写在前面:jQuery EasyUI 是一个基于 jQuery 的前端ui框架,集成了各种用户界面插件。可能有些同学觉得都什么年代了这个应该快被淘汰了,但不可否认的是仍有许多it公司用jQueryEasyUI来快速开发后台管理系统,因为相较与一些mvvm框架构建的ui系统jQuery EasyUI兼容性更好,适合一些兼容性较高的场景使用,也非常适合一些主要从事后端工作的同学快速搭建前端页面。同时它提供建立现代化的具有交互性的 javascript 应用的必要的功能,使用 easyui,不需要写太多 javascript 代码,一般情况下只需要使用一些 html 标记来定义用户界面。
一.jQuery EasyUI快速入门demo
首先先下载easyui
然后直接上代码:
拖动
只要一行代码easyui-draggable这个div元素就能实现鼠标拖动效果了。
二.jQuery EasyUI优缺点
jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI特点:
1.基于jquery用户界面插件的集合;
2.为一些当前用于交互的js应用提供必要的功能;
3.EasyUI支持两种渲染方式分别为javascript方式(如:4.$('#p').panel({...}))和html标记方式(如:class="easyui-panel");
5.支持HTML5(通过data-options属性);
6.开发产品时可节省时间和资源;
7.简单,但很强大;
8.支持扩展,可根据自己的需求扩展控件;
9.目前各项不足正以版本递增的方式不断完善.
二.jQuery EasyUI基础组件
1.Draggable
通过标签创建一个可拖动的元素。需要给标签添加一个class类,值为easyui-draggable.
title
也可以通过javascript来创建。
title
$('#dd').draggable({
handle:'#title'
});
draggable的一个重要属性proxy,在拖动的时候使用的代理元素,当使用'clone'的时候,将使用该元素的一个复制元素来作为替代元素。如果指定了一个函数,它将返回一个jquery对象。
$('#dd2').draggable({ // 克隆一个元素让它可以移动
proxy:'clone'
});
$('#dd3').draggable({
proxy:function(source){
var p = $('proxy');
p.appendTo('body');
return p;
}
});
2.Droppable
通过标签创建一个可放置的元素。需要给标签添加一个class类,值为easyui-droppable。
也可以通过javascript创建。
$('#dd').droppable({
accept:'#d1,#d3' //可以接受d1、d3
});
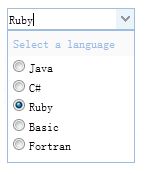
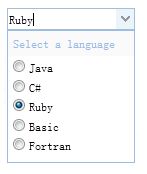
3.SearchBox
搜索框提示用户需要输入搜索的值。它可以结合一个菜单,允许用户选择不同的搜索类别。在用户按下回车键或点击组件右边的搜索按钮的时候会执行搜索操作。
![运行结果.png . . .]
1. 使用标签创建。添加'easyui-searchbox'类到< input >标签。
2.通过javascript创建
All News
Sports News
$('#ss').searchbox({
searcher:function(value,name){
alert(value + "," + name)
},
menu:'#mm',
prompt:'Please Input Value'
});
我们可以通过它的setValue与getValue来设置或都返回一个搜索值。
$('#ss').searchbox('setValue','123');
$('#ss').searchbox('getValue',"");
4.Resizable
我们通过给< div >标签添加class="easyui-resizable" 属性来创建一个可以调整大小的窗口。
也可以通过javascript来创建。
$('#rr').resizable({
maxWidth:800, //当调整大小时候的最大宽度
maxHeight:600 //当调整大小时候的最大高度
});
5.pagination
分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。
分页控件可以通过标签来创建,我们通过设置< div >标签的class=‘easyui-pagination’来创建。
我们更多的是通过javascript来创建。
$('#pp').pagination({
total:2000, //总记录数,在分页控件创建时初始的值。
pageSize:10 //页面大小
});
6.ProgressBar
进度条提供了一个反馈显示一个长时间运行的操作进展。可以更新的进展条,让用户知道当前正在执行操作。
创建进度条比较简单,可以用下面的两种方式来创建。
1.从标签创建更加简单,添加'easyui-progressbar'类到< div >标签。
2.使用Javascript创建进度条。
$('#p').progressbar({
value: 60
});
获取当前值和设置一个新的值到进度条控件。
var value = $('#p').progressbar('getValue'); //获取进度条的值
if (value < 100){
value += Math.floor(Math.random() * 10);
$('#p').progressbar('setValue', value); //设置进度条的值
}
7.Tooltip
当用户将鼠标移动到元素上的时候,将会显示一个消息提示框。提示框的内容可以是页面中任何一个HTML元素或者通过Ajax发送后台请求以获取提示框内容。
1.通过标签创建提示框,给元素添加一个"easyui-tooltip"的类名,无需任何Javascript代码。
Hover me
2.通过Javascript创建提示框。
Click here
$('#dd').tooltip({
position: 'right', //显示的位置
content: 'This is the tooltip message.', // 显示的内容
onShow: function(){
$(this).tooltip('tip').css({
backgroundColor: '#666',
borderColor: '#666'
});
}});
8.综合案例
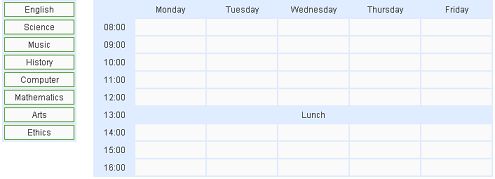
我们这一节的课的主要内容讲的是实现对学校课程表的安排。主要是通过拖放组件来完成。如下图所示完成后的样式:
首先我们先来实现学校所有的课程:
English Science Music History Computer Mathematics Arts Ethics
显示时间表
Monday
Tuesday
Wednesday
Thursday
Friday
08:00
09:00
拖动在左侧的学校科目
$('.left .item').draggable({
revert:true,
proxy:'clone'
});
放置学校科目在时间表单元格上
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});
三.菜单和按钮
1.Menu
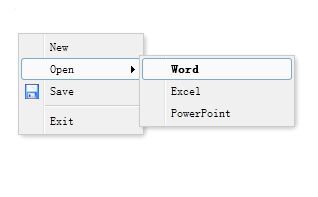
菜单组件通常用于快捷菜单。他是构建其他菜单组件的必备基础组件。
通过标签创建菜单,给< div >标签添加一个名为'easyui-menu'的类。每个菜单项都通过< div >标签创建。我们可以添加'iconCls'属性来给菜单项定义一个图标显示到菜单项的左侧。添加'menu-sep'类菜单项将会生成一个菜单分割线。如下代码:
当菜单创建之后是不显示的,调用 'show' 方法显示它或者调用 'hide' 方法隐藏它。
如下代码:
$('#mm').menu('show', {
left: 200,
top: 100
});
如下图效果:
2.LinkButton
通常情况下,使用 < button > 元素来创建按钮,而链接按钮(LinkButton)则是使用 < a > 元素来创建的。所以实际上一个链接按钮(LinkButton)就是一个显示为按钮样式的 < a > 元素。
为了创建链接按钮(LinkButton),我们要做的就是添加一个名为 'easyui-linkbutton' 的
class 属性到 < a > 元素。
easyui
也可以使用Javascript创建按钮。
easyui
$('#btn').linkbutton({
iconCls: 'icon-search'
});
可以通过jquery来绑定按钮事件。
$(function(){
$('#btn').bind('click', function(){
alert('easyui');
});
});
也可以通过*disable*与*enable*来禁用或启用按钮。
$('#btn').linkbutton('disable'); //禁用按钮
$('#btn').linkbutton('enable'); //启用按钮
3.MenuButton
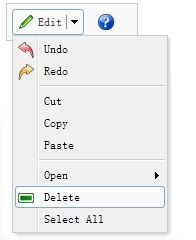
菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。

为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),如下代码:
Edit
Undo
Redo
Cut
Copy
Paste
Delete
Select All
也可以使用javascript创建菜单按钮。如下代码:
Edit
Cut
Copy
Paste
js代码如下:
$('#mb').menubutton({
iconCls: 'icon-edit',
menu: '#mm'
});
4.Split Button
分割按钮(Split Button)包含一个链接按钮(Link Button)和一个菜单(Menu)。当用户点击或者鼠标悬停在向下箭头区域,将会显示一个对应的菜单。
使用标签创建分割按钮。
Ok
Ok
Cancel
使用Javascript创建分割按钮。
...
$('#sb').splitbutton({
iconCls: 'icon-ok',
menu: '#mm'
});
三.布局
1.panel
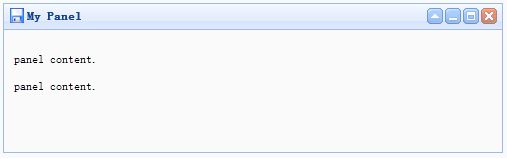
面板作为承载其它内容的容器。这是构建其他组件的基础(比如:layout,tabs,accordion等)。它还提供了折叠、关闭、最大化、最小化和自定义行为。面板可以很容易地嵌入到web页面的任何位置。
下面就来介绍一下如何创建面板:
1. 通过标签创建面板
通过标签创建更简单。添加'easyui-panel'类到< div >标签。
panel content.
panel content.
2. js创建面板与它右上角的工具栏
panel content.
panel content.
$('#p').panel({
width:500,
height:150,
title: 'My Panel',
tools: [{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
可以通过调用'move'方法移动面板到新的位置。
$('#p').panel('move',{
left:100,
top:100
});
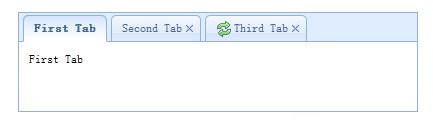
2.tabs
选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
我们可以通过以下方法来创建tabs
1. 通过标签创建选项卡
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给< div >标签添加一个类'easyui-tabs'。每个选项卡面板都通过子< div >标签进行创建,用法和panel(面板)相同。
tab1
tab2
tab3
2. 通过Javascript创建选项卡
下面的代码演示如何使用Javascript创建选项卡,当该选项卡被选择时将会触发'onSelect'事件。
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});
添加新的选项卡面板
以下代码是添加一个新的选项卡,并添加一个菜单图标。
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
获取选择的选项卡
我们可以通过以下方法获取选项卡,如下代码:
// get the selected tab panel and its tab object
var pp = $('#tt').tabs('getSelected');
var tab = pp.panel('options').tab; // the corresponding tab object
关于选项卡的属性与方法还有很多,有兴趣的同学请看官网这里。
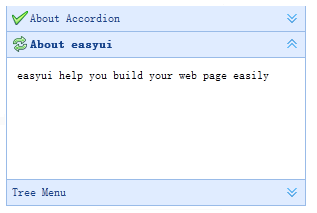
3.Accordion
折叠面板(Accordion)包含一系列的面板(panel)。 所有面板(panel)的头部(header)都是可见的,但是一次仅仅显示一个面板(panel)的 body 内容。 当用户点击面板(panel)的头部(header)时,该面板(panel)的 body 内容将可见,同时其他面板(panel)的 body 内容将隐藏不可见。
通过标签创建折叠面板,给< div >标签添加一个名为'
easyui-accordion'的类。
Accordion for jQuery
Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.
content2
content3
我们可以调用'getSelected'方法获取当前面板,此外我们还可以调用'refresh'方法重新载入新内容。
var pp = $('#aa').accordion('getSelected'); // 获取选择的面板
if (pp){
pp.panel('refresh','new_content.php'); // 调用'refresh'方法刷新
}
关于折叠面板的属性与方法还有很多,有兴趣的同学请看这里。
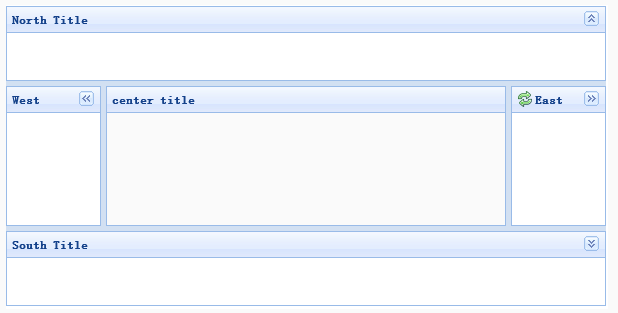
3.边框布局
边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法:
north 区域可以用来显示网站的标语。
south 区域可以用来显示版权以及一些说明。
west 区域可以用来显示导航菜单。
east 区域可以用来显示一些推广的项目。
center 区域可以用来显示主要的内容。
1. 通过标签创建布局
为< div >标签增加名为'easyui-layout'的类。
2. 使用完整页面创建布局
3. 创建嵌套布局
嵌套在内部的布局面板的左侧面板是折叠的。
我们可以用以下方法折叠布局面板
$('#cc').layout();
// collapse the west panel
$('#cc').layout('collapse','west');
如下js代码添加西侧区域面板和工具菜单按钮。
$('#cc').layout('add',{
region: 'west',
width: 180,
title: 'West Title',
split: true,
tools: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-remove',
handler:function(){alert('remove')}
}]
});
关于布局面板的属性与方法还有很多,我们就不多做介绍了,有兴趣的同学请看这里。
四.表单
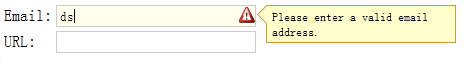
1.ValidateBox
validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。
通过标签创建验证框。 为< input >标签增加名为'easyui-validatebox'的类。
使用Javascript创建验证框。
验证规则
验证规则是根据使用需求和验证类型属性来定义的,这些规则已经实现:
email:匹配E-Mail的正则表达式规则。
url:匹配URL的正则表达式规则。
length[0,100]:允许在x到x之间个字符。
remote['http://.../action.do','paramName']:发送ajax请求需要验证的值,当成功时返回true。
自定义验证规则,需要重写$.fn.validatebox.defaults.rules中定义的验证器函数和无效消息。例如,定义一个最小长度(minLength)的自定义验证:
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
现在就可以在输入框中限制最小长度为5的自定义最小长度验证了:
关于validatebox的属性与方法还有很多,有兴趣的同学请看这里。
2.ComboBox
下拉列表框显示一个可编辑文本框和下拉式列表,用户可以选择一个值或多个值。用户可以直接输入文本到列表顶部或选择一个或多个当前列表中的值。
下面我们就来介绍一下如何创建下拉列表框:
1.通过< select >元素创建一个预定义结构的下拉列表框。我们要给该元素添加一个“easyui-combobox”的类。**
2.通过< input >标签创建下拉列表框。我们要给该元素添加一个“easyui-combobox”的类。**
data-options="valueField:'id',textField:'text',url:'get_data.php'" />
3.通过javascript创建下拉列表框。
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
我们可以通过setValue设置组件的值,可以通过setText设置输入的文本,可以通过getValue与getText获取组件的值与输入的文本。
$('#cc').combobox('setValue',12); //设置值
$('#cc').combobox('getText',''); // 获取输入文本
关于combobox的属性与方法还有很多,有兴趣的同学请看这里。
3.Combo
自定义下拉框显示一个可编辑的文本框和下拉面板在html页面。
自定义下拉框使用Javascript创建一个< select >或< input >元素。
$('#cc').combo({
required:true,
multiple:true
});
我们可以通过setValue设置组件的值,可以通过setText设置输入的文本,可以通过getValue与getText获取组件的值与输入的文本。
$('#cc').combo('setValue',12); //设置值
$('#cc').combo('getText',''); // 获取输入文本
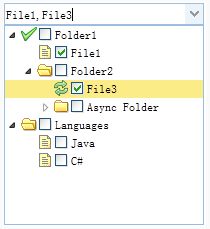
3.ComboTree
树形下拉框结合选择控件和下拉树控件。它与combobox(下拉列表框)类似,但是将下拉列表框的列表替换成了树形控件。该控件支持树状态复选框,方便多选操作。
有两种方法可以创建下拉树控件。
1.使用标签创建树形下拉框。要为该元素添加easyui-combotree的类。
2.使用Javascript创建树形下拉框。
$('#cc').combotree({
url: 'get_data.php',
required: true
});
这其中的url为远程数据的链接。
我们可以通过loadData方法来初始化树形下拉框:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
关于comboTree的属性与方法还有很多,有兴趣的同学请看这里。
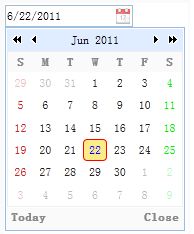
4.DateBox
日期输入框结合了一个可编辑的文本框控件和允许用户选择日期的下拉日历面板控件。选择的日期会自动转变为一个有效的日期然后填充到文本框中。选定的日期也可以被格式化为预定格式。
有两种方式可以创建日期输入框:
1.使用标签创建日期输入框。我们要为input标签添加一个“easyui-datebox”的类。
2.使用Javascript创建日期输入框。
$('#dd').datebox({
required:true
});
我们可以通过"setValue"方法来设置datebox的值,通过“getValue”获取datebox的值。
$('#dd').datebox('setValue','01/01/2016');
$('#dd').datebox('getValue','');
5.DateTimeBox
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。
datetimebox的创建方法与datebox类似,也有两种方法,
1.使用标签创建日期时间输入框。我们要为input标签添加一个“easyui-datetimebox”的类。
2.使用Javascript创建日期时间输入框。
$('#dt').datetimebox({
value: '3/4/2010 2:3',
required: true,
showSeconds: false
});
我们可以通过"setValue"方法来设置datetimebox的值,通过“getValue”获取datetimebox的值。
$('#dt').datetimebox('setValue','01/01/2016 12:00:00');
$('#dt').datetimebox('getValue','');
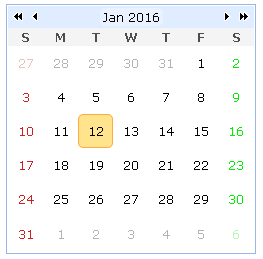
6.Calendar
日历控件显示一个月的日历,允许用户选择日期和移动到下一个或上一个月。默认情况下,一周的第一天是周日。它可以通过设置'firstDay'属性的值来更改设置。
使用标签创建日历。我们需要将< div >标签的类的值设置为easyui-calendar。
使用Javascript创建日历。
$('#cc').calendar({
current:new Date()
});
7.TimeSpinner
时间微调组件允许用户点击组件右侧的小按钮来增加或减少时间。
通过input标签来创建,需要我们将它的class属性值设置为easyui-timespinner。
还可以通过Javascript创建时间微调组件。
$('#ss').timespinner({
min: '08:30',
required: true,
showSeconds: true
});
设置时间微调组件的值。 代码如下:
$('#ss').timespinner('setValue', '17:45'); // 设置时间微调组件的值
var v=$('#ss').timespinner('getValue'); // 获取时间微调组件的值
alert(v);
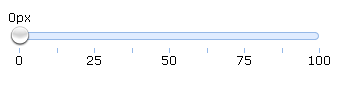
8.Slider
滑动条允许用户从一个有限的范围内选择一个数值。当滑块控件沿着轨道移动的时候,将会显示一个提示来表示当前值。用户可以通过设置其属性自定义滑块。
我们使用< input >标签来创建滑动条,设置它的class属性为easyui-slider。
data-options="showTip:true,rule:[0,'|',25,'|',50,'|',75,'|',100]" />
也允许使用< div >创建滑动条,但是'value'属性是无效的。
还可以使用javascript来创建。
$('#ss').slider({
mode: 'v',
tipFormatter: function(value){
return value + '%';
}
});
我们可以通过"setValue"方法来设置slider的值,通过“getValue”获取slider的值。
$('#ss').slider('setValue',25);
$('#ss').slider('getValue','');
还有一个常用的onchange事件,在值发生变化时触发。
$('#ss').slider({
mode: 'v', // 设置水平h 还是垂直v
tipFormatter: function(value){ //格式化滑动条
return value + '%';
},
onChange: function(value){
alert(value);
}
});
另外还可以通过max与min属性设置滑动条的最大与最小值。