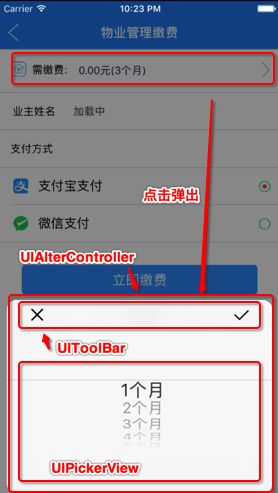
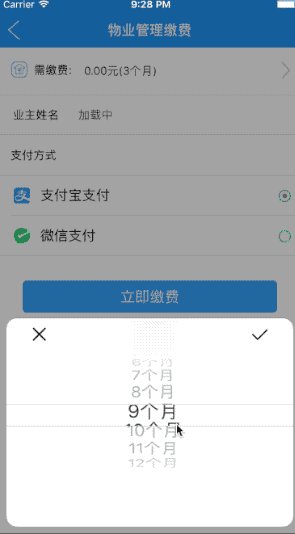
今天下午要做一个需求,点击缴费,弹出一个自定义alterViewController,最后效果如图如下图
实现的主要思路是创建一个继承在UIAlertController的自定义类,并将一个自定义Picker添加到上面,点击对号获取选中的值,带回到上一个页面,传值得方式有很多,这里用Block。
碰到的坑:
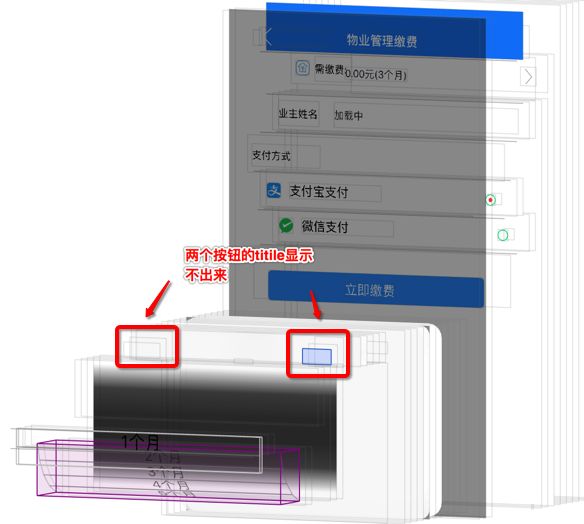
从图中可以看到,我为这个alterVC添加了一个ToolBar,直接创建UIBarButtonSystemItemCancel和UIBarButtonSystemItemDone这两个样式的按钮title竟然无法显示。如图:
//只是创建ToolBar的核心代码
self.toolbar = [[UIToolbar alloc] init];
self.toolbar.clipsToBounds = YES;
[self.view addSubview:self.toolbar];
UIBarButtonItem *cancelButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(pickerCancel:)];
UIBarButtonItem *doneButton =[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(pickerDone:)];
UIBarButtonItem *flexibleButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
self.titleButton = [[UIBarButtonItem alloc] initWithTitle:self.pickerTitle style:UIBarButtonItemStylePlain target:nil action:nil];
self.titleButton.tintColor = [UIColor blackColor];
[self.toolbar setItems:@[cancelButton,flexibleButton,self.titleButton,flexibleButton,doneButton]];
从代码中可以看到toolBar上放置了5个控件,分别是cancelButton,flexibleButton,self.titleButton,flexibleButton,doneButton。flexibleButton为空白按钮,作用是让后面的空间往右移动,从而使self.titleButton正好居中,doneButton正好在最右侧,我为按钮设置tintcolor也依然没法显示文字。
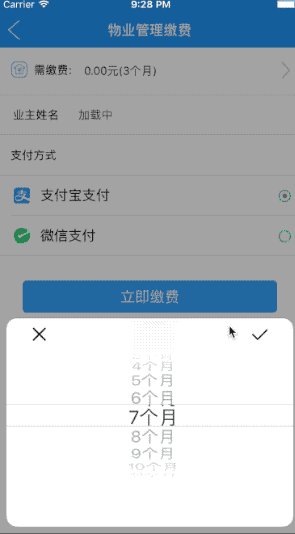
折中的解决方案
给自定义的UIButton设置图片或者文字图片,然后将UIButton转为UIBarButtonItem,在添加到UIToolBar上。代码如下:
UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(10, 0, self.view.frame.size.width-40, 40)];
[topView setBarStyle:UIBarStyleDefault];
//占位空白按钮
UIBarButtonItem * btnSpace = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
//取消按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(0, 5, 30, 30);
[btn addTarget:self action:@selector(pickerCancel:) forControlEvents:UIControlEventTouchUpInside];
[btn setImage:[UIImage imageNamed:@"error"] forState:UIControlStateNormal];
UIBarButtonItem *cancelBtn = [[UIBarButtonItem alloc]initWithCustomView:btn];
//完成按钮
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
btn2.frame = CGRectMake(0, 5, 30, 30);
[btn2 addTarget:self action:@selector(pickerDone:) forControlEvents:UIControlEventTouchUpInside];
[btn2 setImage:[UIImage imageNamed:@"right"] forState:UIControlStateNormal];
UIBarButtonItem *doneBtn = [[UIBarButtonItem alloc]initWithCustomView:btn2];
self.titleButton = [[UIBarButtonItem alloc] initWithTitle:self.pickerTitle style:UIBarButtonItemStylePlain target:nil action:nil];
self.titleButton.tintColor = [UIColor blackColor];
NSArray * buttonsArray = [NSArray arrayWithObjects:cancelBtn,btnSpace,self.titleButton,btnSpace,doneBtn,nil];
[topView setItems:buttonsArray];
[self.view addSubview:topView];