今天遇到了GrideView单条点击事件被拦截的问题(原谅我在RecycleView这么火的这么方便的情况下,依然选择使用GrideView),
实在是因为觉得需求用GrideView做更方便。。。如下
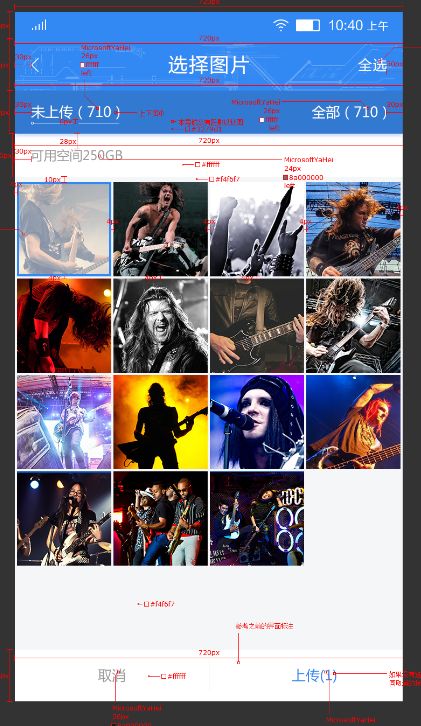
展示手机本地某一目录下的图片,选中某一图片图片实现半透明效果在item的布局中使用FrameLayout包裹两个ImageView1和2,Gone掉其中半透明的ImageView2,当点击的时候让其显示。问题来了,我最初的想法是在adapter的getView中拿到ImageView1设置点击事件通过Map存储
@Override
publicViewgetView(final intposition,View convertView,ViewGroup parent) {
finalViewHolder viewHolder;
String path =list.get(position);
if(convertView ==null) {
convertView =mInflater.inflate(R.layout.item_upimage_grid, null);
viewHolder =newViewHolder();
viewHolder.mImageView= (MyImageView) convertView.findViewById(R.id.child_image);
//选中后点击透明的imageView
viewHolder.sImageView= (MyImageView) convertView.findViewById(R.id.image_translate);
viewHolder.mImageView.setOnMeasureListener(newMyImageView.OnMeasureListener() {
@Override
public voidonMeasureSize(intwidth, intheight) {
mPoint.set(width,height);
}
});
viewHolder.sImageView.setOnMeasureListener(newMyImageView.OnMeasureListener() {
@Override
public voidonMeasureSize(intwidth, intheight) {
mPoint.set(width,height);
}
});
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.mImageView.setTag(path);
//工具类加载本地图片并显示
Bitmap bitmap = NativeImageLoader.getInstance().loadNativeImage(path,mPoint, newNativeImageLoader.NativeImageCallBack() {
@Override
public voidonImageLoader(Bitmap bitmap,String path) {
ImageView mImageView = (ImageView)mGridView.findViewWithTag(path);
if(bitmap !=null&& mImageView !=null) {
mImageView.setImageBitmap(bitmap);
}
}
});
if(bitmap !=null) {
viewHolder.mImageView.setImageBitmap(bitmap);
}else{
}
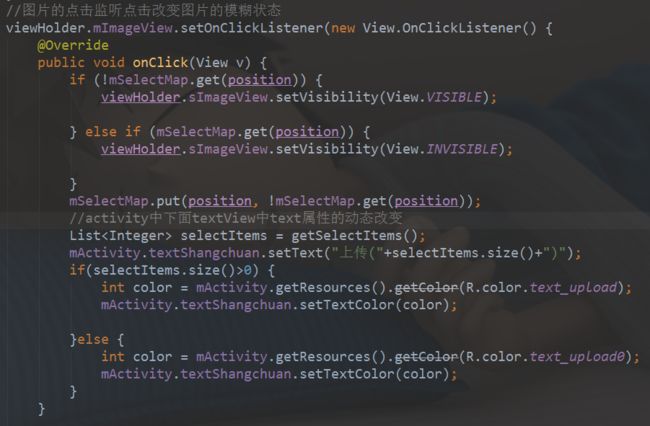
//图片的点击监听点击改变图片的模糊状态
viewHolder.mImageView.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View v) {
if(!mSelectMap.get(position)) {
viewHolder.sImageView.setVisibility(View.VISIBLE);
}else if(mSelectMap.get(position)) {
viewHolder.sImageView.setVisibility(View.INVISIBLE);
}
mSelectMap.put(position,!mSelectMap.get(position));
}
});
//避免复用
viewHolder.sImageView.setVisibility(mSelectMap.get(position) ? View.VISIBLE: View.INVISIBLE);
returnconvertView;
}
这样实现了点击实现图片的模糊效果,然后的需求就是下面上传按钮的text属性动态去根据选中的数量改变以及颜色改变。
我最初的想法是在Activity中给GrideView设置条目的点击事件(之后发现这样是行不通的)
activity中方法如下:
* @Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//getSelectItems可以获取到图片的选中数量
List selectItems = adapter.getSelectItems();
textShangchuan.setText("上传("+selectItems.size()+")");
if(selectItems.size()>0) {
int color = this.getResources().getColor(R.color.text_upload);
textShangchuan.setTextColor(color);
}else {
int color = this.getResources().getColor(R.color.text_upload0);
textShangchuan.setTextColor(color);
}
}
发现无论我如何点GrideView的单条点击事件的逻辑就是不走
因为条目的中的ImageView1设置了点击事件,即默认Foucusable为true了,所以抢占了单条点击的焦点,于是乎突然想到了
ListView中ChexBox的抢占listview单条点击事件的逻辑,曾经这个冲突是这样解决的
就这个属性 android:descendantFocusability // 放在listview中的item的顶级布局上。
然后3个属性值对应的含义如下:
beforeDescendants 0 The ViewGroup will get focus before any of its descendants. //Item先获取到焦点
afterDescendants 1 The ViewGroup will get focus only if none of its descendants want it. //子控件获取到焦点--- 也就是item无法获取到焦点
blocksDescendants 2 The ViewGroup will block its descendants from receiving focus. //让子控件无法获取焦点 --事实证明子控件是可以获取到焦点的。
ListView默认情况
当item有焦点时,item上的button等子控件获取不到焦点;
当子控件有焦点时,item无焦点无法响应onItemClick事件
既然如此我就给item根布局设置属性值android:descendantFocusability = “”blocksDescendants“”
以为这样可以完美解决了,最后发现依然单条点击没反应。。。。。。纠结了半下午最终突然发现我的ImageView1是填充满整个item的
这尼玛。。。怎么点也只会响应ImageView1的点击事件啊。。。。最终我是把动态切换下面按钮的text的逻辑放到adapter的getView中的ImageView1的点击事件中来做的代码如下:
是有点乱。。。表述不够明确。。。后期再修改吧。