Hexo 还没有结束,而是刚刚开始!
之前写过一篇Hexo入门篇,但是我发现Hexo并没有我想象的那么简单,我用的Hexo主题是yelee,是MOxFIVE大神从yilia主题改版的,原创度较高,那么这篇文章就是我经过几天研究Hexo后的一些心得和技巧,由于本人技术水平有限,若有错误之处,请指出,非常感谢。
本文涉及的内容有:
- Hexo 文档详细说明
- Hexo 主题自定义
- Hexo 小部件
- Hexo 模板解析
生命在于运动 , 技术在于折腾
Hexo不常用的命令
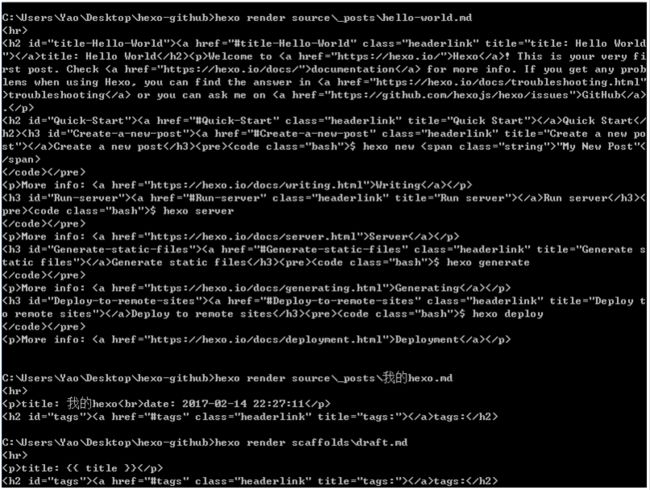
render
渲染文件: hexo render [file2] ...
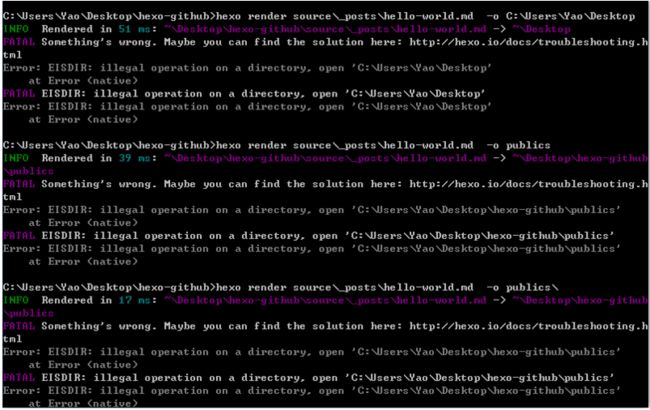
参数 -o(--output) 设置输出路径,看下图就知道咋用了
刚开始当设置输出路径是,报这个错误
后来我想了一下,输出到一个文件,肯定是要写输出之后的文件名的
所以改成
hexo render path1/xxx.md -o path2/xxx.yyy
看现在就好了呢,在Desktop/postData文件夹下面看到了a.html
由这两张图,我们就知道了,hexo-render命令其实就是把我们的文章通过模板渲染成html代码,当然渲染完成后是可以输出到另一个文件的
list
列出网站资料:hexo list
不多说,看图就知道啦
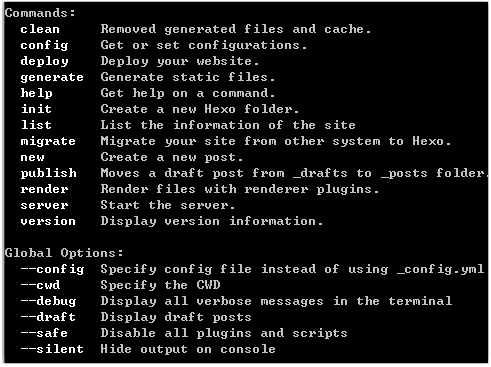
安全模式
hexo --safe
在安全模式下,不会载入插件和脚本。当您在安装新插件遭遇问题时,可以尝试以安全模式重新执行。
调试模式
hexo --debug
在终端中显示调试信息并记录到 debug.log。当您碰到问题时,可以尝试用调试模式重新执行一次,并 提交调试信息到 GitHub。
简介模式
hexo --silent
隐藏终端信息,简言之就是隐藏了,cmd hexo命令框的输出内容
自定义配置文件的路径
hexo --config custom.yml
自定义配置文件的路径,执行后将不再使用 _config.yml。
显示草稿
hexo --draft
显示 source/_drafts 文件夹中的草稿文章。
自定义CWD
hexo --cwd /path/to/cwd
自定义当前工作目录(Current working directory)的路径。
这张图可以看出,以上的全部都是Global Options,也就是全局配置选项
标签插件
Hexo 的标签插件是独立于 Markdown 的渲染引擎的,标签插件采用独有的方式渲染,虽然有的时候可能和 Markdown 渲染效果一样,在这里我就不说 Markdown 的渲染方式了,如果想要了解 Markdown 的请参考这篇文章 MarkDown学习笔记
引用块
在文章中插入引言,可包含作者、来源和标题。
别号:quote
格式如下:
{% blockquote [author[, source]] [link] [source_link_title] %}
content
{% endblockquote %}
例子1:没有提供参数,则只输出普通的 blockquote
{% blockquote %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem.
{% endblockquote %}
例子2:引用书上的句子
{% blockquote David Levithan, Wide Awake %}
Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
{% endblockquote %}
例子3:引用Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %}
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
{% endblockquote %}
例子4:引用网络上的文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %}
Every interaction is both precious and an opportunity to delight.
{% endblockquote %}
代码块
别名 :code
格式如下:
{% codeblock [title] [lang:language] [url] [link text] %}
code snippet
{% endcodeblock %}
例子1:普通的代码块
{% codeblock %}
alert('Hello World!');
{% endcodeblock %}
例子2:指定语言
{% codeblock lang:objc %}
[rectangle setX: 10 y: 10 width: 20 height: 20];
{% endcodeblock %}
例子3:附加说明
{% codeblock Array.map %}
array.map(callback[, thisArg])
{% endcodeblock %}
例子4:附加说明和网址
{% codeblock _.compact http://underscorejs.org/#compact Underscore.js %}
_.compact([0, 1, false, 2, '', 3]);
=> [1, 2, 3]
{% endcodeblock %}
其他
Pull Code
这个插件可以帮助您在文章中插入重要引述。
{% pullquote [class] %}
content
{% endpullquote %}
这个效果,我也不懂是几个意思,感觉和前面的差不多
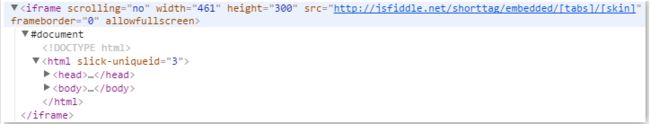
jsFiddle
在文中嵌入jsFiddle,jsFiddle是一款HTML,CSS,JAVASCRIPT在线调试工具
{% jsfiddle shorttag [tabs] [skin] [width] [height] %}
参数全在URL里面找
经过不断地尝试匹配URL,最终成功搞定
设置如下:
{% jsfiddle AntBody/138zf8kk js,html,css,result dark %}
可以查看渲染后的URL来推测插件运行原理,将上面的路径一个加一个匹配,没有写,则采用默认路径,会得到404
{% jsfiddle AntBody/138zf8kk js,html,css,result dark %}
Gist
gist是什么呢? 请看这篇文章 如何看待Github Gist这个服务,怎么样更好的利用
在文章中嵌入 Gist。
{% gist gist_id [filename] %}
例子:
{% gist 199bc1a29687f7ae6da0180836b5354b find %}
gist_id在URL中找寻
{% gist 199bc1a29687f7ae6da0180836b5354b find %}
下面的是我原文引用,防止链接失效
作者:知乎用户
链接:https://www.zhihu.com/question/21343711/answer/32023379
来源:知乎
Github作为代码分享平台在开发者中非常流行。此平台托管了包括游戏、书籍以至于字体在内的一千
两百多万个项目(现在更多),这使其成为互联网上最大的代码库。 Github还提供另一个非常有用的功能,
这就是Gist。 开发人员常常使用Gist记录他们的代码片段,但是Gist不仅仅是为极客和码农开发的,每个
人都可以用到它。如果您听说过类似Pastebin或者Pastie这样的web应用的话,那您就可以看到它们和Gist
很像,但是Gist比它们要更优雅。因为这些免费应用一般含有广告,而且带有很多其他杂七杂八的功能。
A、Gist - 任何人都能用得着
如果您不是极客您可以按照如下方式使用Gist:
1. 匿名张贴您不需要拥有Github账号就可以使用Gist。用浏览器打开http://gist.github.com,在窗口
中写下你想说的就可以创建一个Gist。您可以发布一个私密的Gist,也就是说这个Gist将不能被他人搜索到
而只对直接在浏览器中输入其URL的人可见。
2. 能像wiki一样记录历史如果您修改了已经发布了的Gist的话,之前的所有版本都将被保存。您可以点击
Revisions按钮按时间浏览,而且您可以通过内置的diff引擎查看任意两个版本间的差异。 这也可以用于比
较文本文件。
3. 发布富文本内容虽然Gist只能用纯文本来写,但是您可以用markdown来发布html格式的Gist。您可以添
加列表、图片(已有图床上的)和表格。当您用markdown的时候不要忘了文件名要以.md为后缀。
4. 把Gist当作一个写作平台虽然现在有很多写作引擎,比如Blogger、Medium、Tumblr,但您还可以用
Gist来快速发布您的作品。您可以用纯文本或者markdown等文档标记语言些一个Gist然后用
http://roughdraft.io来把它作为一个独立的网页发布。
5. 托管gist上的单个页面Bl.ocks 是一个非常有趣的专为Gist开发的应用。 您可以用纯文本把HTML、
CSS、JavaScript代码写下来以index.html为文件名保存为Gist,然后用http://bl.ocks.org把渲染好的
结果在浏览器中展示出来。比如,这个gist展示出来就是这样。 显然宽带限制是一个问题,但是
http://bl.ock.org作为一个通过Gist托管HTML的工具仍然是相当不错的。 当然您也可以用
Google Drive。
6. 制作任务列表您可以用Gist跟踪待处理任务(举个栗子)。这是用纯文本的特殊语法写的但是你可以任意
勾选。
- [x] Pick the flowers
- [ ] Call John 9303032332
- [x] Cancel cable subscription
- [ ] Book the flight tickets
您可以勾选或者勾去任意选项,源文本将会自动变更。如果您的Gist是公有的的话,任何人都可以看到您的
列表,但是只有您(拥有者)可以改变其勾选状态。 备注:其实任务列表也可以在issue中建立,所有拥有
写权限的人都可以uncheck/check。
7. 把Gist作为一个网页收藏夹在Chrome浏览器您可以找到一个叫GistBox的插件,通过这个插件您可以在浏
览网页时选择保存网页内容为Gist。您甚至可以添加标注或者话题标签以易于以后更容易找到它们。
8. 把Gist嵌入网页中您用一行js代码就可以把任何一条Gist嵌入到网页中。嵌入的Gist格式不发生任何变
化,而且访问者可以非常方便的把它们fork到他们的Github中。要嵌入wordpress的话有这个插件和这个短
代码可以使用。
9. 测量访问量您可以使用Google Analytics查看您的Gist的访问量。因为Gist纯文本中不允许运行js代码,
所以我们可以用GA Beacon来记录实时访问Gist的情况。把如下代码添加到Gist中,用markdown格式保存,
这样就在这个Gist中添加了一个透明追踪图像了。

10. 在桌面端管理GistGisto是一个能让您在浏览器之外管理Gist的桌面应用。您可以对Gist进行搜索、编
辑、查看历史和分享。 此应用可运行于苹果、微软和linux系统。 当然您也可以用GistBox这个web应用替
代它。 您是不是对Gist有了一个全新的认识呢?
iframe
在文章中插入 iframe,利用这个可以嵌入音乐和视频
{% iframe url [width] [height] %}
{% iframe http://v.youku.com/v_show/id_XOTIxNDYzODU2.html 930 542 %}
Image
在文章中插入指定大小的图片。
{% img [class names] /path/to/image [width] [height] [title text [alt text]] %}
{% img [class names] /yn.jpeg [300] [height] [云南风景 [风景图片]] %}
Link
在文章中插入链接,并自动给外部链接添加 target="_blank" 属性。
{% link 百度一下 http://www.baidu.com [external] [超链接] %}
{% link 百度一下 http://www.baidu.com [这是什么] [超链接] %}
这个external是做什么用的,我也不清楚呐!
include Code
插入 source 文件夹内的代码文件。
{% include_code [title] [lang:language] path/to/file %}
例子:
include_code app.js lang:javascript /app.js
效果:
{% include_code appjs lang:javascript /app.js %}
Youtube
在文章中插入 Youtube 视频。
{% youtube video_id %}
{% youtube ICkxRE_GdgI %}
id在Url中
Vimeo
在文章中插入 Vimeo 视频。
{% vimeo video_id %}
{% vimeo 180916725 %}
id在Url中
Raw
如果您想在文章中插入 Swig 标签,可以尝试使用 Raw 标签,以免发生解析异常。
{% raw %}
content
{% endraw %}
{% raw %}
content
{% endraw %}
相对路径引用的标签插件
比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法,

它将 不会 出现在首页上。(但是它会在文章中按你期待的方式工作)
正确的引用图片方式是使用下列的标签插件而不是 markdown :
{% asset_img example.jpg This is an example image %}
引用文章
引用其他文章的链接。
{% post_path slug %}
{% post_link slug [title] %}
引用资源
引用文章的资源
{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}
上面两个具体怎么用,还不是很明白,以后明白了再更新
资源
资源文件夹
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout]
命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个 markdown 文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。</p>
<h3>数据文件</h3>
<p>有时您可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么您可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。</p>
<p>举例来说,在 source/_data 文件夹中新建 menu.yml 文件:</p>
<pre><code>Home: /
Gallery: /gallery/
Archives: /archives/
</code></pre>
<p>您就能在模板中使用这些资料</p>
<pre><code>{% for link in site.data.menu %}
<a href="{{ link }}">{{ loop.key }}</a>
{% endfor %}
</code></pre>
<p>到此Hexo的文档讲解结束,请看下一篇 搭建Hexo博客进阶篇---主题自定义</p>
<h2>参考资料</h2>
<ol>
<li> <strong>Hexo官方网站</strong> : https://hexo.io/</b></span></li>
</ol>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1186681569310515200"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(搭建Hexo博客进阶篇--Hexo文档讲解(二))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892626102422138880.htm"
title="运用先进的智能算法和优化模型,进行科学合理调度的智慧园区开源了" target="_blank">运用先进的智能算法和优化模型,进行科学合理调度的智慧园区开源了</a>
<span class="text-muted">AI服务老曹</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a>
<div>智慧园区场景视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。充分利用现有的摄像头设备,无需大规模更换,降低成本同时提升系统的实施效率。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址基础项目搭建地址:本项目基于AI场</div>
</li>
<li><a href="/article/1892623829889511424.htm"
title="r语言 面板数据回归_R语言 之回归分析" target="_blank">r语言 面板数据回归_R语言 之回归分析</a>
<span class="text-muted">你的麦克疯</span>
<a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E6%9D%BF%E6%95%B0%E6%8D%AE%E5%9B%9E%E5%BD%92/1.htm">面板数据回归</a>
<div>回归分析(regressionanalysis)是确定两种或两种以上变量间相互依赖的定量关系的一种统计分析方法。运用十分广泛,下列表格向我们展示了回归的不同类型以及其用途。本章为R语言回归分析之上部分,主要向读者们展示如何运用R语言完成ols(普通最小二乘)回归:简单线性回归、多项式回归、多元线性回归的语言编程示例,以及检验回归分析中统计假设的方法。回归类型用途简单线性用一个量化的解释变量来预测一</div>
</li>
<li><a href="/article/1892622441604247552.htm"
title="蓝易云 - 使用logstash+elasticsearch+kibana快速搭建日志平台" target="_blank">蓝易云 - 使用logstash+elasticsearch+kibana快速搭建日志平台</a>
<span class="text-muted">蓝易云</span>
<a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/jenkins/1.htm">jenkins</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>使用Logstash、Elasticsearch和Kibana快速搭建日志平台是非常简单的。以下是简要的步骤:安装Logstash、Elasticsearch和Kibana:前往官方网站下载并安装Logstash、Elasticsearch和Kibana。确保它们都在同一台服务器上或可以互相访问。配置Logstash:创建一个Logstash配置文件,定义输入来源(如文件、日志收集器等)和输出目标</div>
</li>
<li><a href="/article/1892621811837890560.htm"
title="【SpringBoot教程】SpringBoot 统一异常处理(附核心工具类-ErrorInfoBuilder)" target="_blank">【SpringBoot教程】SpringBoot 统一异常处理(附核心工具类-ErrorInfoBuilder)</a>
<span class="text-muted">撸代码的羊驼</span>
<a class="tag" taget="_blank" href="/search/springboot/1.htm">springboot</a><a class="tag" taget="_blank" href="/search/springboot/1.htm">springboot</a>
<div>作者简介:大家好,我是撸代码的羊驼,前阿里巴巴架构师,现某互联网公司CTO联系v:sulny_ann(17362204968),加我进群,大家一起学习,一起进步,一起对抗互联网寒冬#序言此前,我们主要通过在控制层(Controller)中手动捕捉异常(TryCatch)和处理错误,在SpringBoot统一异常处理的做法主要有两种:一是基于注解ExceptionHandler,二是基于接口Erro</div>
</li>
<li><a href="/article/1892621431838142464.htm"
title="代码报错:‘msgfmt‘ 不是内部或外部命令,也不是可运行的程序或批处理文件" target="_blank">代码报错:‘msgfmt‘ 不是内部或外部命令,也不是可运行的程序或批处理文件</a>
<span class="text-muted">司南锤</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E6%8A%A5%E9%94%99/1.htm">代码报错</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>出现'msgfmt'不是内部或外部命令的错误,通常是因为系统缺少GNUgettext工具(msgfmt是其组件之一)。以下是解决方法:1.安装gettext工具msgfmt是gettext工具的一部分,需先安装它:Windows系统:方法1:直接下载二进制文件访问gettextforWindows下载预编译的gettext工具包。解压文件到某个目录(如C:\gettext)。将C:\gettext</div>
</li>
<li><a href="/article/1892620801505554432.htm"
title="Windows本地部署Ollama+qwen本地大语言模型Web交互界面并实现公网访问" target="_blank">Windows本地部署Ollama+qwen本地大语言模型Web交互界面并实现公网访问</a>
<span class="text-muted">叨叨爱码字</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>要在Windows系统上部署Ollama和qwen本地大语言模型的Web交互界面,并实现公网访问,你需要按照以下步骤进行操作:安装Ollama:前往Ollama的GitHub仓库下载源代码或预编译的可执行文件。根据README或相关文档的说明,安装Ollama并确保它能够在本地正常运行。安装qwen:如果还没有安装qwen,你需要前往其GitHub仓库下载源代码或预编译的可执行文件。安装qwen并</div>
</li>
<li><a href="/article/1892620045339652096.htm"
title="Ubuntu20.04安装英伟达显卡驱动,疑难问题解决" target="_blank">Ubuntu20.04安装英伟达显卡驱动,疑难问题解决</a>
<span class="text-muted">未知名dfddsfs</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Ubuntu安装/卸载/升级NVIDIA驱动(10条消息)Nvidia显卡FailedtoinitializeNVMLDriver/libraryversionmismatch错误解决方案_苍蓝儿的博客-CSDN博客查看驱动程序sudodpkg--list|grepnvidia-*解决方案卸载现有驱动,重新安装1.卸载驱动sudo/usr/bin/nvidia-uninstallsudoapt-g</div>
</li>
<li><a href="/article/1892619793341673472.htm"
title="【SpringBoot3】Spring Boot 3.0 集成 Mybatis Plus" target="_blank">【SpringBoot3】Spring Boot 3.0 集成 Mybatis Plus</a>
<span class="text-muted">m0_74824661</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>文章目录一、什么是MybatisPlus特性二、SpringBoot3.0集成MybatisPlus三、MybatisPlus查询示例1、普通查询2、分页查询参考一、什么是MybatisPlusMyBatis-Plus(简称MP)是一个MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,为简化开发、提高效率而生。特性无侵入:只做增强不做改变,引入它不会对现有工程产生影响,如丝般顺滑</div>
</li>
<li><a href="/article/1892619666724024320.htm"
title="【R语言数据分析】基于R语言对中、美两国GDP分析(R语言大作业)" target="_blank">【R语言数据分析】基于R语言对中、美两国GDP分析(R语言大作业)</a>
<span class="text-muted">m0_73866147</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a>
<div>目录一、研究意义二、数据来源三、读取数据读取数据代码运行结果截图四、数据分析绘制箱线图建立箱线图代码运行结果截图五、建立回归模型建立回归模型代码运行结果截图有关于相关系数的计算与检验六、回归分析确定回归方程七、预测中国和美国未来的GDP值、预测中国的GDP赶超美国的时间数据可视化八、总结一、研究意义GDP作为衡量一个国家经济发展的重要指标,被赋予了非常重要的意义,深刻反映着当下经济发展的现状。中美</div>
</li>
<li><a href="/article/1892616517376339968.htm"
title="飞书二维码联合登录,对接起来太简单了" target="_blank">飞书二维码联合登录,对接起来太简单了</a>
<span class="text-muted">王念博客</span>
<a class="tag" taget="_blank" href="/search/%E9%A3%9E%E4%B9%A6/1.htm">飞书</a>
<div>1.先创建一个飞书应用2.引入JS库3.自定义jsconstgoto="https://passport.feishu.cn/suite/passport/oauth/authorize?client_id=cli_&redirect_uri=httindex&response_type=code&state=STATE";constQRLoginObj=QRLogin({id:"login_co</div>
</li>
<li><a href="/article/1892614501472202752.htm"
title="有需要2025年参加蓝桥杯比赛的同学往下看!!!" target="_blank">有需要2025年参加蓝桥杯比赛的同学往下看!!!</a>
<span class="text-muted">岱宗夫up</span>
<a class="tag" taget="_blank" href="/search/%E6%95%99%E7%A8%8B/1.htm">教程</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF/1.htm">蓝桥杯</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>有需要2025年参加蓝桥杯比赛的同学往下下看!!!以下是关于近两年(2023年和2024年)蓝桥杯Python组考点的详细总结:一、2023年蓝桥杯Python考点分析在2023年的蓝桥杯Python竞赛中,考点主要集中在基础算法、数据结构、动态规划、数学、高精度计算以及二分查找等方面。(一)基础算法基础算法是竞赛的基石,包括枚举、排序(如冒泡排序、选择排序、插入排序等)、搜索(如BFS和DFS)</div>
</li>
<li><a href="/article/1892613994695421952.htm"
title="SpringBoot:SpringBoot统一响应和统一异常处理" target="_blank">SpringBoot:SpringBoot统一响应和统一异常处理</a>
<span class="text-muted">奋斗的狍子007</span>
<a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E7%BB%9F%E4%B8%80%E5%BC%82%E5%B8%B8%E5%A4%84%E7%90%86/1.htm">统一异常处理</a><a class="tag" taget="_blank" href="/search/%E7%BB%9F%E4%B8%80%E5%93%8D%E5%BA%94/1.htm">统一响应</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%BC%82%E5%B8%B8/1.htm">自定义异常</a>
<div>一、前言 在开发SpringBoot应用时,处理响应结果和异常的方式对项目的可维护性、可扩展性和团队协作有着至关重要的影响。分散的响应结果和异常处理逻辑往往会导致代码冗余、难以理解和维护。因此,统一结果返回和统一异常处理是提升项目质量的关键策略之一。二、统一结果返回 统一结果返回通常意味着为所有控制器方法定义一个标准的响应格式。这可以通过创建一个或多个响应实体类来实现,这些类包含了状态码、消息</div>
</li>
<li><a href="/article/1892612356228313088.htm"
title="CTF解题技能之MISC基础(持续更新)" target="_blank">CTF解题技能之MISC基础(持续更新)</a>
<span class="text-muted">l2xcty</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a>
<div>CTF解题技能之MISC基础文章目录CTF解题技能之MISC基础前言一、文件类型识别二、文件分离1.binwalk分离2.foremost分离3.dd4.fcrackzip5.010editor总结前言本篇主要介绍杂项基础题目的知识点以及所需的工具以及案例。通过百度网盘分享的文件:第二次小组活动链接:https://pan.baidu.com/s/1p02AwZDKCPyGeBbh1YhmDg?p</div>
</li>
<li><a href="/article/1892610592175353856.htm"
title="Swift 的 KeyPath 是什么?" target="_blank">Swift 的 KeyPath 是什么?</a>
<span class="text-muted">打工人你好</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a>
<div>Swift的KeyPath是什么?一、语法解析二、KeyPath的核心作用1.类型安全的属性引用2.动态访问属性3.函数式编程与数据驱动三、SwiftUI中的典型应用场景1.动态UI组件配置2.与`@dynamicMemberLookup`结合3.动画与状态管理四、对比其他技术五、进阶技巧1.类型擦除的KeyPath2.KeyPath组合总结在Swift中,KeyPath>是一种类型安全的属性路径</div>
</li>
<li><a href="/article/1892609331858305024.htm"
title="mysql8.4+mysql router读写分离" target="_blank">mysql8.4+mysql router读写分离</a>
<span class="text-muted">Alex_z0897</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>以下为容器环境内搭建准备工作:拉取镜像:镜像版本mysql8.4container-registry.oracle.com/mysql/community-router8.4下载mysql_shellmysql-shell-9.0.1-linux-glibc2.17-x86-64bit.tar.gz下载地址:https://downloads.mysql.com/archives/shell/参考</div>
</li>
<li><a href="/article/1892604918787796992.htm"
title="主要空间数据挖掘方法" target="_blank">主要空间数据挖掘方法</a>
<span class="text-muted">CodeYoung7</span>
<a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93%E5%BD%92%E7%BA%B3/1.htm">总结归纳</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E5%9C%B0%E7%90%86%E4%BF%A1%E6%81%AF/1.htm">地理信息</a>
<div>文章出自:http://blog.csdn.net/shaoz/article/details/6847925张新长马林兵等,《地理信息系统数据库》[M],科学出版社,2005年2月第二章第二节空间数据空间数据挖掘是多学科和多种技术交叉综合的新领域,其挖掘方法以人工智能、专家系统、机器学习、数据库和统计等成熟技术为基础。下面介绍近年来出现的主要空间数据挖掘方法。1、空间分析方法利用GIS的各种空间</div>
</li>
<li><a href="/article/1892604034032922624.htm"
title="二分查找!!!!" target="_blank">二分查找!!!!</a>
<span class="text-muted">xiaolin0333</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE/1.htm">二分查找</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE/1.htm">二分查找</a>
<div>比如有个从小到大排列的数组:[5,7,7,8,8,10]找到第一个≥8的数的位置左闭右闭:vectornums{5,7,7,8,8,10};inttarget=8;intlower_bound1(){intl=0,r=nums.size()-1;while(l<=r){//[l,r]intm=l+(r-l)/2;if(nums[m]<target){//[m+1,r]l=m+1;}else{//[</div>
</li>
<li><a href="/article/1892603907176198144.htm"
title="aop解决 防重复提交" target="_blank">aop解决 防重复提交</a>
<span class="text-muted">小羊炒饭</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>背景描述虽然前端控制了按钮不能连续点击,但是在网络信号弱的情况下,仍然会出现第一次点击,请求A网络信号弱,这个时候前端按钮仍然可以点击,然后用户点击第二次。结果两次请求全部成功,数据库生成了两条除了ID以外一模一样的数据。(业务上不允许这种数据出现)解决方式采用AOP,对于不能重复提交的接口在后端加上控制。第一步自定义注解/***@Authorztc*@Description防止重复提交自定义注解</div>
</li>
<li><a href="/article/1892603025252478976.htm"
title="在 Vue 2 中使用 Three.js 导入本地 3D 模型" target="_blank">在 Vue 2 中使用 Three.js 导入本地 3D 模型</a>
<span class="text-muted">cherryzm88</span>
<a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm</div>
</li>
<li><a href="/article/1892601639928393728.htm"
title="【update 更新数据语法合集】.NET开源ORM框架 SqlSugar 系列" target="_blank">【update 更新数据语法合集】.NET开源ORM框架 SqlSugar 系列</a>
<span class="text-muted">m0_74824823</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a>
<div>系列文章目录???.NET开源ORM框架SqlSugar系列???文章目录系列文章目录前言??一、实体对象更新1.1单条与批量1.2不更新某列1.3只更新某列1.4NULL列不更新1.5无主键/指定列1.6更新添加条件1.7大数据更新1.8重新赋值1:list中的值修改1.9重新赋值2:列中的值+1二、根据表达式更新(像SQL)2.1指定多个字段更新2.2一个字段更新2.3字段+1更新2.4Set</div>
</li>
<li><a href="/article/1892600504161202176.htm"
title="全开源商城源码后台php全端uniapp 全开源可二开 功能强大 商城系统源码" target="_blank">全开源商城源码后台php全端uniapp 全开源可二开 功能强大 商城系统源码</a>
<span class="text-muted">专业软件系统开发</span>
<a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E4%B8%8B%E8%BD%BD/1.htm">源码下载</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E5%BC%80%E6%BA%90%E5%95%86%E5%9F%8E%E6%BA%90%E7%A0%81/1.htm">全开源商城源码</a>
<div>内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍内置8中搭配主色(可自行扩展更多配色)、自由快捷切换适应各大行业需求已支持小程序(微信、QQ、百度、支付宝、头条&抖音、快手)+H5+APPApp.vue中修改request_url和static_url地址为自己的商城地址即可使用主题默认为红色(red),如更改主题App.vue文件中修改default_the</div>
</li>
<li><a href="/article/1892597346198417408.htm"
title="集成测试 详解" target="_blank">集成测试 详解</a>
<span class="text-muted">飞滕人生TYF</span>
<a class="tag" taget="_blank" href="/search/%E9%9B%86%E6%88%90%E6%B5%8B%E8%AF%95/1.htm">集成测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95/1.htm">测试</a>
<div>集成测试详解集成测试(IntegrationTesting)是一种软件测试方法,用于验证多个模块或组件之间的交互是否符合预期。它在单元测试之后执行,确保各模块在组合后能够协同工作。一、集成测试的定义集成测试的重点是测试模块之间的接口和交互,而不是单个模块的功能。目标是发现模块集成过程中可能存在的问题,如数据格式不匹配、通信协议错误或逻辑交互缺陷。二、集成测试的特点模块交互性:测试模块间的通信是否正</div>
</li>
<li><a href="/article/1892595835556917248.htm"
title="ChatGPT和DeepSeek打造科研与办公的高效引擎" target="_blank">ChatGPT和DeepSeek打造科研与办公的高效引擎</a>
<span class="text-muted">AAIshangyanxiu</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E7%AE%97%E6%B3%95%E7%BB%9F%E8%AE%A1%E8%AF%AD%E8%A8%80/1.htm">编程算法统计语言</a><a class="tag" taget="_blank" href="/search/%E5%86%9C%E6%9E%97%E7%94%9F%E6%80%81%E9%81%A5%E6%84%9F/1.htm">农林生态遥感</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a>
<div>一、2024大语言模型最新进展与ChatGPT各模型讲解1、2024AIGC技术最新进展介绍(生成式人工智能的基本概念与原理、最新前沿技术和发展趋势简介)2、国内外大语言模型(ChatGPT4O、Gemini、Claude、Llama3、PerplexityAI、文心一言、星火、通义千问、Kimi、智谱清言、秘塔AI等)对比分析3、OpenAI12天12场直播新功能解读与演示(ChatGPTO1模</div>
</li>
<li><a href="/article/1892592057378205696.htm"
title="Python 继承详解" target="_blank">Python 继承详解</a>
<span class="text-muted">江湖一条鱼</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>继承是面向对象编程(OOP)的一个重要特性,允许一个类(子类)从另一个类(父类)继承属性和方法。继承可以提高代码的重用性,增强程序的可扩展性和可维护性。目录一、继承的作用二、继承的语法1.单继承2.多继承三、子类扩展1.添加新功能2.重写父类方法3.调用父类方法四、继承的特殊情况1.子类初始化父类2.方法解析顺序(MRO)五、抽象类与接口1.抽象类2.接口3.ABC类4.使用方法1.定义抽象基类2</div>
</li>
<li><a href="/article/1892591678297010176.htm"
title="【如何学习商城源码】" target="_blank">【如何学习商城源码】</a>
<span class="text-muted">启山智软 商城 源码</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>学习商城源码是一个系统而深入的过程,需要掌握多种方法和技巧。以下是一些建议,帮助你有效地学习商城源码:一、搭建学习环境准备开发工具编程语言相关:根据商城源码使用的编程语言,安装相应的集成开发环境(IDE)。例如,若源码是Java语言编写的,可安装IntelliJIDEA或Eclipse;若是Python语言,可选择PyCharm等。这些IDE能帮助你高效地编辑、调试代码,提供语法高亮、自动补全等功</div>
</li>
<li><a href="/article/1892591425648914432.htm"
title="集成测试总结文档" target="_blank">集成测试总结文档</a>
<span class="text-muted">脚本之家</span>
<a class="tag" taget="_blank" href="/search/%E9%9B%86%E6%88%90%E6%B5%8B%E8%AF%95/1.htm">集成测试</a>
<div>1.集成测试的定义集成测试(IntegrationTesting)是在单元测试之后,将多个独立的软件模块或组件组合在一起进行测试的过程,目的是验证这些模块之间的接口、数据传递、协作逻辑是否符合设计要求,并发现因集成引发的缺陷。2.集成测试的核心目标检测模块/组件间的接口错误(如参数传递错误、数据格式不一致)。验证集成后的功能是否符合系统设计预期。确保全局数据结构在跨模块使用时的一致性。发现资源冲突</div>
</li>
<li><a href="/article/1892591173487357952.htm"
title="C++ 游戏开发:从零到英雄的进阶之旅" target="_blank">C++ 游戏开发:从零到英雄的进阶之旅</a>
<span class="text-muted">孤寂大仙v</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>在当今数字化时代,游戏开发已然成为极具吸引力与挑战性的领域。C++作为游戏开发中极为常用的语言之一,凭借其高性能和强大功能,长久以来都是游戏开发者的心头好。若你对游戏开发满怀热忱,却不知如何起步,这篇博客就将为你揭开C++游戏开发的神秘面纱,引领你踏上从新手到高手的进阶之路。一、为什么选择C++进行游戏开发?在游戏开发的广袤天地里,编程语言的抉择至关重要。C++以其独有的优势,成为众多开发者的不二</div>
</li>
<li><a href="/article/1892588403338309632.htm"
title="CCF-CSP 2013-12(前四题)" target="_blank">CCF-CSP 2013-12(前四题)</a>
<span class="text-muted">啦哈拉哈</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>提前声明:由于本人自身能力,只做了前四题,根据acwing上面的CCF-CSP辅导写的。第一题:出现次数最多的数问题描述给定n个正整数,找出它们中出现次数最多的数。如果这样的数有多个,请输出其中最小的一个。输入格式输入的第一行只有一个正整数n(1≤n≤1000),表示数字的个数。输入的第二行有n个整数s1,s2,…,sn(1≤si≤10000,1≤i≤n)。相邻的数用空格分隔。输出格式输出这n个次</div>
</li>
<li><a href="/article/1892588276997484544.htm"
title="代码随想录打卡第五十一天" target="_blank">代码随想录打卡第五十一天</a>
<span class="text-muted">zengy5</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E9%9A%8F%E6%83%B3%E5%BD%95%E5%88%B7%E9%A2%98%E6%B5%81%E7%A8%8B/1.htm">代码随想录刷题流程</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E4%BC%98%E5%85%88/1.htm">深度优先</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E8%AE%BA/1.htm">图论</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a>
<div>代码随想录–图论部分day51图论第二天文章目录代码随想录--图论部分一、卡码网99--岛屿数量二、卡码网100--岛屿的最大面积一、卡码网99–岛屿数量代码随想录题目链接:代码随想录给定一个由1(陆地)和0(水)组成的矩阵,你需要计算岛屿的数量。岛屿由水平方向或垂直方向上相邻的陆地连接而成,并且四周都是水域。你可以假设矩阵外均被水包围。没太看懂教程的解法,所以这里是自己的做法正常把图存进来,遍历</div>
</li>
<li><a href="/article/1892584115706851328.htm"
title="Python自动化测试" target="_blank">Python自动化测试</a>
<span class="text-muted">Ws_</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Python自动化测试是软件开发中的重要组成部分,可以帮助提高测试效率和准确性。以下是学习Python自动化测试的基本路线,以及相关资料的链接:学习路线1.基础知识Python基础:掌握Python语言的基本语法、数据类型、控制流、函数、面向对象编程等。你可以先确保对Python的基本语法有清晰的理解。参考资料:Python官方文档书籍推荐:《Python编程:从入门到实践》2.了解自动化测试的基</div>
</li>
<li><a href="/article/125.htm"
title="apache 安装linux windows" target="_blank">apache 安装linux windows</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/inux/1.htm">inux</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt</div>
</li>
<li><a href="/article/252.htm"
title="fill_parent、wrap_content和match_parent的区别" target="_blank">fill_parent、wrap_content和match_parent的区别</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/match_parent/1.htm">match_parent</a><a class="tag" taget="_blank" href="/search/fill_parent/1.htm">fill_parent</a>
<div>fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte</div>
</li>
<li><a href="/article/379.htm"
title="网页自适应设计" target="_blank">网页自适应设计</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%93%8D%E5%BA%94%E5%BC%8F%E8%AE%BE%E8%AE%A1/1.htm">响应式设计</a><a class="tag" taget="_blank" href="/search/%E9%A1%B5%E9%9D%A2%E8%87%AA%E9%80%82%E5%BA%94/1.htm">页面自适应</a>
<div>网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所</div>
</li>
<li><a href="/article/506.htm"
title="[sql server] 分组取最大最小常用sql" target="_blank">[sql server] 分组取最大最小常用sql</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1</div>
</li>
<li><a href="/article/633.htm"
title="ImageIO写图片输出到硬盘" target="_blank">ImageIO写图片输出到硬盘</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/image/1.htm">image</a>
<div>package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei</div>
</li>
<li><a href="/article/760.htm"
title="自己的String动态数组" target="_blank">自己的String动态数组</a>
<span class="text-muted">宝剑锋梅花香</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E6%95%B0%E7%BB%84/1.htm">动态数组</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a>
<div>数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符</div>
</li>
<li><a href="/article/887.htm"
title="pinyin4j工具类" target="_blank">pinyin4j工具类</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div>pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,</div>
</li>
<li><a href="/article/1014.htm"
title="StarUML学习笔记----基本概念" target="_blank">StarUML学习笔记----基本概念</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/UML%E5%BB%BA%E6%A8%A1/1.htm">UML建模</a>
<div>介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&</div>
</li>
<li><a href="/article/1141.htm"
title="Activiti最终总结" target="_blank">Activiti最终总结</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/Activiti+id+%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">Activiti id 工作流</a>
<div>1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId </div>
</li>
<li><a href="/article/1268.htm"
title="从省市区多重级联想到的,react和jquery的差别" target="_blank">从省市区多重级联想到的,react和jquery的差别</a>
<span class="text-muted">bee1314</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a>
<div>在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面</div>
</li>
<li><a href="/article/1395.htm"
title="Eclipse快捷键大全" target="_blank">Eclipse快捷键大全</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E5%BF%AB%E6%8D%B7%E9%94%AE/1.htm">快捷键</a>
<div>Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En</div>
</li>
<li><a href="/article/1522.htm"
title="js 笔记 函数" target="_blank">js 笔记 函数</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff</div>
</li>
<li><a href="/article/1649.htm"
title="【Scala四】分析Spark源代码总结的Scala语法二" target="_blank">【Scala四】分析Spark源代码总结的Scala语法二</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin</div>
</li>
<li><a href="/article/1776.htm"
title="java 匿名内部类" target="_blank">java 匿名内部类</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/java%E5%8C%BF%E5%90%8D%E5%86%85%E9%83%A8%E7%B1%BB/1.htm">java匿名内部类</a>
<div>组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相</div>
</li>
<li><a href="/article/1903.htm"
title="盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用" target="_blank">盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/XP/1.htm">XP</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a>
<div>Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs</div>
</li>
<li><a href="/article/2030.htm"
title="读《研磨设计模式》-代码笔记-生成器模式-Builder" target="_blank">读《研磨设计模式》-代码笔记-生成器模式-Builder</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构</div>
</li>
<li><a href="/article/2157.htm"
title="JIRA与SVN插件安装" target="_blank">JIRA与SVN插件安装</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/jira/1.htm">jira</a>
<div>JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB</div>
</li>
<li><a href="/article/2284.htm"
title="常用数学思想方法" target="_blank">常用数学思想方法</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法</div>
</li>
<li><a href="/article/2411.htm"
title="pl/sql集合类型" target="_blank">pl/sql集合类型</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E5%90%88/1.htm">集合</a><a class="tag" taget="_blank" href="/search/type/1.htm">type</a><a class="tag" taget="_blank" href="/search/pl%2Fsql/1.htm">pl/sql</a>
<div>--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n</div>
</li>
<li><a href="/article/2538.htm"
title="[Ofbiz]ofbiz初用" target="_blank">[Ofbiz]ofbiz初用</a>
<span class="text-muted">dinguangx</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%95%86/1.htm">电商</a><a class="tag" taget="_blank" href="/search/ofbiz/1.htm">ofbiz</a>
<div>从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&</div>
</li>
<li><a href="/article/2665.htm"
title="结构体中最后一个元素是长度为0的数组" target="_blank">结构体中最后一个元素是长度为0的数组</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/gcc/1.htm">gcc</a>
<div>在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n</div>
</li>
<li><a href="/article/2792.htm"
title="Linux cp 实现强行覆盖" target="_blank">Linux cp 实现强行覆盖</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a</div>
</li>
<li><a href="/article/2919.htm"
title="Memcached(一)、HelloWorld" target="_blank">Memcached(一)、HelloWorld</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc</div>
</li>
<li><a href="/article/3046.htm"
title="Search in Rotated Sorted Array II" target="_blank">Search in Rotated Sorted Array II</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/search/1.htm">search</a>
<div>Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta</div>
</li>
<li><a href="/article/3173.htm"
title="Spring4新特性——更好的Java泛型操作API" target="_blank">Spring4新特性——更好的Java泛型操作API</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a><a class="tag" taget="_blank" href="/search/generic+type/1.htm">generic type</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3300.htm"
title="CentOS安装JDK" target="_blank">CentOS安装JDK</a>
<span class="text-muted">liuxingguome</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost</div>
</li>
<li><a href="/article/3427.htm"
title="二分搜索专题2-在有序二维数组中搜索一个元素" target="_blank">二分搜索专题2-在有序二维数组中搜索一个元素</a>
<span class="text-muted">OpenMind</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%90%9C%E7%B4%A2/1.htm">二分搜索</a>
<div>1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(</div>
</li>
<li><a href="/article/3554.htm"
title="java 随机数 Math与Random" target="_blank">java 随机数 Math与Random</a>
<span class="text-muted">SaraWon</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/Random/1.htm">Random</a>
<div>今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun</div>
</li>
<li><a href="/article/3681.htm"
title="oracle创建表空间" target="_blank">oracle创建表空间</a>
<span class="text-muted">tugn</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m</div>
</li>
<li><a href="/article/3808.htm"
title="使用Java8实现自己的个性化搜索引擎" target="_blank">使用Java8实现自己的个性化搜索引擎</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/superword/1.htm">superword</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/java8/1.htm">java8</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a>
<div>需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>