本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。
以下是正文。
前言
ECMAScript 是 JS 的语言标准。而 ES6 是新的 JS 语法标准。
PS:严格来说,ECMAScript 还包括其他很多语言的语言标准。
ECMAScript 发展历史
1995年:ECMAScript 诞生。
1997年:ECMAScript 标准确立。
1999年:ES3 出现,与此同时,IE5 风靡一时。
2009年,ES5 出现,例如 foreach、Object.keys、Object.create 和 json 标准。
2015年6月,ES6正式发布。
ES6 的目标是:让 JS 语言可以编写复杂的大型应用程序,成为企业级开发语言。
ES6 的其他优势
使用 babel 语法转换器,支持低端浏览器。
流行的库基本都是基于 ES6 构建。 React 默认使用 ES6 标准开发。
ES6的环境配置
掌握 ES6 之后,如果要考虑 ES5 的兼容性,可以这样做:写 ES6 语法的 js 代码,然后通过 Babel将 ES6 转换为 ES5。
但是,在这之前,我们需要配置一下相关的环境。
建立工程目录
(1)先建立一个空的工程目录 ES6Demo,并在目录下建立两个文件夹 src和 dist:
src:书写ES6代码,我们写的 js 程序都放在这里。dist:利用 Babel 编译生成的 ES5 代码。我们在 HTML 页面需要引入 dist 里的 js 文件。
(2)在 src 里新建文件 index.html:
Document
注意,上方代码中,我们引入的是dist目录下的 js 文件。
然后我们新建文件 src/index.js:
let a = 'smyhvae';
const b = 'vitateam';
console.log(a);
console.log(b);这个文件是一个 ES6语法 的js文件,稍后,我们尝试把这个 ES6 语法的 js 文件转化为 ES5 的 js 文件。
PS:我们在写代码时,能用单引号尽量用单引号,而不是双引号,前者在压缩之后,程序执行会更快。
全局安装 Babel-cli
(1)初始化项目:
在安装Babel之前,需要先用 npm init 先初始化我们的项目。打开终端或者通过cmd打开命令行工具,进入项目目录,输入如下命令:
npm init -y上方代码中,-y 代表全部默认同意,就不用一次次按回车了(稍后再根据需要,在文件中手动修改)。命令执行完成后,会在项目的根目录下生成package.json文件:
{
"name": "es6demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "smyhvae",
"license": "ISC"
}
PS:VS Code 里打开终端的快捷键是:Contol + ~。
(2)全局安装 Babel-cli:
在终端中输入以下命令:
npm install -g babel-cli如果安装比较慢的话,Mac 下可以使用cnpm进行安装 ,windows 下可以使用nrm切换到 taobao 的镜像。
(3)本地安装 babel-preset-es2015 和 babel-cli:
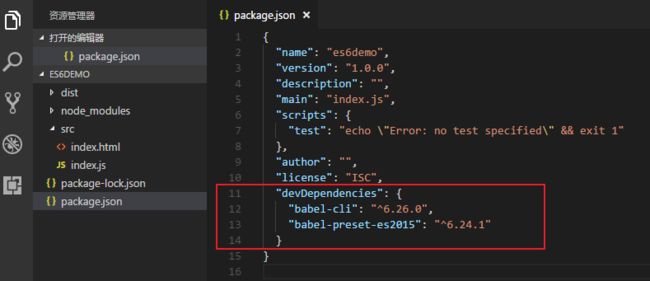
npm install --save-dev babel-preset-es2015 babel-cli安装完成后,会发现package.json文件,已经多了 devDependencies 选项:
(4)新建.babelrc:
在根目录下新建文件.babelrc,输入如下内容:
{
"presets":[
"es2015"
],
"plugins":[]
}(5)开始转换:
现在,我们应该可以将 ES6 的文件转化为 ES5 的文件了,命令如下:(此命令略显复杂)
babel src/index.js -o dist/index.js我们可以将上面这个命令进行简化一下。操作如下:
在文件 package.json 中修改键 scripts中的内容:
"scripts": {
"build": "babel src/index.js -o dist/index.js"
},修改后的效果如下:
目前为止,环境配置好了。以后,我们执行如下命令,即可将src/index.js这个 ES6 文件转化为 dist/index.js这个 ES5 文件:
npm run build我们执行上面的命令之后,会发现, dist目录下会生成 ES5 的 js 文件:
index.js:
'use strict';
var a = 'smyhvae';
var b = 'vitateam';
console.log(a);
console.log(b);
当我们打开网页后,就可以在浏览器的控制台,看到代码的输出结果。
接下来,我们讲一下 ES6的常见语法。
ES6 的变量声明
ES6 中新增了 let 和 const 来定义变量:
var:,ES5 和 ES6中,定义全局变量(是variable的简写)。let:定义局部变量,替代 var。const:定义常量(定义后,不可修改)。
var:全局变量
看下面的代码:
{
var a = 1;
}
console.log(a); //这里的 a,指的是 区块 里的 a上方代码是可以输出结果的,输出结果为 1。因为 var 是全局声明的,所以,即使是在区块里声明,但仍然在全局起作用。
再来看下面这段代码:
var a = 1;
{
var a = 2;
}
console.log(a); //这里的 a,指的是 区块 里的 a上方代码的输出结果为 2 ,因为 var 是全局声明的。
总结:
用 var 定义的全部变量,有时候会污染整个 js 的作用域。
let:局部变量
var a = 2;
{
let a = 3;
}
console.log(a);上方代码的输出结果为 2。用 let 声明的变量,只在局部起作用。
let是防止数据污染,我们来看下面这个例子:
用 var 声明变量:(可以打印结果,说明循环体外的变量 i 被污染了)
for (var i = 0; i < 10; i++) {
console.log('循环体中:' + i);
}
console.log('循环体外:' + i);用let声明变量:(不能打印结果)
for (let i = 0; i < 10; i++) {
console.log('循环体中:' + i);
}
console.log('循环体外:' + i);
总结:我们要习惯用 let 声明,减少var声明带来的污染全局空间。
为了进一步说明 let 不会带来污染,需要说明的是:当我们定义了let a = 1时,如果我们在同一个作用域内继续定义let a = 2,是会报错的。
const:声明常量
在程序开发中,有些变量是希望声明后,在业务层就不再发生变化,此时可以用 const 来定义。
举例:
const name = 'smyhvae'; //定义常量
变量的解构赋值
ES6允许我们,通过数组或者对象的方式,对一组变量进行赋值,这被称为解构。
解构赋值在实际开发中可以大量减少我们的代码量,并且让程序结构更清晰。
数组的解构赋值
举例:
通常情况下,我们在为一组变量赋值时,一般是这样写:
let a = 0;
let b = 1;
let c = 2;
现在我们可以通过数组解构的方式进行赋值:
let [a, b, c] = [1, 2, 3];二者的效果是一样的。
解构的默认值:
在解构赋值时,是允许使用默认值的。举例如下:
{
//一个变量时
let [foo = true] = [];
console.log(foo); //输出结果:true
}
{
//两个变量时
let [a, b] = ['生命壹号'] //a 赋值为:生命壹号。b没有赋值
console.log(a + ',' + b); //输出结果:生命壹号,undefined
}
{
//两个变量时
let [a, b = 'smyhvae'] = ['生命壹号'] //a 赋值为:生命壹号。b 采用默认值 smyhvae
console.log(a + ',' + b); //输出结果:生命壹号,smyhvae
}
undefined和null的区别:
如果我们在赋值时,采用的是 undefined或者null,那会有什么区别呢?
{
let [a, b = 'smyhvae'] = ['生命壹号', undefined]; //b 虽然被赋值为 undefined,但是 b 会采用默认值
console.log(a + ',' + b); //输出结果:生命壹号,smyhvae
}
{
let [a, b = 'smyhvae'] = ['生命壹号', null]; //b 被赋值为 null
console.log(a + ',' + b); //输出结果:生命壹号,null
}
上方代码分析:
undefined:相当于什么都没有,此时 b 采用默认值。
null:相当于有值,但值为 null。
对象的解构赋值
我们同样可以针对对象,进行结构赋值。
举例如下:
let { foo, bar } = { bar: '我是 bar 的值', foo: '我是 foo 的值' };
console.log(foo + ',' + bar); //输出结果:我是键 foo 的值,我是键 bar 的值
上方代码可以看出,对象的解构与数组的结构,有一个重要的区别:数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,是根据键来取值的。
圆括号的使用:
如果变量 foo 在解构之前就已经定义了,此时你再去解构,就会出现问题。下面是错误的代码,编译会报错:
let foo = 'haha';
{ foo } = { foo: 'smyhvae' };
console.log(foo);
要解决报错,只要在解构的语句外边,加一个圆括号即可:
let foo = 'haha';
({ foo } = { foo: 'smyhvae' });
console.log(foo); //输出结果:smyhvae
字符串结构
字符串也可以解构,这是因为,此时字符串被转换成了一个类似数组的对象。举例如下:
const [a, b, c, d] = 'smyhvae';
console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(typeof a); //输出结果:string
输出结果:
扩展运算符和 rest 运算符
扩展运算符的格式为
...rest运算符的格式为
...变量名
扩展运算符
有了ES6,当我们在定义一个方法,但是不确定其参数的个数时,我们就可以用扩展运算符作为参数。
以前,我们在定义方法时,参数要确定个数,如下:(程序会报错)
function fn(a, b, c) {
console.log(a);
console.log(b);
console.log(c);
console.log(d);
}
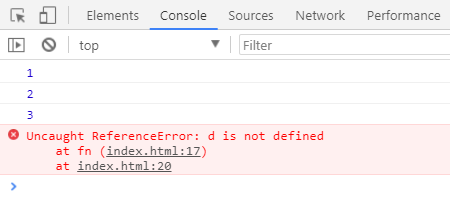
fn(1, 2, 3);上方代码中,因为方法的参数是三个,但使用时是用到了四个参数,所以会报错:
现在,我们有了扩展运算符,就不用担心报错的问题了。代码可以这样写:
function fn(...arg) { //当不确定方法的参数时,可以使用扩展运算符
console.log(arg[0]);
console.log(arg[1]);
console.log(arg[2]);
console.log(arg[3]);
}
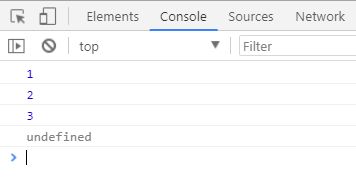
fn(1, 2, 3); //方法中定义了四个参数,但只引用了三个参数,ES6 中并不会报错。
举例:数组赋值的问题
我们来分析一段代码:(将数组 arr1 赋值给 arr2)
let arr1 = ['www', 'smyhvae', 'com'];
let arr2 = arr1; // 将 arr1 赋值给 arr2,其实是让 arr2 指向 arr1 的内存地址
console.log('arr1:' + arr1);
console.log('arr2:' + arr2);
console.log('---------------------');
arr2.push('你懂得'); //往arr2 里添加一部分内容
console.log('arr1:' + arr1);
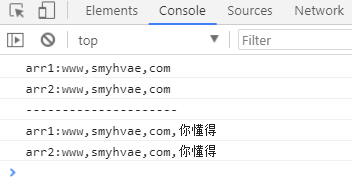
console.log('arr2:' + arr2);运行结果:
上方代码中,我们往往 arr2 里添加了你懂的,却发现,arr1 里也有这个内容。原因是:let arr2 = arr1;其实是让 arr2 指向 arr1 的地址。也就是说,二者指向的是同一个内存地址。
如果不想让 arr1 和 arr2 指向同一个内存地址,我们可以借助扩展运算符来做:
let arr1 = ['www', 'smyhvae', 'com'];
let arr2 = [...arr1]; //arr2 会重新开辟内存地址
console.log('arr1:' + arr1);
console.log('arr2:' + arr2);
console.log('---------------------');
arr2.push('你懂得'); //往arr2 里添加一部分内容
console.log('arr1:' + arr1);
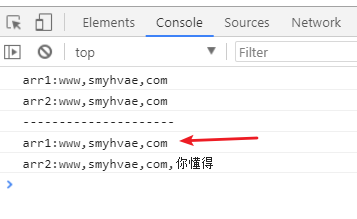
console.log('arr2:' + arr2);运行结果:
我们明白了这个例子,就可以避免开发中的很多业务逻辑上的 bug。
rest 运算符
rest 在英文中指的是剩余部分(不是指休息)。我们来举个例子,理解剩余部分的含义:
function fn(first, second, ...arg) {
console.log(arg.length);
}
fn(0, 1, 2, 3, 4, 5, 6); //调用函数后,输出结果为 5上方代码的输出结果为 5。 调用fn()时,里面有七个参数,而arg指的是剩下的部分(因为除去了firt和second)。
从上方例子中可以看出,rest运算符适用于:知道前面的一部分参数的数量,但对于后面剩余的参数数量未知的情况。
for ... of 循环
ES6 中,如果我们要遍历一个数组,可以这样做:
let arr1 = [1, 2, 3, 4, 5];
for (let value of arr1) {
console.log(value);
}输出结果:
for…of 的循环可以避免我们开拓内存空间,增加代码运行效率,所以建议大家在以后的工作中使用for…of循环。
模板字符串
我们以前让字符串进行拼接的时候,是这样做的:(传统写法的字符串拼接)
var name = 'smyhvae';
var age = '26';
console.log('name:'+name+',age:'+age); //传统写法这种写法,比较繁琐,而且容易出错。
现在有了 ES6 语法,字符串拼接可以这样写:
var name = 'smyhvae';
var age = '26';
console.log('name:'+name+',age:'+age); //传统写法
console.log(`name:${name},age:${age}`); //ES6 写法
注意,上方代码中,倒数第二行用的是单引号,最后一行用的是反引号(在tab键的上方)。
参考链接:
- ES6的rest参数和扩展运算符
箭头函数
定义和调用函数:(传统写法)
function fn1(a, b) {
return a + b;
}
console.log(fn1(1, 2)); //输出结果:3定义和调用函数:(ES6中的写法)
var fn2 = (a, b) => a + b;
console.log(fn2(1, 2)); //输出结果:3
上方代码中,箭头后面的内容,就相当于 return 的内容。
在箭头函数中,如果方法体内有两句话,那就需要在方法体外边加上{}括号。如下:
var fn2 = (a, b) => {
console.log('haha');
return a + b;
};
console.log(fn2(1, 2)); //输出结果:3
从上面的箭头函数中,我们可以很清晰地找到函数名、参数名、方法体。
当然,在 ES6 中定义方法时,我们还可以给方法里的参数加一个默认值(缺省值):
方法被调用时,如果没有给参数赋值,那就是用默认值;
方法被调用时,如果给参数赋值了新的值,那就用新的值。
如下:
var fn2 = (a, b = 5) => {
console.log('haha');
return a + b;
};
console.log(fn2(1)); //第二个参数使用默认值 5。输出结果:6
console.log(fn2(1, 8)); //输出结果:9
更多 ES6 的语法,本文会陆续更新。
参考链接:
- 阮一峰 | ECMAScript 6 入门
我的公众号
想学习代码之外的软技能?不妨关注我的微信公众号:生命团队(id:vitateam)。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外: