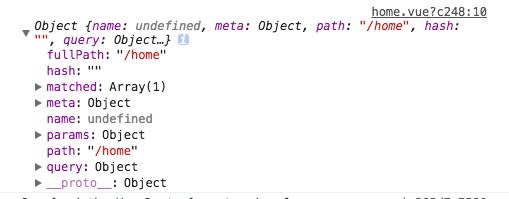
一个路由匹配到的所有路由记录会暴露为$route对象,$route对象存了很多信息,有时我们需要取一些信息就得使用它:
有时我们在路由路径传递了id,如{path: 'edit/:id', component: newsEdit},这里:id指的是一个变量叫id,我们有时需要用到这个id,我们可以在$route对象下的params属性中取到他,即this.$route.params.id,就可以取到路由的id变量的值,同时我们也可以取其他变量的名字,这些路由路径的变量都存在params属性中。
控制台log如图:
同时,请区分$route对象和$router对象的区别。这两个不是一个东西你们可以在控制台输出一下看看区别。
路由信息对象的属性:
$route.path: 字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。$route.params: 一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。$route.query: 一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /foo?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。$route.hash: 当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。$route.fullPath: 完成解析后的 URL,包含查询参数和 hash 的完整路径,如 "/foo/bar?urseid=11"。$route.matched: 一个数组,包含当前路由的所有嵌套路径片段的 路由记录 。路由记录就是 routes 配置数组中的对象副本(还有在 children 数组)。
标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
其默认属性:
- to: 表示目标路由的链接。当被点击后,内部会立刻把 to 的值传到
router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
Home
Home
Home
User
- replace: 设置 replace 属性的话,当点击时,会调用
router.replace()而不是router.push(),于是导航后不会留下 history 记录。会发生路由替换
- tag: 有时候想要
渲染成某种标签,例如 - 。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
foo
foo
小结:
至此路由的基本知识就结束了,例如懒加载等不常用的,这里不做多解。
重要的事情说三遍:`也许你们现在不懂,等到了组件的讲解,你们就明白了。
提示:在最近几天我会慢慢附上VUE系列教程的其他后续篇幅,后面还有精彩敬请期待,请大家关注我的专题:web前端。如有意见可以进行评论,每一条评论我都会认真对待。