为了提高工作效率,不在CSS布局上多次耗费时间,故记录此练习笔记。借鉴了大神【浪里行舟】的博客,文末有链接。
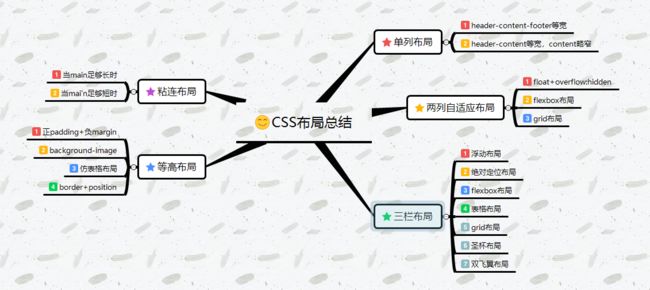
CSS布局概要:
demo效果页面
- 单列布局1
- 单列布局2
- 两列自适应布局flex
- 两列自适应布局float
- 两列自适应布局grid
- 三栏布局:圣杯布局
- 三栏布局:双飞翼布局
- 三栏布局:absolute
- 三栏布局:flex
- 三栏布局:float
- 三栏布局:grid
- 三栏布局:table
- 等高布局:border+position
- 等高布局:padding+margin
- 等高布局:仿table
- 粘连布局
一、单列布局
1、单列布局:header-content-footer等宽
原理:将header-content-footer统一设置相等的width属性(屏幕小于属性值时会出现滚动条),或者max-width属性(屏幕小于属性值时不会出现滚动条),然后设置margin: 0 auto实现居中效果
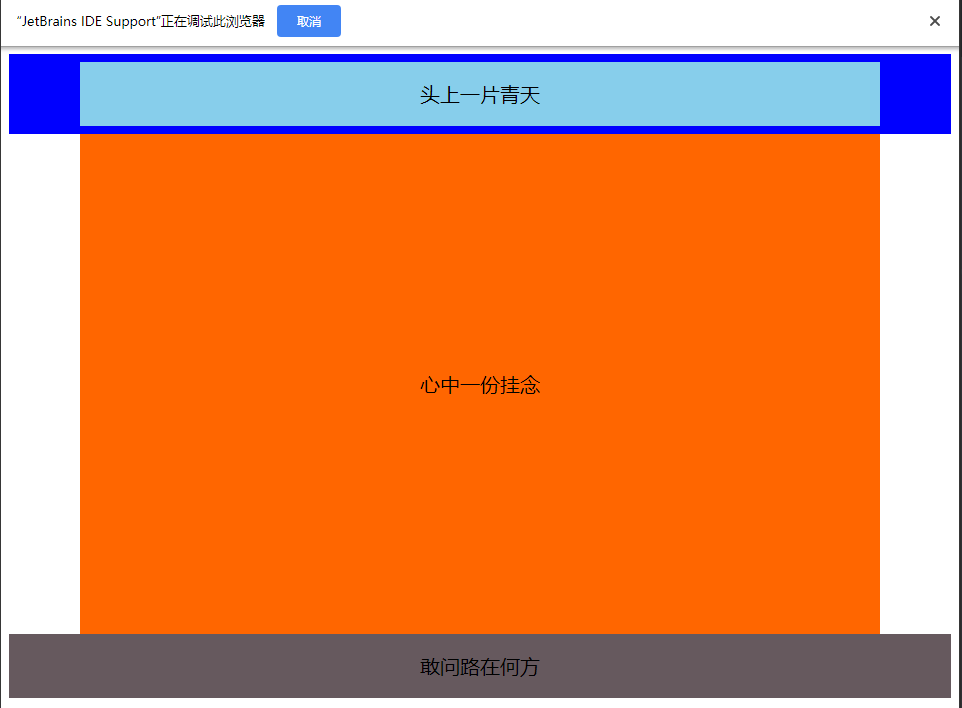
效果:
代码:访问
header-content-footer等宽的单列布局
头上一片青天
心中一份挂念
2、单列布局:header-footer等宽,content略窄的单列布局
原理:header-footer内容宽度可以不设置,利用块级元素充满整个屏幕,但是header-conter-footer的内容区设置等width,并用margin:0 auto实现居中。
效果:
代码:
header-footer等宽,content窄的单列布局
心中一份挂念
二、两列自适应布局
两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式
1、两列自适应布局:float + overflow:hidden
- 普通两列布局:float + margin
- 自适应的两列布局:float + overflow:hidden
自适应的两列布局,通过overflow触发BFC,BFC不会重叠浮动元素。由于设置overflow:hidden并不会触发IE6-浏览器的haslayout属性,所以需要设置zoom:1来兼容IE6-浏览器。
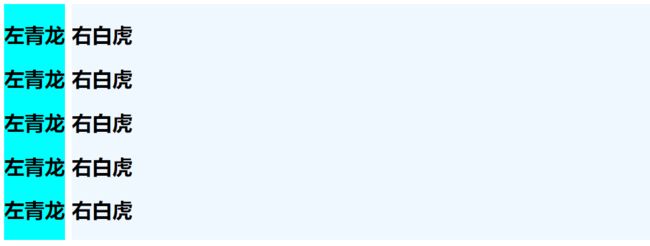
效果:
两列自适应布局:float+overflow:hidden
左青龙
左青龙
左青龙
左青龙
左青龙
右白虎
右白虎
右白虎
右白虎
右白虎
2、两列自适应布局:flex布局
Flex布局,也叫弹性盒子布局。
效果:
两列自适应布局:flex
左青龙
左青龙
左青龙
左青龙
左青龙
右白虎
右白虎
右白虎
右白虎
右白虎
3、两列自适应布局:grid布局
Grid布局,基于网格的二维布局系统,用来优化用户界面设计。
效果:
两列自适应布局:grid
左青龙
左青龙
左青龙
左青龙
左青龙
右白虎
右白虎
右白虎
右白虎
右白虎
三、三栏布局
特征:中间列自适应宽度,旁边两侧固定宽度
案例:高度已知,其中左栏、右栏宽度各为200px,中间自适应,
1、浮动布局
原理:左边栏float:left, 右边栏float: right, 中间不管。
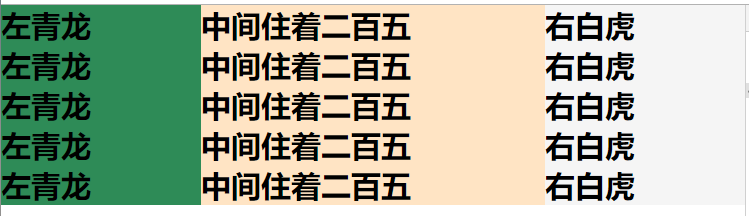
效果:
]
三栏布局:float布局
中间住着二百五
中间住着二百五
中间住着二百五
中间住着二百五
中间住着二百五
浮动布局,DOM结构必须先写浮动部分,然后中间块,否则有浮动会调到下一行。
浮动布局的优点:简单,兼容性好
浮动布局的缺点:浮动布局脱离文档流,需要清除浮动,否则会带来问题,比如:父容器高度塌陷等。
2、绝对定位布局
原理:left-center-right均绝对定位,然后设置中间栏的left和right属性为左右留出空间。
效果:
三栏布局:绝对定位布局
有人喜欢小城市
绝对定位布局,优点:方便快捷,问题少
缺点:容器脱离文档流,后代元素也脱离文档流,高度位置的时候,有问题,故该法有效性和可用性比较差。
3、flex布局
原理:直接设置父容器display:flex
效果:
三栏布局:flex布局
看风景人在楼上看你。
flex布局为了解决上述两种方式的不足出现的,是比较完美的一个。目前移动端的布局也都是用flex。 flex的缺点就是IE10开始支持,但是IE10的是-ms形式的。
4、表格布局
原理:直接设置父容器display:table,子容器display:table-cell
效果:
三栏布局:table布局
像风走了八千里,
表格布局的优点:兼容性很好,在flex布局不兼容的时候,推荐用表格布局。有个特点,当内容溢出时会自动撑开父容器。
缺点:1、无法设置栏边距 2、对SEO不友好 3、当其中一个单元格超出高度时,另外两个栏也会跟着变高。
5、grid布局
原理:直接设置父容器display:grid
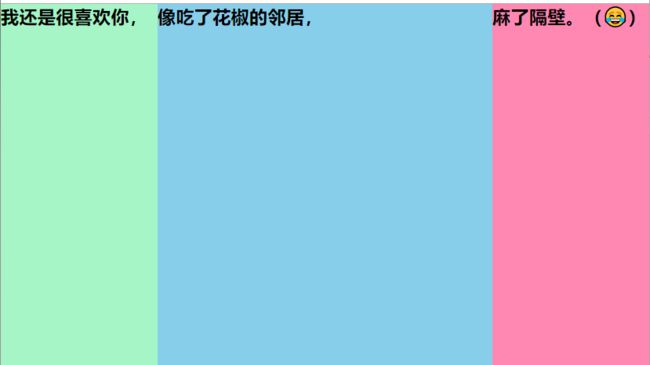
效果:
三栏布局:grid布局
像吃了花椒的邻居,
优点:CSS Grid是创建网格布局最强大和最简单的工具。就像表格一样,网格布局可以让Web设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从而使各种布局不可能与表格一样。例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
缺点:兼容性不好。IE10+上支持,而且也仅支持部分属性。
6、圣杯布局
特点:比较特殊的三栏布局,同样也是两边固定宽度,中间自适应,唯一区别是dom结构必须是先写中间列部分,这样实现中间列可以优先加载。
原理解读:
- 1.全部设置
float: left,center设置width:100%自适应,left和right设置width:200px固定尺寸。此时,left和right部分会跳到下一行
- 2.再设置左右的margin为负值,让左右部分与中间处于同一行。此时,左右会浮在中间上方,覆盖中间部分。
-
3.再设置中间的padding-left和padding-right为左右预留空间。
-
4.最后,将左右移动到预留空间的位置处。
完整代码如下:
三栏布局:圣杯布局
像吃了花椒的邻居,
圣杯布局的缺点:center部分的最小宽度不能小于left部分的宽度,否则会left部分掉到下一行
如果其中一列内容高度拉长,其他两列的背景并不会自动填充。(借助等高布局正padding+负margin可解决,下文会介绍)
7、双飞翼布局
特点:同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。而且任何一栏都可以是最高栏,不会出问题。
原理解读(前两步与圣杯布局一样):
- 1.三个部分都设定为左浮动,然后设置center的宽度为100%,此时,left和right部分会跳到下一行;
- 2.通过设置margin-left为负值让left和right部分回到与center部分同一行;
- 3.center部分增加一个内层div,并设margin: 0 200px(左右的宽度);
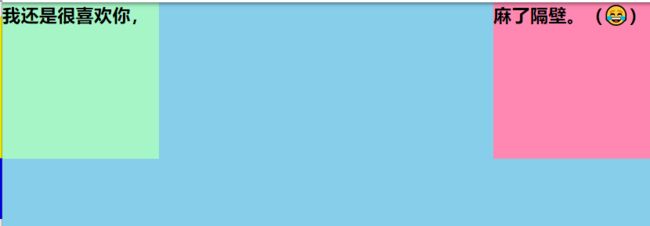
效果:
三栏布局:双飞翼布局
像吃了花椒的邻居,
双飞翼布局缺点:多加一层 dom 树节点,增加渲染树生成的计算量。
圣杯布局 vs 双飞翼布局:
- 两种布局方式都是把主列放在文档流最前面,使主列优先加载。
- 两种布局方式在实现上也有相同之处,都是让三列浮动,然后通过左右负外边距形成三列布局。
- 两种布局方式的不同之处在于如何处理中间主列的位置:
- 圣杯布局是利用父容器的左、右内边距+两个从列相对定位;
- 双飞翼布局是把主列嵌套在一个新的父级块中利用主列的左、右外边距进行布局调整
四、等高布局
等高布局是指子元素在父元素中高度相等的布局方式。接下来我们介绍常见几种实现方式:
1、利用正padding+负margin
原理:
在圣杯布局基础上,设置一个大数值的 padding-bottom,再设置相同数值的负的 margin-bottom,并在所有列外面加上一个容器,并设置 overflow:hidden 把溢出背景切掉。解决圣杯布局的第二个缺点。
新增代码如下:
.center,
.left,
.right {
padding-bottom: 10000px;
margin-bottom: -10000px;
}
.wrap {
overflow: hidden;
}
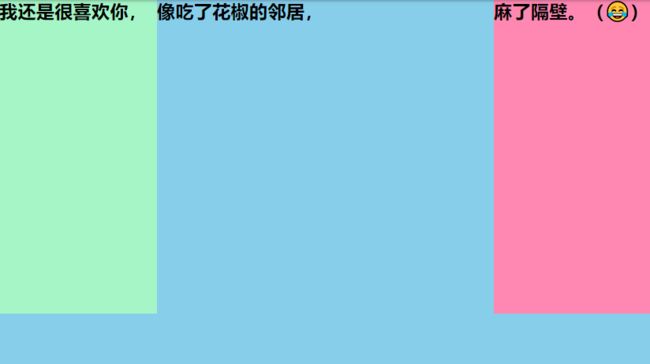
三栏布局:等高布局(利用正padding+负margin)
像吃了花椒的邻居,
2、利用背景图片(不可取)
原理:这是实现等高列最早使用的一种方法,就是使用背景图片,在列的父元素上使用这个背景图进行Y轴的铺放,从而实现一种等高列的假象。实现方法简单,兼容性强,不需要太多的css样式就可以轻松实现,但此方法不适合流体布局等高列的布局。
但是需要一张背景图片,例如:
三栏布局:等高布局(利用bg img)
像吃了花椒的邻居,
3、模仿表格布局
这是一种非常简单,易于实现的方法。不过兼容性不好,在ie6-7无法正常运行。
效果:
三栏布局:等高布局(仿table)
每一个不曾起舞的日子,
都是对生命的辜负!
加油骚年!
4、使用border和positon
使用边框和绝对定位来实现一个假的高度相等列的效果。结构简单,兼容各浏览器,容易掌握。假设你需要实现一个两列等高布局,侧栏高度要和主内容高度相等。
效果:
三栏布局:等高布局(border+position)
五、粘连布局
-
1、特点:
- 有一块内容
,当 的高康足够长的时候,紧跟在 后面的元素 - 当
元素比较短的时候(比如小于屏幕的高度),我们期望这个
- 有一块内容
-
2、实现步骤:
- (1)footer必须是一个独立的结构,与wrap没有任何嵌套关系
- (2)wrap区域的高度通过设置min-height,变为视口高度
- (3)footer要使用margin为负来确定自己的位置
- (4)在main区域需要设置 padding-bottom。这也是为了防止负 margin 导致 footer 覆盖任何实际内容。
效果:
粘连布局(main足够长)
我不够长
我不够长
我不够长
我不够长
我不够长
参考文章
- 双飞翼布局介绍-始于淘宝UED
- CSS三栏布局的四种方法
- CSS 两列布局---左侧固定,右侧自适应
- 两列自适应布局的四种思路
- css常见布局之九:三栏布局的常见实现
- 【布局】聊聊为什么淘宝要提出「双飞翼」布局
- CSS的单列布局与二&三列布局
参见大神的文章浪里行舟