一篇很不错的文章,所以转载了一下。文末有文章出处。
动画效果会讲故事。但不是冗长和完整的故事,而是简单的故事,比如“嗨,你现在该看这里了”或者“哇,你的操作完全正确。”然而,动效的目的不是为了愉悦用户,而是为了帮助理解操作会有什么进展亦或是提高用户使用APP的效率。这一点我们可以在 Zurb 的陈述里证实。
我们不仅仅只是设计图形界面。我们设计的是用户与他们的屏幕如何互动。
或许动画效果应用在广范围的背景来构建美学与功能的统一:动效能够影响用户行为,沟通状态,引导用户的注意力以及帮助用户看到自己动作的反馈。这里有一些例子说明你可以在界面的什么地方增加动画效果来提升用户体验。
加载不能太无聊
你应该尝试让等待变得愉悦,如果你不能缩减等待时间的话。动效可以代替烦人的转啊转啊转(这基本上只是提醒用户他们正在等待)。几乎任何网页或者应用都可以利用屏幕框架和巧妙的动画来维持用户的兴趣。
在页面完全加载完之前用屏幕框架递增的方式完成
状态切换不能太生硬
动画效果可以让过渡更加显著,所以当用户开始和结束,动画效果要能展示到底发生了什么。好的过渡设计会让用户清楚的明白自己的注意力应该往什么地方放。
Adrian Zumbrunnen 举了一个关于当用户点击链接的时候,滚动动画是如何帮助用户保持所在的环境的好例子。只要比较静止的那一瞬间的变化就能明白切换的感觉就像硬切一样:
突然,不自然地就改变了,这样的界面切换对用户来说是非常不舒服的
有动画效果动作时:
动效给画面带来生气
解释元素之间的关系
动画可以提升用户直接操作的感觉。
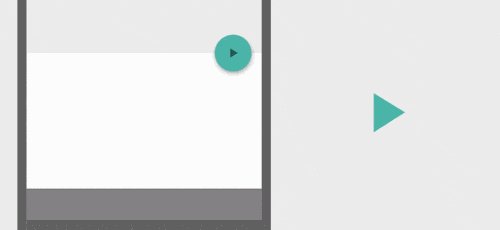
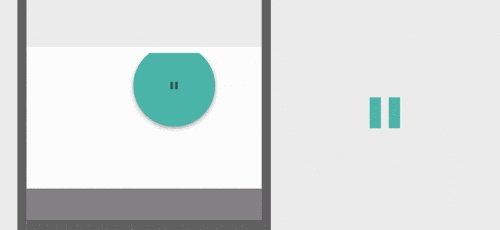
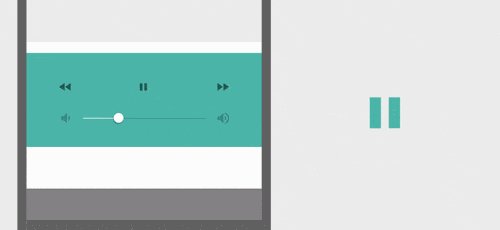
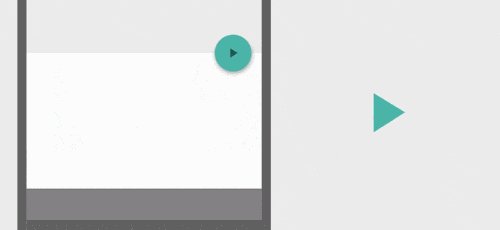
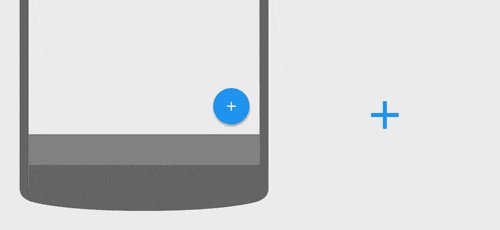
举个例子,一个菜单按钮平滑过度变成播放控制,再变回来。这个效果会告知用户这个按钮的功能,当用户不太明白这个交互的作用时候。播放按钮转变正暂停表明这两个动作是有关系的,当其他元素出现的时候它们是不存在的。
这个例子里,动画用来引导眼镜去看屏幕的中心也就是音乐控件的位置。
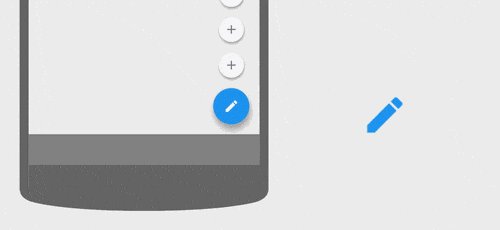
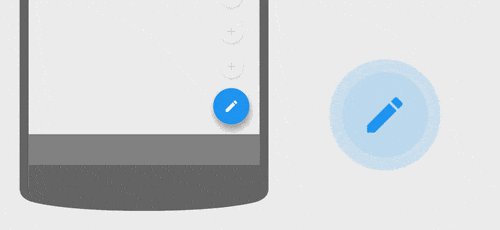
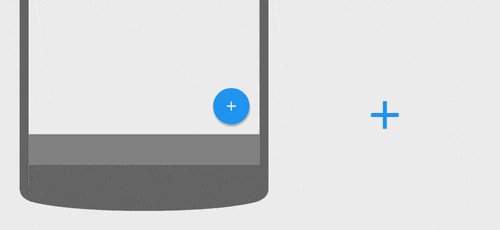
另外一个例子,当按下浮动按钮的时候,加号就会变成一支笔。这说明笔是最主要的创作方式。一个小小的细节也能显示出接下来会发生什么,让用户明白不同情况下标识的含义之间的不同。
错误的操作必须有鲜明的反馈
动画可以加强用户习惯的的操作。
举个例子,表上登记的项目可以极大的增强一些动画。如果正确的数据允许登录,一个简单的“点头”的动画可以解释这一点。而水平的抖动可以用来表示未输入或者输入错误。当用户注意到动画的时候他们立刻就能明白这个动作的含义是什么。
图中展现的是最基本的抖动形式
利用反馈来展现动作完成
动画可以帮助用户明白他们操作之后的结果。根据“别说,展现出来”的原则,你可以用动画反馈展示出到底完成了什么。
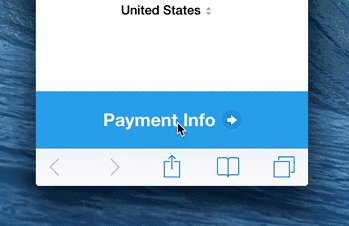
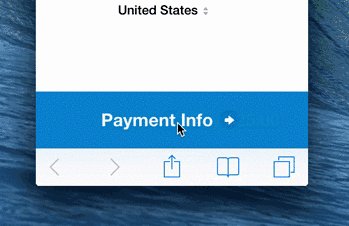
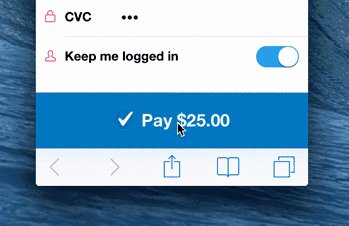
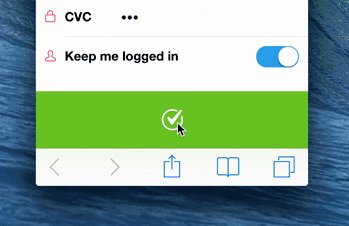
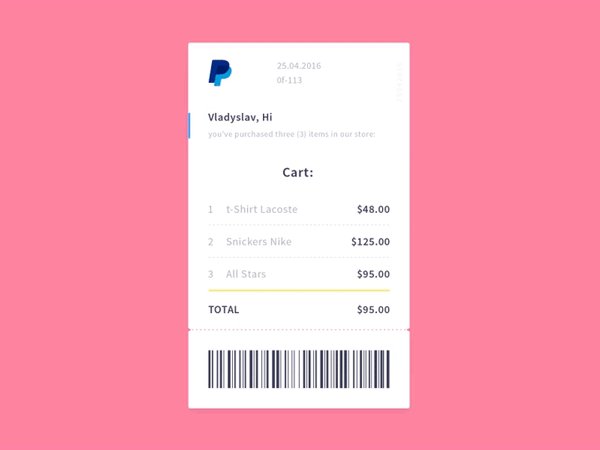
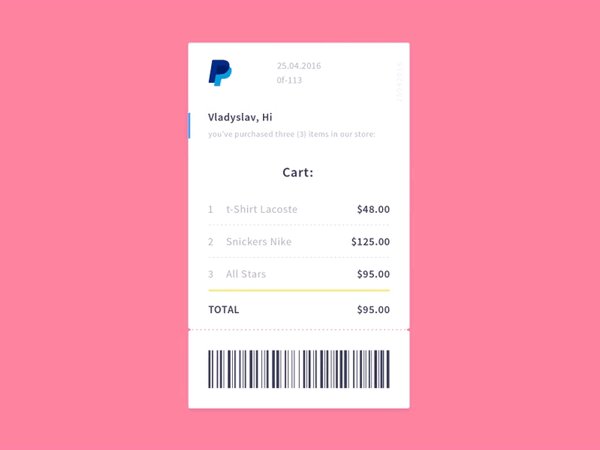
下面的例子中,当用户点击“付款”,一个简单的旋转加载出现在APP支付成功的情况下。对号标志动画让用户觉得很轻松的付了款并且用户会感谢这些重要的细节。
********************更新*****************
用户界面应该在用户点击输入框时,就准确及时地给予响应,表现出上一界面和当前界面的关系,以及哪些元素和操作导致了当前界面的出现。用户通过点击应用程序总是能知道发生了什么,这感觉很好。
(元素对用户的操作意图给出了合适的回应)
当元素在位置或状态之间移动时,运动应该足够简洁快速,不要造成用户的等待,同时又能保证过渡动效能够被用户所察觉并理解。
避免过慢的动画,因为它会造成不必要的迟缓并增加完成操作的耗时。
清晰
避免在一次动效中做多件事情,因为当多个项目需要在不同的方向或交叉路径移动时,它们就会变得很混乱,让用户晕头转向。
(错误方式)
过渡应该是清晰的,简洁的,连贯的。关于动效,请记住少即是多。因此,我们应该只关注动效对用户的实际价值。
***************************************
************** ** 更新**********************
1.为用户操作提供视觉反馈
良好的交互设计应该给用户的每一个操作都提供反馈,无论成功与否。反馈会使用户觉得自己与屏幕上的元素进行真实互动。功能性动画可以直观的演示出这种互动。即便隔着屏幕,也能让用户看起来是在直接操作。
而作为系统,当你需要向用户通知操作的结果时,功能性动画也是一个很不错的选择。当操作没有成功的时候,功能性动画可以给用户一个快速而有简洁的一个反馈。例如,当我们输入密码错误的时候,我们采用来回晃动的效果。这个效果会让我们联想到日常生活中的摆手和摇头,而这些都代表着“no”。这些小细节的使用,是打造良好用户体验的关键。
目的:
确认系统接收到用户的操作
确认(或拒绝)用户的行为
2.当前状态的指示器
给系统当前所处状态提供一个视觉指引是交互设计中最重要的一点。我们应该让用户随时随地知道系统当前所处的状态,而不是让用户去猜。
数据的上传与下载就是一个很好的例子。例如,加载动画会告诉用户系统正在下载数据,而且还显示了下载进程与速度,用户也对完成时间有了一个大致的期望。
当系统状态发生重要的变化时,功能性动画也可以用来提醒用户。例如,来电提示。
或者,新短信提示。
目的:提供实时通知系统状态,并让用户了解正在发生什么。
3.提示
当用户第一次使用你的app的时候,如果没有帮助的话,他们可能会不知道如何操作。
我们应该给用户提供一些视觉提示来告诉他们哪些操作是可行的。功能性的动画可以提示用户去注意那些可以完成的操作。视觉提示可以给用户告知即将发生的事情。例如,iOS7中相机的这个拍摄动画。
当一些操作用户不是很容易发现时,功能性动画可以演示出操作步骤。
目的:
通过给用户一些线索来创造期望;
帮助用户更好的关注界面;
告诉用户如何能够和应该与界面上的元素进行交互。
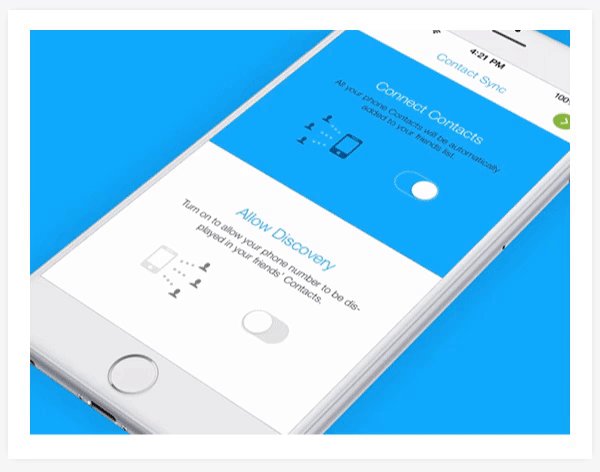
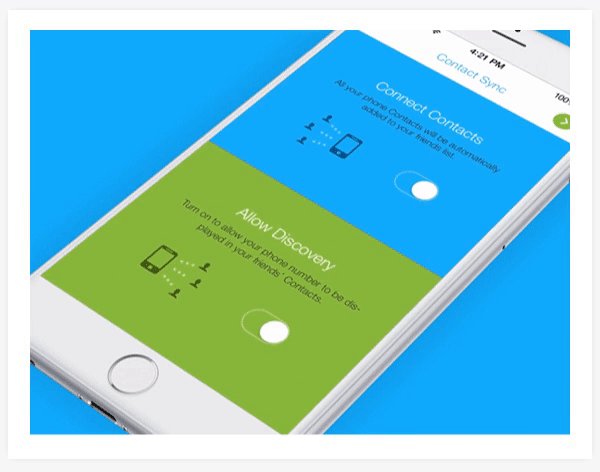
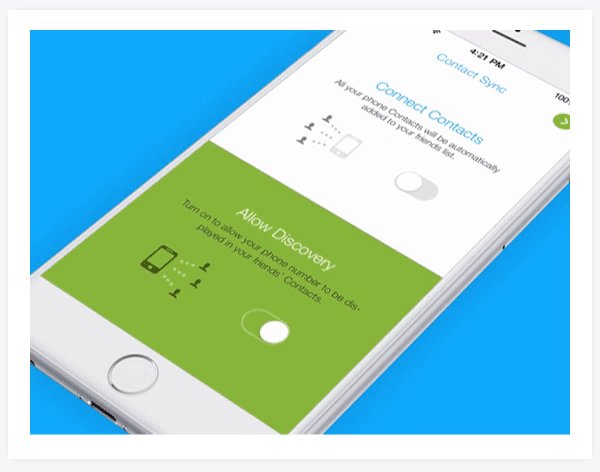
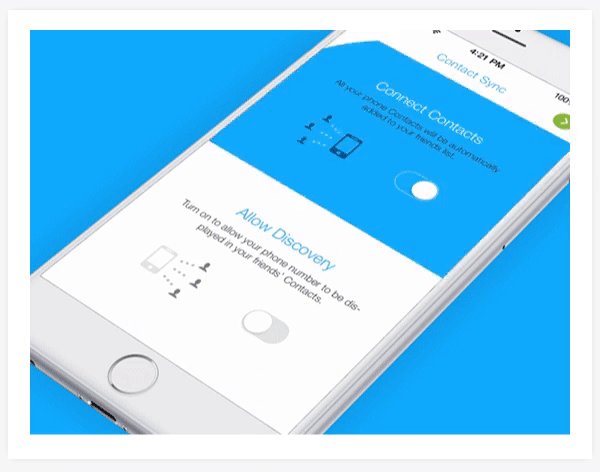
4.导航栏的过渡
导航栏的的转换是指app中导航菜单状态的变换。有不同级菜单之间和同级菜单之间的转换。我们要尽可能的减少那些令人意想不到的过渡效果。功能性动画可以解释菜单之间的层级关系,用户明白菜单转换的过程中到底发生了什么。
同级转换发生在同一层级间元素的转换。
功能性动画可以聚焦用户的视觉焦点于转换的元素上,用户了解整个转换过程中新的元素来自那里,旧的元素在哪里隐藏。它提供了视觉线索,增加了交互的可用性。
目的:
阐明界面和元素之间的空间关系;
通过帮助用户理解页面中发生的变化,避免了令人意想不到的过渡。
5.营造品牌效应
市场上有很多同类型的app,他们有着相同的功能,可能都有着不错的用户体验。但是那些脱颖而出的app肯定在用户体验上走得更远—建立与用户之间的感情联系。
功能性动画可以成为一个产品的营销工具,用来表现一家公司的品牌价值或者突出产品的优势。同时给用户一种愉快又难忘的用户体验。比如Lo-Flo Records网站中,这个动画会鼓励用户进行操作,每一帧都精美的图案会让他们期待接下来会看到什么。
用户比我们预想中更能注意到页面中的细节,动画作为一种交互元素可以向用户传递一种情感。一个风格活泼可爱的下拉加载动画可以给用户带来一个愉快的用户体验。
目的:
娱乐用户,在用户之间产生情感共鸣;
创建产品特征;增加品牌意识。
如何达到平衡
页面中每一个动画都应该具有相应的功能,作为一个"花瓶"用来充当美化页面的动画不仅无法提升用户体验,而且动画会降低页面的加载速度。比如下方的一个电子收据动画,这个动画看起来很酷炫,但是它的存在使得用户需要4秒钟才能看到交易细节。这个等待时间显然超过了用户的心里预期。
用户点击进入网站或者使用app是带有目的性的,他们肯定是为了解决特定的需求。抢火车票,看nba比赛亦或者是买一双皮鞋。这时候我们的动画应该帮助用户了解这个产品的空间构架,帮助他们更快的了解,更好的操作。动画如果做的太过于绚丽,反而会分散用户的注意力。只有当动画有了意义,用户才不会分心。
再好的动画被过度使用后,也会让用户感觉很厌烦。当我们设计一个动画的时候,要问自己,“当这个动画第100次出现的时候,用户会讨厌还是直接无视?”
******************* 更新 ********************
还可以加入动画和动效。
图片来源:Behance
三、卡片的优势
总结
当动效使用的非常成熟了时候,它是非常有用的。这对与时间安排以及考虑一个动画是否是有效的是非常重要的。我们需要从开始就接受动画效果,并且考虑这对于我们设计来说是否自然,因为设计不仅仅只是视觉的展示。就像乔布斯曾经说过一样:设计不只是看起来及摸起来像什么,设计是如何运作。
原文出处
原文出处