私人用途,没有发布到任何专题,偶然看到的那几位朋友直接忽略就可以了
[新增] dialog组件
dialog-alert
- 自适应布局
- 动画效果
- 参数容错机制(默认参数与重要参数缺失提示)
- 多行内容输出
- 可选样式
可选样式包括:danger | warning | info | primary | success
- 相比原来的多模板类的原型设计,dialog的模板方法使用返回对象的方式更干净简单
- 极限高度限制
警示:Congratulations on the success of calling this plugin, but you forgot the necessary content!
没有传递内容主体
[追加] SCSS颜色
onlineEditor/css/var/_color.scss
新增单独的bootstrap颜色设置
$globalColorBsDanger: #d75452;
$globalColorBsWarning: #eeac57;
$globalColorBsInfo: #3ab0d3;
$globalColorBsPrimary: #377bb5;
$globalColorBsSuccess: #5fb760;
新增btn-default类,为淡灰色背景深色文字颜色
[新增] dialog组件
dialog-alert
单字符串参数API,无需其他参数,默认为alert类型,primary样式
// 测试一个字符串参数
new dialog('your text here');
[新增] view组件
新参数 autoHideToolBar
默认值 true
实例化view的时候使用autoHideToolBar参数控制工具栏的自动隐藏功能开关
//关闭自动隐藏工具栏功能
var editorView = new view({
autoHideToolBar: false
});
[新增] dialog组件
dialog-alert 新参数 autoClose
默认值 false
打开新的dialog时设置autoClose为true或者一个延时,可以让这个dialog自动关闭
autoClose的值为true时,默认延时为3000ms
// 打开自动关闭功能
new dialog({
info:['hi'],
autoClose: true
});
// 下面的写法和上面相比是等效的
new dialog({
info:['hi'],
autoClose: 3000
});
警示:You have set the wrong delay closing parameters,Modal boxes will not be automatically closed!
没有设置合法的延时参数
[新增] dialog组件
dialog-alert 参数info 更宽松的规则
之前为了可以支持多行内容,info的值需要写成这样:
new dialog({
info:['dialog','Hello','123']
});
但是大部分时间可能仅仅是需要一行内容的显示,那么就需要传递一个只有单个元素的数组
new dialog({
info:['dialog']
});
本次改进后,可以直接传递字符串或者数字作为主体内容
new dialog('dialog');
new dialog(123456);
[新增] dialog组件
dialog-alert 自动关闭的动画计时效果
打开自动关闭功能后,标题部分会自动展现一个进度条表示剩余进度
这个进度条是真实的,根据你设置的延时控制速度
[改进] dialog组件
info 参数问题
在 “dialog-alert 参数info 更宽松的规则” 中,介绍了一次使 info 参数更自由的设计
之前的情况:
// 下面这两种方式都是可以的
new dialog('dialog');
new dialog(123456);
// 下面的方式会发生错误
new dialog({
info: 'onlineEditor'
})
上面的情况在嵌套使用 dialog 时候尤其严重,但是现在经过改进可以正常使用了,无论哪种方式
[新增] dialog组件
dialog-confirm
通过 type: 'confirm' 调用,同时至少要传递一个按钮标题和对应的回调函数
其它设置属性和 type: 'alert' 相同,支持不同种类的 info 参数,以及自动关闭
confirm 类型的 dialog 可以和 alert 类型的互相嵌套调用
示例:
new dialog({
type: 'confirm',
info: 'OnlineEditor',
action: [
{
title: 'btn1',
fn: function () {
console.log(1);
}
},{
title: 'btn2',
fn: function () {
console.log(2);
}
}
]
});
嵌套示例:
new dialog({
type: 'confirm',
style: 'warning',
info: '给你三个选项',
action: [
{
title:'一句话',
fn:function(){
new dialog({
style: 'info',
autoClose: true,
info: 'helloWorld'
});
}
},{
title:'《玉阶怨》',
fn:function(){
new dialog({
type: 'confirm',
autoClose: 12345,
info: ['玉阶生白露,','夜久侵罗袜。','却下水晶帘,','玲珑望秋月。'],
action: [
{
title: '不好',
fn: function () {
new dialog({
style: 'danger',
autoClose: true,
info: '再接再厉'
})
}
},{
title: '好诗!',
fn: function () {
new dialog({
style: 'success',
autoClose: true,
info: 'thank you'
})
}
}
]
});
}
},{
title:'ignore',
fn:function(){
new dialog({
autoClose: 1000,
info: '正在关闭...'
})
}
}
]
});
[改进] dialog组件
SCSS 抽象模块化
dialog 组件所需要的 SCSS 文件拆分为
- _dialog.scss
- _dialog-public.scss
- _dialog-alert.scss
- _dialog-confirm.scss
_dialog.scss 为主要文件,_dialog-public.scss 内包含组件共用设置参数以及通用CSS部件
所有的SCSS文件最后还是会被编译为一个 style.css 文件并被引入到主页
经过这些处理后,alert 和 confirm 类型对应的 SCSS 文件每个仅需30+行即可(并不代表最后编译出的CSS也是30多行),精简的同时也保证了全局设置的方便
[改进] 文字分割算法
优化log输出,方便测试
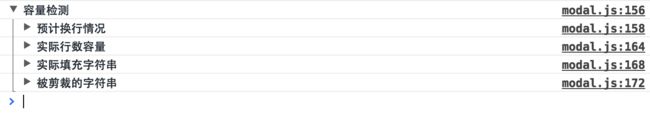
使用console的分组输出,格式更明了
从此以后新的组件调试都会使用这样的形式
[新增] toast组件
弹出自动消失的气泡提示
调用方法:
new toast('Hello');
即可显示一个自动消失的气泡
可选参数:
- info 显示的主体内容 string
- position 位置 string | 'top' 'bottom'
- closeDelay 关闭延时 number
示例:
new toast({
position:'top',
info: 'helloWorld'
});
效果:
你如果愿意的话可以同时在屏幕上实例化多个toast,它们是互相独立的
[改进] 文字分割算法调用
writeReplaceCheckLimit
解决在writeReplaceCheckLimit类型的按钮按下时,触发的断句检查算法由于传值为空导致的错误
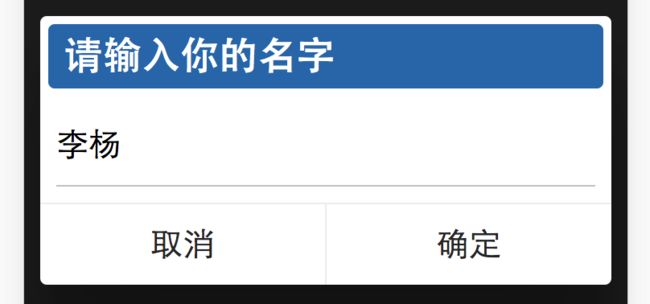
[新增] dialog组件
dialog-input
输入框形式的dialog
调用方式:
new dialog({
type:'input',
title:'请输入你的名字',
info:'输入名字进行下一步',
val:'李杨',
fn0:function () {
new toast('取消了')
},
fn1:function (val) {
new toast('你输入的是:'+val)
}
})
同样可以和其它类型的dialog互相调用,因为在设计之中它们之间是方法共享数据独立的
参数:
- type = 'input'
- title 显示的标题
- info 输入框的placeholder
- val 默认值
- fn0 点击"取消"后触发的事件
- fn1 点击"确定"后触发的事件
fn1对应的函数可以接收一个参数,其值为用户提交的内容
[改进] modal组件
modal.scss
修改了输入型modal的尺寸设置,尽量减少手机上弹出键盘遮挡的情况
[改进] fastclick.js
调试优化
修改了fastclick.js库,解决了在PC调试时dialog-input的输入框无法获得焦点的问题
接下来要做什么
目前能想到的问题主要是文件读取和保存的逻辑,计划重写local-data.js和loader.js,重新设计文件载入时的传参规则和保存文件的逻辑。