1.结对同学
- 1.胡成宇
博客地址 github地址
- 2.黄槟鸿 031702238
博客地址 github地址
2.工作分配
胡成宇:代码编写、ui设计
黄槟鸿:需求分析、素材收集、测试
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划(估计这个任务需要多少时间) | 1340 | 1500 |
| Development | 开发 | 600 | 700 |
| Analysis | 需求分析(包括学习新技术) | 60 | 200 |
| Design Spec | 生成设计文档 | 60 | 100 |
| Design Review | 设计复审 | 30 | 20 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 20 | 10 |
| Designt | 具体设计 | 60 | 30 |
| Coding | 具体编码 | 200 | 150 |
| Code Review | 代码复审 | 30 | 25 |
| Test | 测试(自我测试、修改代码,提交修改) | 120 | 200 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem&Process Improvement Plan | 事后总结并提出过程改进计划 | 60 | 30 |
| 合计 | 1340 | 1565 |
4.解题思路描述与设计实现说明
解题思路:
从题目的意思我们可以知道,需要我们在web上获取一组信息,然后处理。信息的获取可以使用文本框,然后用文本框的属性就能获取到信息,然后把信息传入算法,使用算法将树整理,然后再用文本框展示。
解题过程:
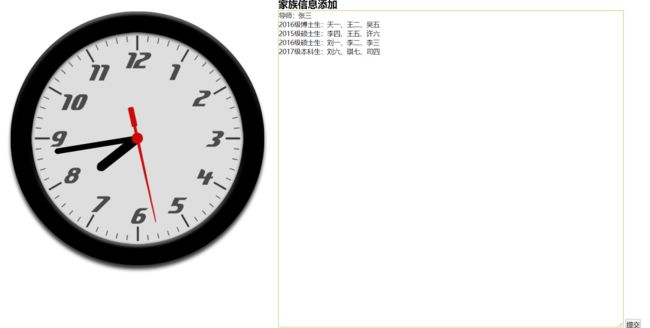
第一步:配置搭建UI界面--我将输入文本域放置页面顶部,生成的树结构放置页面底部,页面总体上简洁大气,可观性强
形如这样:
输入文本域采用的是标签,该标签具体使用方法可以参照HTML标签使用
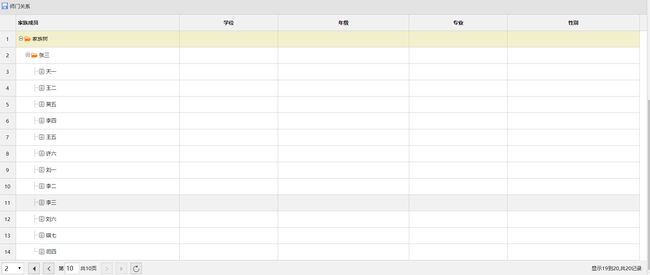
因为想到后期有可能将家族成员的信息(例如出生年月,专业,兴趣,性别等)展示进来,所有在这里家族树的展示我采用的是easyui的treegrid(树形表格)具体使用方法可以参照树性表格参考
第二步:处理输入文本
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
js里面通过下面这两句来获取上面的输入文本,并按行存储在一个集合里面
var Text = document.getElementById("Text1").value;
var lines = Text.split("\n");对于每一行数据例如(天一、王二、吴五)通过split("、")进行分割存储在相应的集合里面
第三步:将以上处理的数据通过调用easyui框架里面的append方法将数据添加到树节点中
形式如下:
// 追加若干节点到选中节点的后面
var node = $('#tt').treegrid('getSelected');
$('#tt').treegrid('append',{
parent: node.id, // the node has a 'id' value that defined through 'idField' property
data: [{
id: '073',
name: 'name73'
}]
});重要的代码段
var boshi = new Array(); var yanjiu = new Array(); var benke = new Array();
var tname; var s; var judge;
var Text = document.getElementById("Text1").value;
var lines = Text.split("\n");
for(var i=0;i第四步:UI部件的拜访
我们让页面的左边摆放一个大的钟摆,然后右边是输入图框,下面是家族树的展示。


5.使用方法
在标题下点击所给的github地址仓库中,download我们的项目,打开即可,要注意记得带有子文件夹,因为里面有我们部件不可缺少的组件。在GitHub中readme也有详细的介绍。

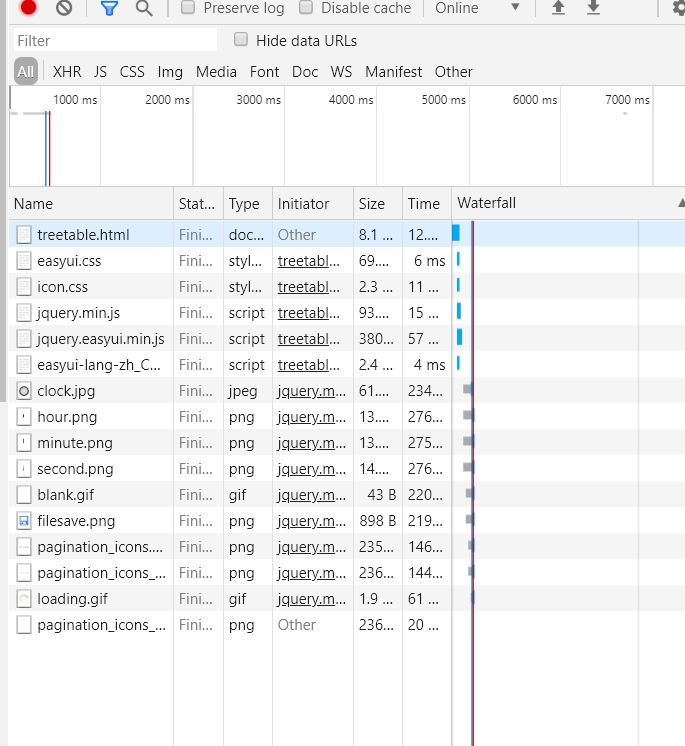
6.样例测试
使用chrome的F12测试工具,具体的JAVA的测试工具说句实在话,都不懂。~

7.感想总结:
黄槟鸿:
不想说话,我之前没有接触过JAVA,而且上一次的作业我也不是使用JAVA来做的,但是这一次都是要用JAVA还有html,这门课简直了,不鸣则已,一鸣惊人。现在我只要听到到有软工作业,就吓到腿软,但是高频的熬夜带来的也是高频的知识摄入,以及对未知的事物有一股求知欲望,要有想解决的心态,那么就会有解决的行动。
胡成宇:
1.对界面的设计没太多灵感
2.对于前端语言的使用不熟练
3.对于编译器的一些快捷功能不熟悉,导致开发效率低
4.心太急,总想着花很少的时间做很多的任务,事实证明了,这是不太可能的,做项目还是得脚踏实地,从项目需求到项目原型设计到具体开发到测试要一步一步的来做!这样会得到事半功倍的效果