关于网页优化这件事,有以下几点我要说。这几点要做到其实很容易,但是很容易被忽略,所以整理出来,方便以后查看。
1. 控制台
不知道大家有没有打开过浏览器的控制台,只需要 右键->检查/审查元素 就可以打开控制台,其中就能可以打印如下消息:
console.log("hello world !");
比如百度首页,可以在控制台看到招聘信息,还有一些网站会留QQ群号或者邮箱,这些都是只有业内人士才会注意到的,还有一些网站,会打印出警告信息,提示用户这样做是犯规的。
屏蔽控制台输出
一般,我们做网站或者网页游戏时,总会打印一些信息输出到控制台。刚开始的时候,信息并不多,可随着网站越做越大,可能会有很多信息打印出来。这时候,可以选择将打印到控制台的代码给注释掉。但如果代码太多,而且之后也会用到的话,屏蔽控制台输出是一种不错的选择。
一行代码即可:
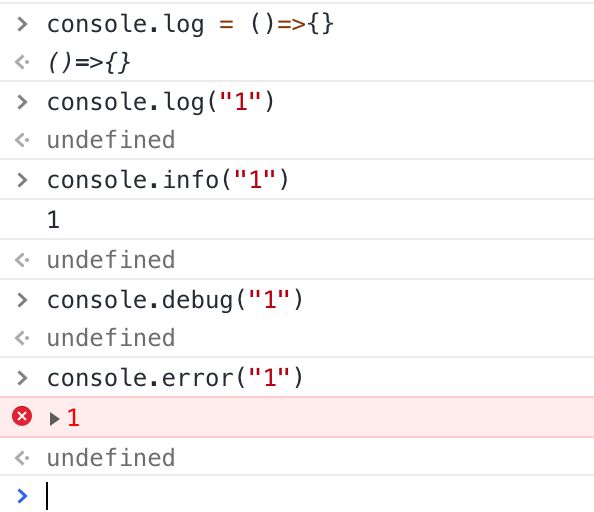
window.console.log = ()=>{}
这时候,console.error、console.info仍然能够输出,但是console.debug打印不出任何信息
当然,错误信息还是有必要暴露出来的:
try{
//todo
}catch( e ){
console.error(e);
}
那么,有没有办法设置一个屏蔽开关呢?比如,在调试的时候,我就想输出信息,正式环境下,我就屏蔽掉控制台输出。
答案,如下:
var flag = false;
(function disbleLog(dev) {
var log = console.log;
console.log = function (message, ...optionalParams) {
var flag = dev;
(message && (typeof message == "string") && message.startsWith("$_printInfo_$:")) && ((message = message.replace("$_printInfo_$:", "")) && (flag = true));
flag && log && log.apply(window, message ? [message].concat(optionalParams) : []);
}
})(flag);
function printInfo(str){
console.log("$_printInfo_$:" + str);
}
代码解释:
flag为屏蔽开关,为true时代表可以输出信息,为false时,只输出带$_printInfo_$:前缀的消息
printInfo方法里面的消息,无论在什么时候都可以输出
彩蛋
其实上面提到的:控制台输出招聘信息、QQ群号和邮箱,就可以理解为一种彩蛋。同时,也可以开发一个自己的小游戏,将链接放上去,等待有心人发现,当你打开控制台,发现里面竟然隐藏着一个游戏地址,会不会有些惊喜呢。
当然,彩蛋的话,肯定是让人惊喜的事情,这需要有心人去设计,这得好好琢磨。
曾经就遇到过这样一个博客文章,当切换标签到另外的网站是,该博客网站的标签文本就会变成:“哎呀,网页崩溃了”,当切换回该网站的页面时,它首先提示“咦!又好了”,然后正常显示出原来的标题,感觉这样好有趣啊。
好了,重点还是介绍一个有趣的知识点,即:控制台如何输出带样式的文字呢?
有些人肯定会说:可能吗?
有图有真相:
参考:
Chrome 控制台新玩法-console显示图片以及为文字加样式:https://www.cnblogs.com/Wayou/p/chrome_dev_tool_style_console.html
让我们来改造一下printInfo方法:
function printInfo(str, css){
css ? setTimeout(console.log.bind(console, '$_printInfo_$:%c ' + str, css), 0) : console.log("$_printInfo_$:" + str);
}
然后方法的使用:
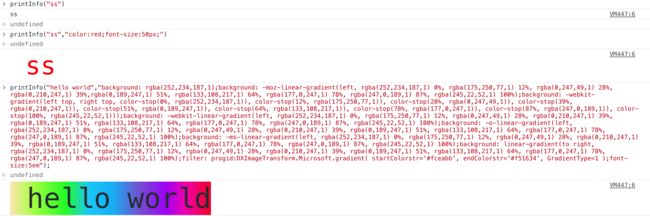
printInfo("hello world");
printInfo("hello world","color:red;font-size:50px;");
printInfo("hello world","background: rgba(252,234,187,1);background: -moz-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%,rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(252,234,187,1)), color-stop(12%, rgba(175,250,77,1)), color-stop(28%, rgba(0,247,49,1)), color-stop(39%, rgba(0,210,247,1)), color-stop(51%, rgba(0,189,247,1)), color-stop(64%, rgba(133,108,217,1)), color-stop(78%, rgba(177,0,247,1)), color-stop(87%, rgba(247,0,189,1)), color-stop(100%, rgba(245,22,52,1)));background: -webkit-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -o-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -ms-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fceabb', endColorstr='#f51634', GradientType=1 );font-size:5em");
2. 资源压缩
这里不得不提到的就是编写脚本了,因为资源可能需要不断地更换,这时候如果是手动去修改,不仅费时费力,而且还很容易出错。因此,对于这些重复性的工作就脚本来做就行了。
人和动物最大的区别就是人会使用工具,但是其实这句话是错的,人也是一种动物,很多动物都会使用工具,比如蚂蚁、猩猩,而作为高等动物的我们,就更加应该使用工具了。当然,脚本就是我们编写出来的工具。
最常用的脚本语言就是shell和python了,现如今nodejs用起来也很方便,尤其是对于熟悉javascript的人来说,当然能够达到目的就行。不管黑猫白猫,抓到老鼠就是好猫。
接下来,介绍一下资源压缩的几个方面:
图片压缩
使用pngquant压缩图片,下载地址:https://pngquant.org/
命令:
pngquant <图片> -o <输出路径> --force # --quality <压缩质量>;
例子:
list_img=$(find ./ -name "*.png")
for img in ${list_img}; do
path="${img}/out/"
pngquant $l -o $path --force # --quality 80;
echo "compressed png $l $sv `du -sh ${l} |awk '{print $1}'` -> `du -sh ${path} |awk '{print $1}'`"
done
对于一般的大图,这样就可以了,但是对于一些小图标,或者较小的图片,则可以将多张图片合并成一张图片,合成的图片宽高不要超过1024
如果使用egret, 则可以用它的一款软件 - TextureMerger进行打包。
参考教材:Egret TextureMerger 简单使用:https://www.jianshu.com/p/a30102891f39
当然,类似的工具和方法有很多,能达到效果即可
音频资源压缩
这里介绍ffmpeg,ffmpeg是一个强大的音视频处理工具,很多视频播放器都有用到它,真的非常强大。
这里介绍它的一个命令:
ffmpeg -i <音频文件> -vn -ar 22050 -ac 1 -ab 128 -f mp3 <输出路径>
js压缩与合并
这里用nodejs的uglifyjs即可
首先得全局安装:
npm install uglify-js -g
使用:
uglifyjs -o <输出文件>
地址: https://www.npmjs.com/package/uglify-js
另外,js文件如果太多的话,可以考虑合并:
f01=$(find js -name "main.min_*")
f02=$(find js -name "index.min_*")
f00="tmp.js"
cat $f01 $f02 > $f00
cat $f00 > $f02
rm -f $f01 $f00
合并的时候一定要注意顺序问题,js文件合并需按照文件加载的顺序来,否则的话,有可能报错,尤其是在网络延时较高的环境下
html页面压缩
关于html页面压缩,这里介绍一个nodejs库:https://www.npmjs.com/package/html-minifier
接下来就用html-minifier写一端nodejs脚本:
首先执行npm init进行初始化,然后:
npm install fs
npm install path
npm install node-getopt
npm install html-minifier
创建脚本uglyhtml.js
const fs = require('fs');
const path = require("path")
var minify = require('html-minifier').minify;
var opt = require('node-getopt').create([
['i', 'input=ARG', 'input-file Path'],
])
.bindHelp()
.parseSystem();
var curPath = process.cwd();
var i = opt.options['i'];
var htmlFile = path.join(curPath, i);
var distFile = htmlFile;
fs.readFile(htmlFile, 'utf8', function (error, html) {
if (html) {
var result = minify(html, {
// removeAttributeQuotes: true
removeComments: true, //去掉注释
minifyCSS: true,
minifyJS: true,
collapseWhitespace: true
});
fs.writeFileSync(distFile, result);
console.log("compress html: " + htmlFile);
}
});
调用:
node uglyhtml.js -i
另外关于资源加载的问题,由于资源加载有缓存,有时候我们修改了图片,页面上显示的还是旧的图片。一般情况下,我们会在图片url后面加上一个随机参数,但是更好地做法应该是加上图片的md5码,这样图片只有在修改过后才会及时刷新,而不是每次重新或者没有及时刷新
md5获取摘要也是一个很简单的命令:
tm=$(md5 "<文件>" | awk -F " " '{print $4}')
3. 搜索简单优化
搜索优化的话,展开来讲,内容应该挺多的,这里只记录最基本的一点
关键字和描述
可以添加作者、关键字以及描述,同时网页的标题也要做出相应的修改
4. 统计与分析
统计与分析这个是非常有必要的,这个可以自己写接口,也可以运用第三方的库和工具,比如下面这两个:
Google分析
参考:https://analytics.google.com/analytics/web/
Facebook统计
参考:https://www.facebook.com/business/help/402791146561655
关于网页优化这档事。。。连一只史莱姆都可以建立一个王国,我们有什么理由不把网页优化做好呢。。。