如果图片无法正常显示,请查看原链接:https://zhuanlan.zhihu.com/p/26991549
关于wx.request接口,所有你可能遇到的问题,或许都在这里了。欢迎提问,补充!
官档
wx.request是小程序客户端与服务器端交互的接口(类似javascript的ajax请求),只能发起 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。request操作,前只支持异步模式。
官方文档:
发起请求 · 小程序
关于data的string数据格式
data 数据说明 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
对于 header['content-type'] 为 'application/json' 的数据,会对数据进行 JSON 序列化
对于 header['content-type'] 为 'application/x-www-form-urlencoded' 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
在传统编程中,上传和请求数据是可以用同一种协议的,微信特意将之拆分为request、uploadFile、downloadFile,除了与在本地微信缓存中保存图书而不暴露接口有关,还有微信强制将所有request的请求数据进行了string转化。在request中,没有[]byte,只有string。
header['content-type']默认为 'application/json',既然请求数据都是string,使用json格式是与服务器进行数据交互的首选格式。
另外,如果在小程序中向服务器传递了数值(例如100),如果服务器端是golang语言,数值会被解析为float64类型,而不是int64类型或其它。其它语言未知。
关于method
method 的 value 必须为大写(例如:GET),微信小程序是严格区别大小写,多处如此。
request 的默认超时时间和最大超时时间都是 60s。在app.json:networkTimeout中设置超时时间:
下面有人说,method不分别大小写。经码农实测,确实如此。但在开发中,请仍然保持相信官档,万一哪天版本更新,微信言行一致了呢。
关于Referer,实现第三方来源检测
网络请求的 referer 是不可以设置的,格式固定为https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版。利用这个设置,可以轻松识别api接口来源。例如,你是一家小程序第三方开发服务器,给众多小程序提供了接口,依靠referer可以轻松识别请求来源。
其它的网络请求,与域名合法性
微信小程序包括四种类型的网络请求。
普通HTTPS请求(wx.request)
上传文件(wx.uploadFile)
下载文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
关于“URL 域名不合法,请在 mp 后台配置后重试”的错误
在小程序后台设置->开发设置->服务器配置中,设置合法域名,微信小程序只充许与合法配置的域名进行数据交互。
重要:注意如果在这里设置域名为https://example.com/api/,那么https://example.com/api是无法调用的,必须加上后面/。
一个微信小程序被限制为同时只有5个网络请求,那么如何解除这个限制?
是同时不能大于5个,并不是只能请求5次。
管理一个请求队列,使同时请求数始终不大于5。不直接使用wx.request请求网络资源。已经有人造好这个轮子了:
https://github.com/JoeZheng2015/wx-promise-request
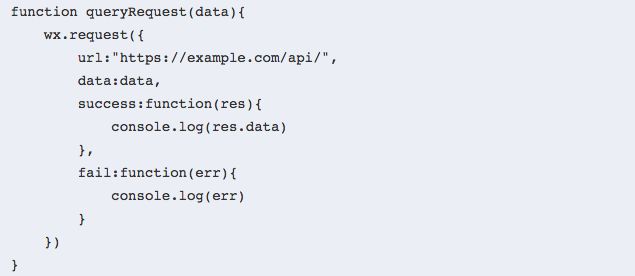
http请求的简单示例
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
上面的代码会发送一个http get请求,然后打印出返回的结果。
url 服务器的url地址
data 请求的参数可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
success 接口成功的回调
fail 接口失败的回调
另外还有两个未使用的参数:
method http的方法,默认为GET请求
complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
header 设置请求的header
有开发者遇到这样的问题,关于回调函数
wx.request请求的header中content-type默认为application/json,如果我们想换种方式比如用"application/x-www-form-urlencoded"会发现在请求头信息中并没有取代默认的application/json而是新增了这种方式,另外在用jquery.ajax请求时即便同样使用application/json方式来请求,得到的数据格式也不相同,无论用什么请求方式ajax都会将请求数据转换为&name1=value1&name2=value2的形式,这样在根据content-type来解析请求数据时就会出现问题...
答:在一般情况下,header["content-type"]使用默认的"application/json"就可以了,无须更改。使用rest api提交数据,相比form提交更为简单整洁。这位开发者遇到的问题,可能是微信的bug,微信坦言在某版本中,content-type设置有异常。现已修复。
遇到问题不必纠结,换一条路继续走。尽量选择最简单、最大道的开发技巧。
有人问:“请求的地址是否必须为https地址?“
答:上线的小程序必须设置https地址,但在本地开发中,只须将项目设置中的tls安全检测关掉,便可以使用127.0.0.1或其它地址测试。
wx.request除了支持GET、POST,还支持哪些请求方法?
HTTP协议中共定义了八种请求方法,来表明对Request-URI指定的资源的不同操作方式。
GET:向特定的资源发出请求。 一般为查询请求
POST:向指定资源提交数据进行处理请求。数据被包含在请求体中。一般为修改请求
PUT:向指定资源位置上传其最新内容。 一般为新增请求
DELETE:请求服务器删除Request-URI所标识的资源。一般为删除请求
HEAD:向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。 未知其用
TRACE:回显服务器收到的请求,主要用于测试或诊断,或可用于服务器网络测试
OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法。查户口能力的
CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。备用的
小程序对以上8种方法全部支持。
小程序客户端的 HTTPS TLS 版本为1.2。如何查看服务器的https tls版本?
tls/ssl 一共出过 5个版本:ssl2/ssl3/tls1.0/tls1.1/tls1.2 ,有人说ssl2/ssl3这两个版本漏洞很多。tls1.2,当前(2015年)最新的tls协议。
tls协议的实现有多种,如openssl, gnutls, nss, libressl, cyassl, polarssl, botan等等。
在mac上查看openssl的版本:
$ openssl version
OpenSSL 0.9.8zh 14 Jan 2016
(这是一种不暗合常用习惯的另类命令)
只是看到了openssl的版本,并未看到它实现的tls协议版本。拿破乎做个测试,使用curl工具:
curl https://www.zhihu.com/ --tlsv1.2 --verbose
返回:
返回TLS 1.2,说明破乎支持!使用该方法,同样可以测试本机,将地址换一下即可。
能不能用xp学习开发小程序?
不建议,如图所示。xp系统不支持tls 1.2,这意味着不方便在本机搭建服务器。(理论上如此,未实测,有xp实测的同学望告知)
如果看待网上很多的小程序教程?
一定要有鉴别的学习。当网民教程与官方有出入时,优先选择相信官方文档。
-
5月26日邀请你:零编程打造一款私人智能助理
新图书学习革命:有一位智能秘书陪伴学习,是一种什么体验?
Live推荐:零基础周末学习小程序开发
在微信公众号哲学李论,回复“微信小程序”,可以查看到本系列所有内容。加我个人微信,请在微信中回复“李艺微信”。祝你学有进步。如果发现好的技术文章,请向我推荐,谢谢。