JSHint,发现错误和潜在问题的社区驱动的工具
JSLint 错误解析[1]
一、安装nodejs的jshint
安装Node.js环境
jshint其功能实现需要node.js支持,所以去node.js官网单击找到当前平台的版本进行下载安装。
安装nodejs的jshint[2] csshint
$ npm install -g jshint
$ npm install -g csshint
#测试
$ jshint -v
$ csshint -v
#单独使用校验测试
$ jshint myfile.js
myfile.js: line 10, col 39, Octal literals are not allowed in strict mode.
1 error
二、sublime中的jshint安装配置
方式一、 使用Sublimelinter,支持css等多种语言验证
通过sublime的package control安装Sublimelinter
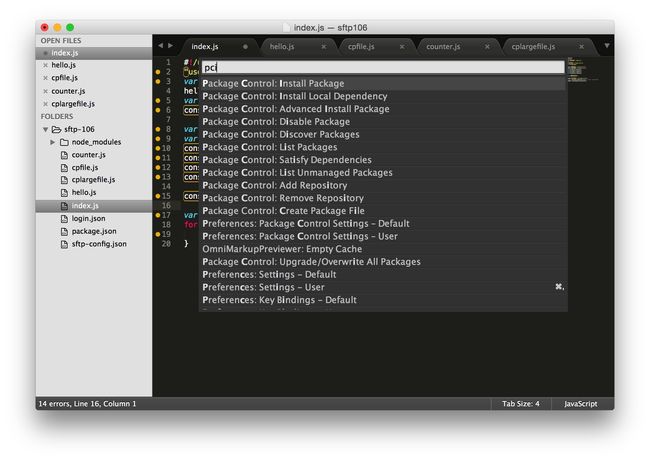
在sublime中按下Cmd+Shift+P打开命令查找窗口,输入pci找到packge control install回车
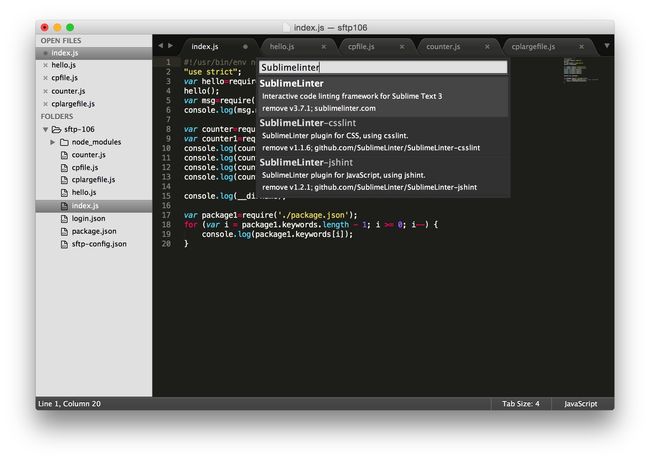
稍等等待弹出package查找窗口,输入Sublimelinter,按下回车安装。
然后使用同样方法安装SublimeLinter-jshint、SublimeLinter-csshint。
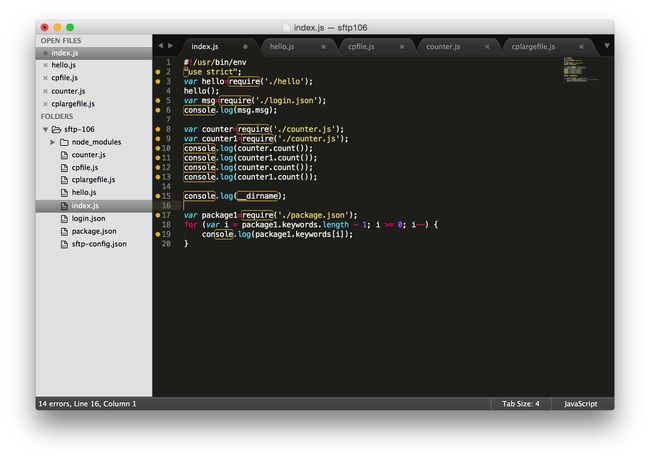
此时,一般情况下,你打开编辑器,查看js文件会发现,已经有了语法校验。
查看SublimeLinter-jshint设置,右键 -> Sublimelinter -> Open User Settings
禁用Sublimelinter-jshint ,右键 -> Sublimelinter -> Toggle Linter 回车即可切换 启用状态
方式二、使用Sublime JSHint Gutter,仅支持js验证
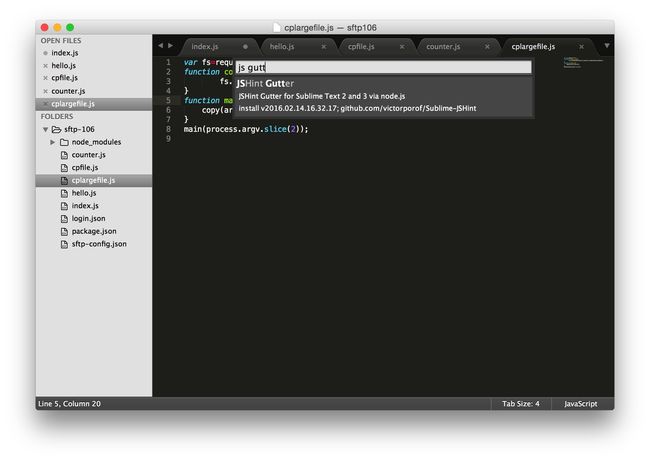
在sublime中按下Cmd+Shift+P打开命令查找窗口,输入pci找到packge control install回车,稍等等待弹出package查找窗口,输入js gutter,按下回车安装。
JS Gutter配置
js gutter默认未开启检查,设置编辑,加载或保存时自动检查
右键 -> JSHint -> Set Plugin Options 将对应设置的false改为true即可开启检查
{
"lint_on_edit": true,
"lint_on_load": true,
"lint_on_save": true
}
三、jshint的检查规则的三种配置方式[3]
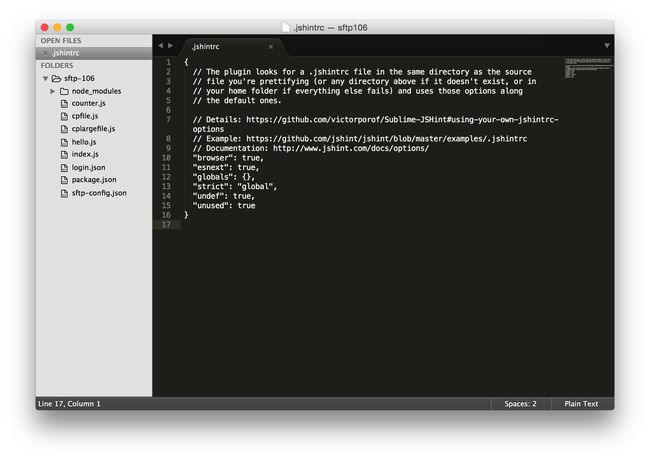
1. 自定义.jshintrc文件
一般.jshintrc文件放置在模块根目录,如果没有找到,会一直向上及目录查找,直到找到文件系统的根目录/,如果没找到采用默认规则。
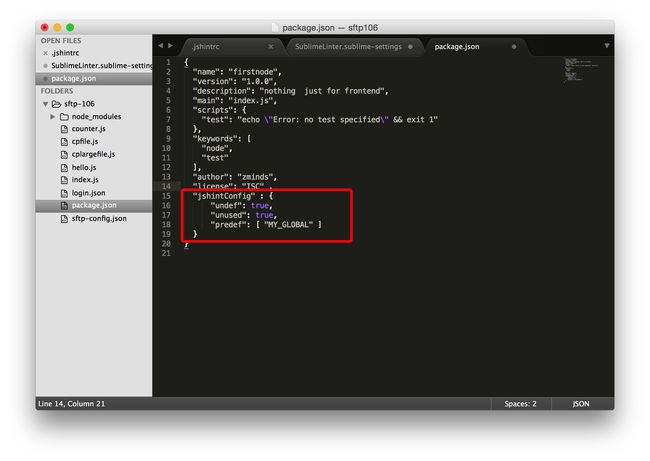
2. 配置放到项目的 package.json 文件里面, jshintConfig 下面
3. 内联配置(Inline configuration)
在js文件中的注释中配置例如:
/* jshint undef: true, unused: true */
/* globals MY_GLOBAL */
四、在Sublimelinter或者JSHint Gutter中配置.jshintrc
JSHint Gutter 右键 -> JSHint -> set Linting Preference 默认.jshintrc文件
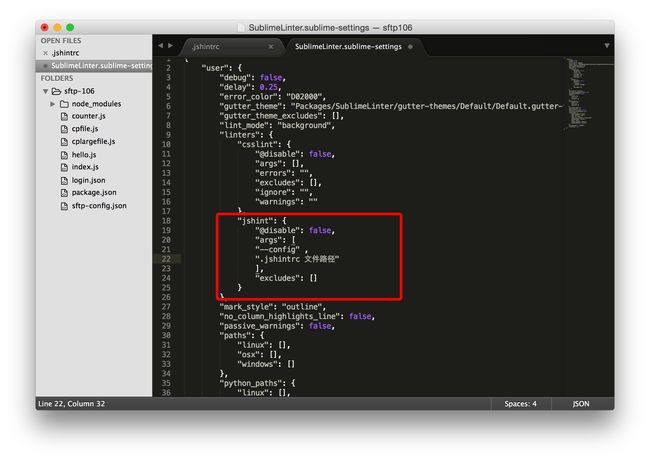
Sublimelinter 右键 -> Sublimelinter -> Open User Settings 指定.jshintrc文件路径
五、.jshintrc配置中文详细定义[4],官方配置列表[5]
1. 强制选项(Enforcing options) 如果设为true会产生更多错误提示
{
"bitwise": true , //禁用位运算符,位运算符&在 JavaScript 中使用较少,经常是把 && 错输成 &
"curly": true , //循环或者条件语句必须使用花括号包围
"eqeqeq": true , //强制使用三等号
"es3": true , //兼容低级浏览器 IE 6/7/8/9
"freeze": true , //禁止重写原生对象的原型,比如 Array,Date
/*
Array.prototype.count = function (value) { return 4; };
// -> Warning: Extending prototype of native object: 'Array'.
为原生对象添加属性确实看上去很方便,但也带来了潜在的问题
一是如果项目中有多处为同一个对象添加了同样的属性(或函数),则很可能产生冲突;
二是如果某段逻辑依赖于对象属性遍历,则可能产生错误。
*/
"immed": true,
/** 匿名函数调用必须
(function() {
// body
}());
而不是
(function() {
// body
})();
这是为了表明,表达式的值是函数的结果,而不是函数本身
*/
"indent": 4 , //代码缩进
"latedef": "nofunc" , //禁止定义之前使用变量,忽略 function 函数声明
"newcap": true , //构造器函数首字母大写
"noarg":true , //禁止使用 arguments.caller 和 arguments.callee,未来会被弃用, ECMAScript 5 禁止使用 arguments.callee
"quotmark": false , //为 true 时,禁止单引号和双引号混用
"undef": true , //变量未定义
"unused": true , //变量未使用
"strict":true , //严格模式
"maxparams": 4 , //最多参数个数
"maxdepth": 4 , //最大嵌套深度
"maxcomplexity":true , //复杂度检测
"maxlen": 600 , //最大行数
"predef": [
"before",
"beforEach",
"after",
"afterEach",
"-toberemoved"
] // 用来自定义一些环境变量,变量前面有有-号表示从环境中移除次变量
//预定义变量为ReadOnly 不能在js文件的注释中使用
}
2. 宽松选项(Relaxing options) 如果设为true会产生较少错误提示
{
"asi": true , //控制“缺少分号”的警告
"boss": true , //控制“缺少分号”的警告
"debug": true ,//"debug": true
"evil": true , //控制 eval 使用警告
"lastsemic": true ,//检查一行代码最后声明后面的分号是否遗漏
"laxcomma": true , //检查不安全的折行,忽略逗号在最前面的编程风格
"loopfunc": true , //检查循环内嵌套 function
"multistr": true ,//检查多行字符串
"notypeof": true , //检查无效的 typeof 操作符值
"sub": true , //person['name'] vs. person.name
"supernew": true , //new function () { ... } 和 new Object;
"validthis": true //在非构造器函数中使用 this
}
3. 环境(Environments)
{
"browser": true ,//预定义全局变量 document,navigator,FileReader 等
"devel": true , //定义用于调试的全局变量:console,alert
"jquery": true, //定义全局变量 $
"node": true, //定义全局变量 module export等
}
-
JSLint与JSHint的关系 ↩
-
JSHint Node模块的命令行接口CLI,包括参数特殊选项等 ↩
-
JSHint 官方手册 ↩
-
JSHint 配置浅析(中文) JSHint中文DOC ↩
-
JSHint 官方所有配置选项 ↩