https://github.com/adonis-china/adonis-admin
Adonis Admin (Nodejs + Vue Admin dashboard)
An admin dashboard application based on AdonisJs and Adminify(based on Vuetify), see more at Adonis China.
Keywords: NodeJs, VueJs, AdonisJs, ORM, Relation, SQLite, MySQL, Middleware, Restful, CRUD, Material design
Getting Start
Server Side
git clone https://github.com/adonis-china/adonis-admin.git-
cd adonis-admin && npm install && npm run serve:devstart the api server -
./ace migration:refresh --seedfill database (usenode aceon windows)
Client Side
-
cd adminify && cp src/config.sample.js src/config.jsusecopyon windows -
npm install && npm run devstart the client - Open
http://localhost:8080(or another port) in your browser.
use
cnpminsteadnpmin china
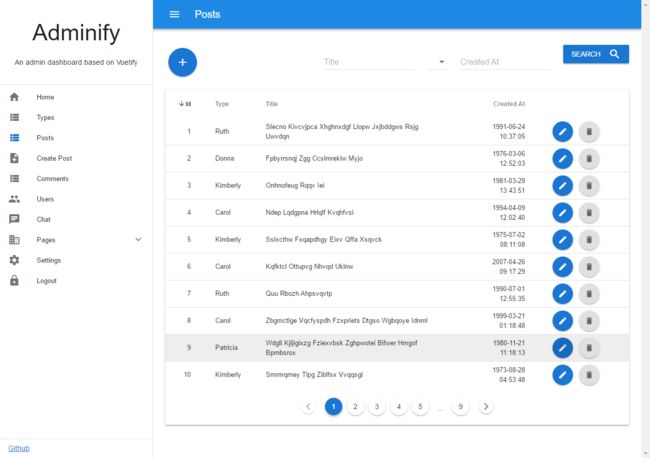
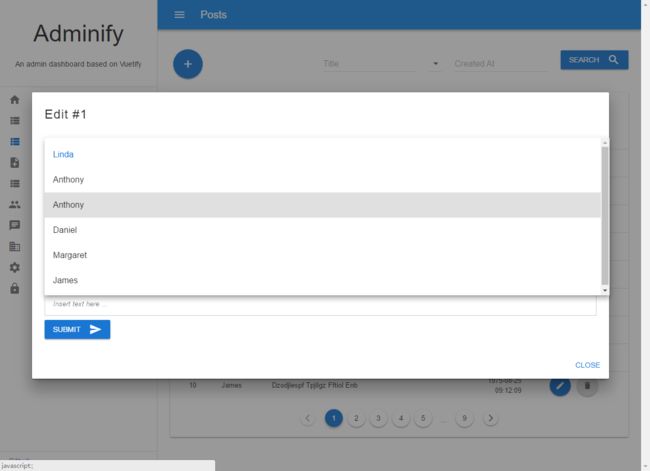
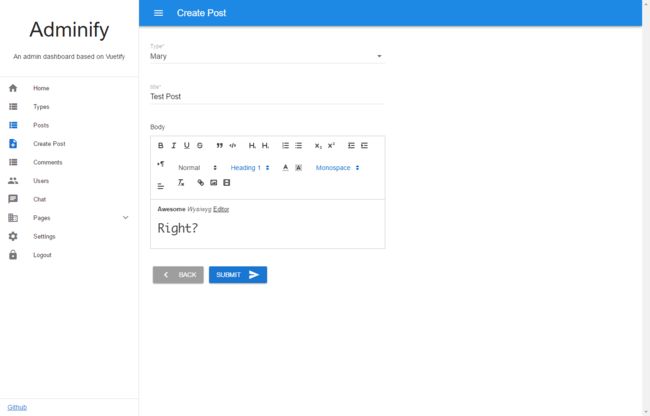
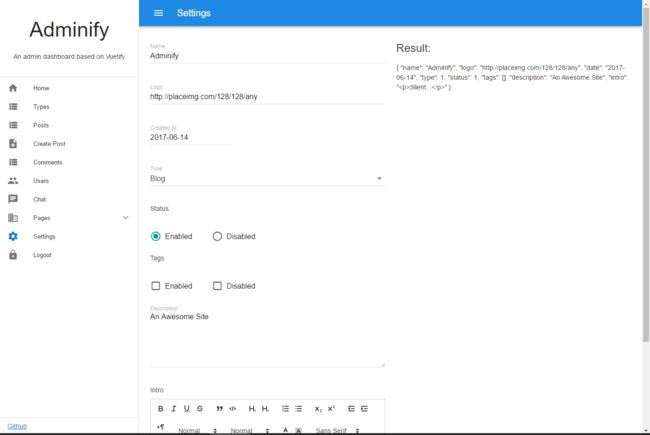
UI Screenshots
Wrokflow - Add CRUD for a resource
-
./ace make:model -m Page, CreatePageModel with migration for Pages management. - Open
/database/migrations/1496388160682_create_page_table.js, add some fields:table.increments() table.integer('type_id').unsigned().nullable() table.foreign('type_id').references('types.id') table.string('title').notNullable() table.text('body') table.timestamps() -
./ace migration:runto create table - Open
/app/Model/Page.js, add abelongsTorelation:class Page extends Lucid { type () { return this.belongsTo('App/Model/Type') } } - Copy
/app/Http/Controllers/Admin/Api/EmptyController.jstoPageController.js, and change to this:
'use strict'
const RestController = require('./RestController')
const Page = use('App/Model/Page')
const Type = use('App/Model/Type')
class PageController extends RestController {
get resource() {
return 'pages'
}
get expand() {
return ['type']
}
* gridData() {
//change the fields
return {
options: {
sort: 'id', //or '-id' as desc
create: true,
update: true,
delete: true
},
// filters: false,
filters: {
model: {
title: '',
created_at: ''
},
fields: {
title: { label: 'Title' },
created_at: { label: t('fields.Page.created_at'), Page: 'date' }
},
rules: {},
},
columns: [
{ text: t('fields.Page.id'), value: 'id' },
{ text: t('fields.Page.title'), value: 'title'}
]
}
}
* formData (request, response) {
let model = {
title: '',
type_id: null,
body: '',
}
let id
if (request) {
id = request.input('id')
if (id) {
model = yield Page.query().where('id', id).first()
}
}
let typeOptions = yield Type.query().select('id','name').fetch()
for (let type of typeOptions) {
type.text = type.name
type.value = type.id
}
return {
model: model,
fields: {
title: { label: 'Title', hint: 'Page Title', required: true},
type_id: {
label: 'Type', type: 'select', options: typeOptions, required: true,
},
body: { label: 'Body', type: 'html' ,required: false},
},
rules: model.rules,
messages: model.messages
}
}
}
module.exports = PageController
- add route in
/app/Http/routes.js:26
const resources = ['posts', 'users', 'types', 'comments', 'settings', 'pages']
- add menu in
/adminify/src/menu.js, then you can see it shows in left side menu
{ "href": "/crud/pages", "title": "Pages", "icon": "view_list" },
- Navigate to
http://localhost:8080/#/crud/pagesyou get a grid list view of all pages. - Press
plusbutton to add a page, also you can edit it after added.