1.HTML微格式
由于HTML中缺少相应的元素,很难突出显示人、地点或日期等类型的信息。为了解决这个问题,有一组开发人员决定开发一套标准的命名约定和标记模式来表示这些数据。这些命名约定基于vCard和iCalendar等现有的数据格式,现在成为微格式(microformat)。举例如下(代码采用hCard格式):
Andy Budd
Clearleft Ltd
Brighton
England
微格式让我们可以以一种特定的方式标记数据,让其他程序和服务可以访问它。
当前有9个正式的微格式,还有14个格式草案,包括:
- 用于日期、日历和事件的hCalendar
- 用于人和组织的hCard
- 用于人之间关系的XFN
- 用于产品说明的hProduct(草案)
- 用于原料和烹调步骤的hPecipe(草案)
- 用于产品和事件审查的hReview(草案)
- 用于博客帖子等片段式内容的hAtom(草案)
2.html代码验证
W3C验证地址:http://validator.w3.org/
也可以使用游览器书签的方法,验证器bookmarklet,这是一小段JavaScript代码;
也可以使用游览器插件。
3.伪类的连接
通过把伪类连接在一起,可以创建更复杂的行为,比如在已访问链接的未访问链接上实现不同的鼠标悬停效果:
a:visited:hover { color:olive;}
4.子选择器和相邻同胞选择器在IE7中的小bug
在IE7中,如果父元素和子元素之间有HTML注释,就会出问题。
5.注释技巧
当文件内容过长,寻找特定内容会很困难。一种改进方法是在每个注释头中添加一个标志。这个标志仅仅是头文本前面的一个额外字符,一般不会出现在文件中。搜索这个标志和注释头中的前几个字母,就可以立即找到要寻找的文件部分。所以,在实例中,搜索 “@group” 就会立即找到文件中的相关部分。
/* @group typography */
6.删除注释
注释会使CSS文件显著加大。因此,你可能需要从样式表中去掉一些注释。可以使用一些在线的CSS优化器,不但能够删除注释,还可以删除空白,这可以从代码中去掉额外的字节。
减小文件大小的最好方法可能是启用服务器压缩。如果使用Apache服务器,那么应该安装mod_gzip或mod_deflate。所有现代游览器都可以处理用GZIP压缩的文件并进行即时解压。这能够将HTML和CSS文件减小大约80%,这可以减少对带宽的占用,大大加快页面的下载速度。
7.CSS2.1的outline属性
CSS2.1包含outline 属性。与border 属性不同,轮廓绘制在元素框之上,所以他们不影响元素的大小或定位。因此,轮廓有助于修复bug,因为它们不影响页面的布局,大多数现代游览器(包括IE8)支持轮廓,但是IE7和更低版本不支持轮廓。
8.外边距叠加
当两个或更多垂直外边距相遇时,它们将形成一个外边框。这个外边框的高度等于两个发生叠加的外边距的高度中的较大者。
1.当一个元素出现在另一个元素上面时,第一个元素的底外边距与第二个元素的顶外边距发生叠加。
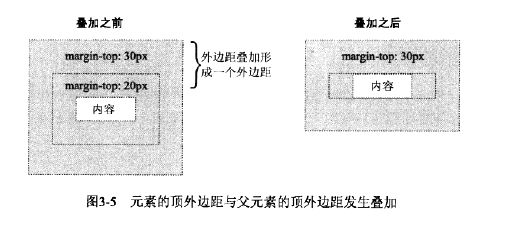
2.当一个元素包含在另一个元素中时(假设没有内边距或边框将外边距分隔开),他们的顶或底外边距也会发生叠加。
3.外边距本身也会发生叠加。假如有一个空元素,他有外边距,但是没有边框或内边距。在这种情况下,顶外边距和底外边距就碰到了一起,它们会发生叠加。
4.如果情况3的外边距碰到另一个元素的外边距,它还会发生叠加。
只有在普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、浮动框或绝对定位框之间的外边距不会叠加。
9.可视化格式模型
CSS中有3中基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。顾名思义,普通流中元素框的位置由元素在HTML中的位置决定。
普通流:
块级框从上到下一个接一个地垂直排列,框之间的垂直距离由框的垂直外边距计算出来。
行内框在一行中水平排列。可以使用水平内边距、边框和外边距调整它们的水平间距。但是,垂直内边距、边框和外边距不影响行内框的高度。同样,在行内框上设置显式的高度或者宽度也没有影响。由一行形成的水平框称为 行框,行框的高度总是足以容纳它包含的所有行内框。但是,设置行高可以增加这个框的高度。因此,修改行内框尺寸的唯一方法是修改行高或者水平边框、内边框或外边距。相对定位:
如果对一个元素进行相对定位,它将出现它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点移动。
在使用相对定位时,无论是否移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框。绝对定位:
相对定位实际上被看做普通流定位模型的一部分,因为元素的位置是相对于它在普通流中的位置的。与之相反,绝对定位使元素的位置与文档流无关,因此不占据空间。普通文档流中其他元素的布局就像绝对定位元素不存在一样。
因为绝对定位与文档流无关,所以它们可以覆盖页面上的其他元素。可以通过设置z-index属性来控制这些框的叠放次序。z-index值越高,框在栈中的位置就越高。固定定位:
固定定位是绝对定位的一种。差异在于固定元素的包含块是视口(viewport)。这使我们能够创建总是出现在窗口中相同位置的浮动元素。浮动:
10.背景图像效果
设置背景图像位置时,可以使用像素数,也可以使用百分数。百分数定位并不对背景图像的左上角进行定位,而是使用图像上的一个对应点。如果指定垂直和水平位置都是20%,那么实际上是在将图像上距离左上角20%的点定位到父元素上距离左上角20%的位置,如图:
- 圆角框--滑动门技术(sliding doors technique)
- 圆角框--山顶角(mountaintop corner)
11.CSS缩放视差效果
利用多层背景图像百分比定位。
12.为目标链接设置样式
除了链接到特定的文档之外,还可以使用包含片段标识符的链接链接到页面的特性部分,实现的方式实在 href 的末尾加上一个 # 字符,然后加上要链接的元素ID。
该跳转到的元素可以设置样式,以便于看到跳转的位置。
.comment:target { background: red;}
13.使用a标签制作按钮时注意点
如果使用这种技术,那么要确保元素是真正的链接,而不是更新服务器。否则,可能会出现意外的结果。在Google加速程序启动时,人们发现CMS或Web应用程序中的内容神秘地消失了。有时候,站点的全部内容在一夜之间就消失了。这是因为这些工具的开发人员使用锚链接而不是用表单元素作为删除按钮。Google加速程序会访问这些链接以便缓存它们,这样就会无意间删除内容!搜索引擎的spider可以造成相同的结果,递归地删除大量数据。因此,决不要使用链接更新服务器。或者用技术术语来说,链接应该只用于GET请求,决不要用于POST请求。
14.表格特有的元素
caption:它基本上用作表格的标题
summary:可以用于表格标签,用来描述表格的内容,与图像的alt文本相似,summary应该总结表格中的数据。
15.表格盒模型
CSS规范有两个表格边框模型:单独的和叠加的。
在单独模型中,在各个单元格周围有边框,而在叠加模型中,单元格共享边框。大多数浏览器默认采用单独模型,但是我个人认为叠加模型更有用。因此,通常要做的一件事就是将表格的border-collapse 属性设置为collapse。
16.流式布局
在使用流式布局时,尺寸是用百分数而不是像素设置的。这使流式布局能够相对于游览器窗口进行伸缩。随着游览器窗口变大,列也会变宽。相反,随着窗口变小,列的宽度也减小。流式布局可以非常高效地使用空间。最好的流式布局甚至不会引起用户的注意。
但是,流式布局也不是没有问题的。在窗口宽度较小的时候,行变得非常窄,很难阅读。在多列布局中尤其如此。因此,有必要添加以像素或em为单位的min-width,从而防止布局变得太窄。但是,如果min-width设置得太大,流式设计也会遇到与固定宽度布局相似的限制。
与之相反,如果设计横跨游览器窗口整个,那么行就变得太长,也很难阅读。可以采取几个措施避免这个问题。首先,不要横跨游览器而是让容器之跨越宽度的一部分,比如85%。还可以考虑用百分数设置外边距和内边距。这样的话,内边距和外边距的宽度将会随着窗口尺寸而变,可以防止列太快地变得过宽。最后,对于非常严重的情况,也可以选择为容器设置最大宽度,以防止内容在大显示器上变得过宽。
17.弹性布局
虽然流式布局可以充分利用可用空间,但是在大分辨率显示器上,行仍然会过长,让用户不舒服。相反,在窄窗口中或者增加文本字号时,行会变得非常短,内容很零碎。对于这个问题,弹性布局可能是一种解决方案。
弹性布局相对于字号(而不是游览器宽度)来设置元素的宽度。以em为单位设置宽度,可以确保在字号增加时整个布局随之扩大。这可以将行长保持在可阅读的范围,对于视力弱或有认知障碍的人尤其有用。
与其他布局技术一样,弹性布局也有自己的问题。弹性布局的一些问题与固定宽度布局相同,比如不能充分利用可用空间。另外,因为字号增加时整个布局会加大,所以弹性布局会变得比游览器窗口宽,导致水平滚动条出现。为了防止这种情况,可能需要在容器div上添加100%的max-width。IE6和更低版本不支持max-width,但是较新的版本都支持它。如果要在IE6中支持max-width,可以使用JavaScript。
18.hasLayout
IE游览器bug多问题的原因之一是,显示引擎使用一个称为布局(hasLayout)的内部概念。布局问题是许多IE/Win显示bug的根源,所以理解这个概念以及它如何影响CSS是有帮助的。
Windows上的IE使用布局概念来控制元素的尺寸和定位。那些“拥有布局”的元素负责本身及其子元素的尺寸设置和定位。如果一个元素“没有拥有不布局”,那么它的尺寸和位置由最近的拥有布局的祖先元素控制。
在默认情况下拥有布局的元素包括
- body
- html(标准模式中)
- table
- tr、td
- img
- hr
- input、select、textarea、button
- iframe、embed、object、applet
- marguee
布局概念是Windows上的IE特有的,而且它不是CSS属性。尽管设置某些CSS属性会使元素拥有布局,但是在CSS中无法显示地设置布局。可以使用JavaScript函数 hasLayout查看一个元素是否拥有布局。如果元素拥有布局,这个函数就返回ture,否则返回false。hasLayout是一个只读属性,所以无法使用JavaScript进行设置。
设置以下CSS属性会自动地使元素拥有布局
- float: left 或 right
- display: inline-block
- width: 任何值
- height: 任何值
- zoom: 任何值(Microsoft属性-不能通过检验)
- writing-mode: tb-rl(Microsoft属性-不能通过检验)
在IE7中,以下属性也成了布局触发器
- overflow: hidden、scroll 或 auto
- min-width: 任何值
- max-width: 除none之外的任何值
布局会出现的问题
- 拥有布局的元素不会收缩
- 布局元素对浮动进行自动清理
- 相对定位的元素没有布局
- 在拥有布局的元素之间外边距不叠加
- 在没有布局的块级链接上,单击区域只覆盖文本
- 在滚动时,列表项上的背景图像间歇性的显示和消失
19.兼容性修复的方法
- IE条件注释
条件注释是一种专有的对常规HTML注释的Microsoft扩展。条件注释在其他所有游览器看来是常规注释,因此本质上是无害的。因此条件注释通常被看做处理IE特有的bug的最好的方法。条件注释在Windows上的IE5中首次出现,并且得到了Windows游览器的所有后续版本的支持。//将特定的样式表提供给IE5和更高的所有版本,那么可以在HTML文档的开头放置以下代码//将特定的样式表提供给IE6``` HTML //将特定的样式表提供给一组游览器,比如IE5和IE5.5 - IE for Mac 带通过滤器
- 应用星号 HTML hack
最著名、最有用的CSS过滤器之一是星号HTML hack。这个过滤器非常容易记住,它针对IE6和更低版本。正如你知道的,HTML元素被认为是网页上的第一个元素(即根元素)。但是,IE的老版本有一个匿名的根元素,它包围着HTML元素,可以使用通用选择器指定包围在另一个元素中的HTML元素。因为这种情况只在IE6和更低版本中出现,所以可以将特定的规则应用于这些游览器。* html { width: 1px; } - 应用于子选择器的hack
如果希望创建会被IE的老版本忽略的规则,不需要显式地指定这些游览器。可以使用子选择器hack。这种技术实际上不是hack,他只是使用了IE老版本不理解而现代游览器能够理解的选择器。
在这个示例中,使用子选择器hack对Windows上的IE6和IE6隐藏透明的背景PNG图像。html>body { background-image: url(bg.png); }
20.常见bug及其修复方法
- 双外边距浮动bug
- 3像素文本偏移bug
- IE6的重复字符bug
- IE6的“藏猫猫”bug
- 相对容器中的绝对定位
21.text-overflow
如果文本太长,在包含它的元素中放不下,text-overflow会裁断它。使用ellipsis值在被截断的文本后面加上省略号(...)。