- 928、在新冠的日子里(2)隔离
天使小鱼儿
昨天YD全部人员核酸检测阴性。但是也都不能回家,要隔离14天,按规定执行。小红也是其中之一,今天是第三天,第二夜,门把手的源头还没有通报,在排查中。隔离措施是对的。是人?是物?是相似病毒?希望是虚惊一场。昨天,单位排长队,做核酸检测。我们都统一做了检测。现在出去做事,核酸检测是必须的。我今天也要外出做事,所以核酸检测也要提供。给小红准备了简单的替换衣服。我们也按规定执行。问闺蜜你们也都不回家吗?回
- ❤学习《家庭教育指导师》第三天分享❤
温暖富足女神
时光飞逝,转眼来到了第3天的学习,今天上午的领导讲话与故事分享时间虽然有点长,但却带给大家很大的启发:亲人的离世,让我们更加珍惜身边的眼前人;导师们的心历路程让我们感动、敬佩与深受启发!每个人的生命都是独一无二的,每个人的生命都那么的珍贵与精彩!每个人的生命又那么的不容易与耐抗挫折!每个人来到这个人世间,都会有它的使命感,当强大的内心力量被唤醒时,他将无所不能!慧萍老师带我们体验的“一分钟击掌”与
- 第一周
艾希米
好久没工作过了,第一天带着紧张和激动的心情去的办公室,害怕自己出什么差错,和大家也都是第一次见面,彼此之间都不熟悉。第一天在领导的培训️结束了。第二天去世纪星城小区做详细的楼层,单元,户数的记录,记得那天特别凉快,和越越一直到下午四点才完成了工作,越越还买了苹果分享给大家吃。第三天去万达广场考察了三个瑜伽馆,特别喜欢爱瑜伽的环境和销售,喜欢昕孕瑜伽教练的专业度和亲和力,对于空冥瑜伽真的不想说什么了
- 2022-8-16晨间日记
飞扬的雪ing
今天是什么日子起床:7:30就寝:11:20天气:晴热心情:悲伤逆流成河纪念日:被恶意锁文第三天叫我起床的不是闹钟是梦想年度目标及关键点:好好吃饭好好睡觉好好学习,忘记所有悲伤本月重要成果:1.完成暑期各类学习任务2.减肥减肥减肥3.督促孩子们好好训练节目成功日志-记录三五件有收获的事务1.《疫情.怡情》依然被恶意锁文,幼儿级“晨间日记”则不会被锁,可悲可叹!敷衍至极的文章收获上百个赞,可喜可贺!
- 一篇丧文/廉价的感情不值得
穆临渊
其实谁不想遇到真爱,爱的绝对,爱的坦白。--------《越来越不懂爱》正如歌词所言,谁不想遇到真爱,爱的绝对,爱的坦白呢!可是现在的人越来越不懂爱,谈一场恋爱好似吃一顿快餐一般,开始若骤风暴雨,然后潦草收场。进入大学也将近一年了,见过把社团每个女生都骚扰一遍的变态,也见过说着天长地久第三天就分手的小情侣,反正算是知道了尘世广袤无奇不有。昨天参加元旦晚会的排演,在休息时与社团的朋友们聊天打趣,听到
- 平淡无奇但又与众不同的日子——春节
我是铃儿
千晓教育段老师引领大家学习“心流”写作营训练。今天是第三天打卡练习,主题是《春节的故事》。“心流”顾名思义即是内心真实情感的流动。说到春节,我已经历了40个这样即平凡又别具意义的日子。跟随记忆回溯到小时候,不免有温暖和丝丝感动。说她平淡无奇是因为这一天跟平常一样都是24个小时,说她与众不同是因为赋予她一个名字——春节。在这个日子里人们会尽力做充分的准备,迎接她、祝贺她。记事起家境贫寒,但年会被父母
- 2020-6-9晨间日记
那畔千浔
今天是什么日子起床:六点就寝:十点天气:阴心情:很好纪念日:小萌来到家里的第三天任务清单昨日完成的任务,最重要的三件事:一。值班二。申请表三。完成局里面的培训申请表改进:想到事就去做习惯养成:不拖拉周目标·完成进度买席子。明天早去看学习·信息·阅读读了晚报。难忘樱花写的比较美,复习了火烧云。健康·饮食·锻炼走路半小时。吃了四个杏子,吃了蛋挞,面包,牛奶,西瓜等。人际·家人·朋友联系了张老师,联系了
- 蜕变(32)
一介俗人十六
第二天,她接着去吊水,没有去店里,经理打来电话,说了一会,但林曦这次决定还是听医生的,毕竟未来开店,身体是根本。就没去店里。吊完水从医院回来,她去了网吧,在网上查了很多这种在职的中大专的学校,一边查,一边打电话咨询,认真的做了这些学校的比较的笔记。第三天,感觉精神确实好多了,头也不怎么疼了,这一天吊完水,她接着去了网吧,一边比较,一边和秦月沟通,最终选择了一家本市的在职的中大专的学校,选了酒店管理
- 第三天:你羡慕的自由职业的真相
林書書
总结:人和组织的关系有三个层次,雇佣-不得不为你干;交易-选择为你干;共创-我们一起干。自由职业态的自由,是指自己的能力达到了能与企业自由交易的程度的状态。拥有自由职业态的人是这样一群人:他们能把能力包装成产品;也能进行营销和商务合作;他们能够自我管理、自我升级,也具备基本的财务、法务能力。图片发自App今日精进:你羡慕自由职业者吗?最羡慕他们的哪些特质?不羡慕。本来都认为自由职业者之所以选择自由
- 遇到你之前我叫敢敢,遇到你之后我叫憨憨
安琪拉的鞋
遇到你之前,我叫敢敢,遇到你之后,我叫憨憨。先来讲个故事吧:女孩是一个乐于施舍的人,她自己独处在一个房子里。有一天,女孩打开房门,发现门口躺着一条死掉了的鱼,她感觉十分晦气,于是把死掉的鱼装进垃圾袋。可第二天,又有一条死鱼躺在了她门口,女孩皱了皱眉头,还是把鱼扔掉了。第三天,依旧是一样的把戏。图片发自App为了抓住那个恶作剧的人,女孩选择下一次早上在不远处的楼梯口等待着。她一大早起来,在楼梯口看着
- 假期第三天,吃在山西
白玉寒天
提起山西,最出名就是刀削面了。十月的山西,早晚有点冷,寒风透过卫衣,我有些瑟瑟发抖。吃上一碗刀削面,加上油辣子,热乎乎的吃下去,实实在在,是来自碳水化合物的满足感。味道和公司附近的山西面馆差不多,都是粗细厚薄适中的面,劲道的口感,能以本来的味道在异地存在,并被当地人接受,刀削面的受欢迎程度可见一斑。来到浑源,就不得不尝尝浑源凉粉。半透明的凉粉切成条状,加上又香又脆的蚕豆,切成丝的豆干,还有油辣子,
- 故事第三天
雪花_ada1
第三天《别独自用餐》:776字《陨落》我的一个校友叫大卫,在好莱坞做创意类的工作,是个很精明的商人。我通过一铁哥们认识他,约在一个咖啡馆里见面。那天,简直颠覆了我的三观。我们寒暄一阵后,开门见山跟他说“我想在娱乐行业发展,你认真这方面的人吗?有什么好的建议吗?”“是的,我认识,她是派拉蒙影业的高管”,大卫说。太好了,我想和她见个面,能帮忙引荐一下吗?或者发个邮件也行?“不行”,我当时很诧异,又听到
- 用布鲁姆分类法评估阅读质量
试错TryError
#视频号日更第三天文案读书,让我们体验别人的人生,更让我们发现自己的不同。今天,分享一个能够评估阅读质量的工具,布鲁姆分类法。教师们常用这个工具制定教学计划,而作为阅读者的我们,同样可以用来设定阅读目标和评估阅读质量。布鲁姆分类法分为两个维度:第一个维度是知识维度,它让我们分辨所读书籍中知识的属类。第二个维度是认知过程维度,它让我们知道阅读的六个层级。举个例子,《公文写作与处理》这本书,它就属于事
- 代码随想录算法训练营第三天| 链表01
咕咕鹄鹄
算法
一、链表基础链表是一种通过指针串联在一起的线性结构。每一个节点由两部分组成,一个是数据域一个是指针域(存放指向下一个节点的指针)。最后一个节点的指针域指向null(空指针的意思)。链表的入口节点称为链表的头结点也就是head。链表类型:单链表、双链表、循环链表单链表:双链表:每一个节点有两个指针域,一个指向下一个节点,一个指向上一个节点。双链表既可以向前查询也可以向后查询。循环链表,就是链表首尾相
- 昨天转盘转到了免费开连载
唯一的依赖1314
我昨天转大转盘的时候转到了一个免费开连载,然后显示已经到账,然后我想到后面开连载的时候却发现要付钱,也不知道是怎么回事!有没有人可以给我解释一下为什么转到了连载,但是却不可以免费开,还是说需要等待多少个小时之后,几天之后,有知道的人吗?可以给我解释一下。像之前的话我是转到了,免费开连载,但是第二天或者第三天的时候就可以开了,不知道为什么怎么也开不了!有没有人可以给我解释一下,就是懂得人或者说会的人
- 实习期
佳佳_7150
能在广州CBD渡过实习3个星期,这个体验很特别。保利·克洛维平时在图书馆坐累了,喜欢到吸烟区站站,发发呆。吸烟区图片发自App学习状态实习第三天连journalclub是什么都不知道的我,第一次。相信第二次我会做的好些。虽然比同组同学来说我是认真的,但是自我评价还是不好。第一次journalclub最近经常被我霸占的公共区域。一坐三个小时,不上厕所,不动,不吃饭。公寓公共区域导师一直叫我们写反思日
- 天边的孩子 第一章 第五篇 池子
刘子博家的臭老大
第二天还是住板床,好在西屋没来人,太平地过了一晚。第三天曲姨回去了,我也回到东炕睡。术后第三天换药,第七天拆线,丁丁旧貌换新颜,龟头彻底重见天日,还是很不习惯摩擦内裤的感觉。拆线的这天下午,医院回来,我一个人在院里待着。嵌套门当当几声进来一辆自行车,抬头一看,骑车少年是我的好哥们池子,见到我便说:“从樟南回来了咋不找我?你家现在住哪我也不知道,要不是路上遇见了你妈我都找不着这”。他咧嘴一笑,脸蛋上
- 1.25日特训营第三天
xll2068
上午没有检查昨天的作业,强调确保百分百做到。做了40个数字记忆练习,扑克牌联结训练。带他们在一楼找了一组地点。下午做地点整理和训练。扑克牌联结训练。自由练习。扑克牌记忆训练,先追求100%的正确率,再追求速度。年龄小点的四年级先从20张扑克牌开始累加。今天的作业是:1、上午找的一组地点把它消化了。然后把目前所有的地点整理在一个专门的地方(这是一辈子的财富)2、把一副打乱顺序的扑克牌花色和数字都记下
- 【第三天】python和pycharm要不要一起下的问题解答
秋凉fz
pythonpycharm开发语言
要!!!下了pycharm但是没下载python也是运行不了的原文链接:Python环境搭建—安利Python小白的Python和Pycharm安装详细教程-知乎工欲善其事,必先利其器。首先我们先来安装Python,在这里安利一下:其实在没有安装Python之前也可以安装Pycharm的,两者并没有什么冲突关系。但是话说回来,如果没有Python编译器,那么Pycharm其实只是个驱壳,即便你编好
- 新冠感染
O_o咕咚
今天是我确诊新冠的第三天,慢慢恢复体力手可以举起手机能够打字了,体温也恢复正常。能够自己动手煮点东西吃了,大家都说感染新冠多么不幸,那就按照大家说的吧很不幸我被感染了!,我早上还早起去跳绳,嗓子稍微有些许的不舒服,我就以为是感冒的前兆,于是我喝了999,直到越发有点冷,力气在逐渐消失,下午我就去做了核酸,两条腿也是凭着仅有的力气支撑整个核酸检测,我回家里,就开始昏睡,不知是到了自己的舒适范围还确实
- 来上海
GoGoLBY
24岁,在上海工作了两年~22岁,毕业后的第三天一个人拿着两个行李箱,从西安来到上海,当飞机降落在浦东机场的时候,我是什么样的心情,现在只记得很热很闷很潮~叫的车来了,是顺风车,坐上了车开往了市区,一个半小时后,到达了目的地,杨浦区五角场黄兴路国顺路,这是我在接下来三个月内要工作和生活的地方~哦,忘了介绍自己,我是一名西安人,地地道道,幼儿园小学初中高中大学都在一起,尤其是中学和大学在一条路路上,
- 2021-07-15
625440f4d6e0
感恩日记第三天我发现自己就是个矛盾体,每天都觉得时间不够用,但是有了整块的时间了,缺又不知道去干啥,归根到底就是没有计划导致的。现在感觉还是很乱,规划不好自己的时间,每天乱哄哄的,一天又一天,效率很低。每天感觉时间过得太快了,但是光感叹,又有何用呢?感恩老公每天刷锅洗碗,从无怨言。感恩老大现在早睡早起,每天收拾家里。感恩二宝上幼儿园不再哭闹,表现很乖。
- 提效率好难
一棵树的倒影
开学这几天感觉自己很累,干了以下几件事,第一天出了一份月考试卷和一个学案,并印制出来。第二天开会写总结下午开会,完成了两次质量分析并发言。第三天备课5节,汇总边缘生名单,列出两个班未优秀和未及格的名单。明天休息一天,新的学期陪伴孩子一起成长进步!
- 学习很有用
我想喝星冰乐
此时的我正在网吧上班,夜班,从前一天的傍晚八点到第二天早上八点,都要在吧台收银,我原本是最受不了烟味的,实习的第一天差点被憋死,第二天好了些,第三天就是现在还是那样,我来到这里,是告诉老板我已经不上学了,才可以过来,我哥就是老板之一,他都知道,他让我这么做的,现在暑假工基本都不要,其实说了这么多,就是想说学习真的很有用!
- 第三天旅游线路预览——从景区换乘中心到云霄峰
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第三天:从贾登峪到禾木风景区,晚上住宿贾登峪;从景区换乘中心可以乘车前往云霄峰景区,乘坐索道上山观景;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day3-4
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
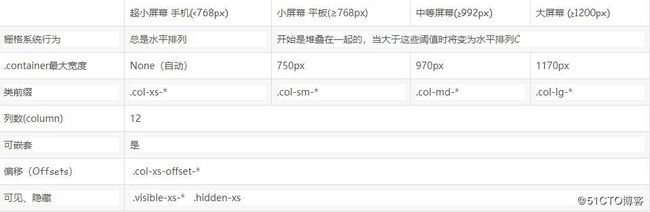
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- 我的二胎日记~带两宝回娘家后的第三天
海底沙漠
回娘家了,和婆家那的过年习俗相处,娘家这显得特别隆重。昨天父母出去买了两条猪肘子,还有一个大牛心,今天老父亲又出去买了好多鸡腿。而之前,冰柜里已经放了好多猪肉,羊肉和羊杂碎等等,满满当当一柜子,以前准备好多都是为了正月待客用,今年疫情,估计都要自己消化啦。老母亲说,明天要炸酥鸡,肉丸子,后面还要煮肘子,做皮冻……减肥无望啦,先过个肥年再说。
- 学习Vue3的第三天
正在奋斗的程序猿
Vue学习vue.jsjavascript
Vue3生命周期概念:生命周期钩子是Vue组件在其生命周期内不同阶段触发的函数,允许开发者在这些关键时刻插入自定义逻辑。规律:生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。Vue2生命周期钩子创建阶段beforeCreate:组件实例刚创建,数据观测和事件/侦听器尚未设置。created:组件实例创建完成,数据观测和事件/侦听器已设置,但DOM尚未挂载。
- 自满
wangjb_a9e9
共修功课第三天:觉察自己的自满心,当你聆听了学习了一些心灵成长的东西或者善知识的时候,你的内心可有自满升起。同样当你为父母为家庭做一些事情的时候,你是否渴望别人肯定和赞美呢。觉察是什么样的需求让你升起渴望信呢?这两年爱上了读书,学习,会不断的有一些心得体会,感觉到真的是看透了一些事情。比如,情绪的控制,和家人关系的控制。总喜欢去分享这些心得体会,总想得到别人的认可。可事实并非如此,当遇到事情的时候
- 两天的一个小结
deathneverdie
感觉出错比较多的:1.题干信息题2.词汇题3.6选24.缩写很夸张--6选2基本没对过emmm主要是读的太慢了一篇20分钟太慢了要控制自己!加速!还有就是信息题,在第二天里我做过一个小结,可以回去看一下缩写体在第二天也有涉及emmm加油期待第三天的成绩
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">