之前做的分页,是自己后端写一堆代码,返回给前端页面显示,感觉比较繁重、不灵活。今天研究下基于bootstrap的做的插件,整理如下:
在使用bootstrap的插件的时候,需要导入一些css、js。
1 2 3 4
注意:js的导入顺序,jquery优先导入并且版本要2.x。中文乱码:
其中:bootstrap-paginator.js下载的地址:https://github.com/lyonlai/bootstrap-paginator 在GitHub上进行下载。
html代码:
1
js代码:
效果:
点击不同的页显示高亮蓝。
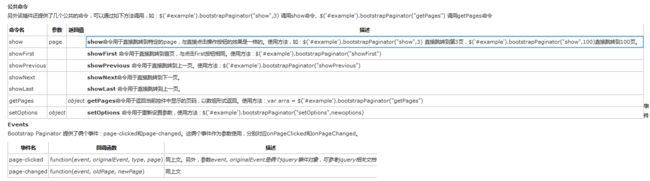
让我们一起看下bootstrap的文档介绍:
咱们在引用这个插件的时候需要做以下操作:
后端需要传来数据的可以进行分割多少个页:
def task_list_page(request):
'''
功能:该函数主要是起到分页的作用。
:param request: 用户请求的对象,
:return: 返回前端数据或者页数。
'''
page_dic={'page_content':None,'page_count':None}
if request.method=='POST':
page_num=request.POST.get('page',None)
data_count=request.POST.get('count',None)
print(page_num,data_count)
# pagesplit_obj=pagesplit.Pager(page_num)
page_end=int(page_num)*int(data_count)
page_start=page_end -int(data_count)
query_obj=models.Task_info.objects.all()[page_start:page_end]
page_count=models.Task_info.objects.count()
page_cont_str=''
for i in query_obj:
page_cont_str+='''
'''%(i.id,i.task_name,i.task_user,i.id)
page_dic['page_content']=page_cont_str
page_dic['page_count']=page_count
return HttpResponse(json.dumps(page_dic))
elif request.method=='GET':
page_count = models.Task_info.objects.count()
x,y=divmod(page_count,12)
if y:
page_num=x+1
else:
page_num=x
return render(request,'task/task_list.html',{'pagecount':page_num})#传递数据一共分多少页。
前端js显示页数:
自执行,请求默认第一页数据:
$(function () {
$.ajax(
{
url:'/task_list_page/',
type:'POST',
data:{'page':1,'count':12},
dataType:'JSON',
success:function (callback) {
var page_count=callback.page_count;
var page_cont=callback.page_content;
$('tbody').append(page_cont);
$('#last_page').text(page_count)
}
}
)
});
注意:$('#last_page').text(page_count)使用的是:id为:last_page
前端代码:
数据:
| # | #}任务ID | 任务名称 | 执行用户 | 执行结果 |
|---|
分页:
1
js代码:
$('#pageLimit').bootstrapPaginator({
currentPage: 1,
totalPages: {{ pagecount }},
size:"normal",
bootstrapMajorVersion: 3,
alignment:"right",
numberOfPages:8,
itemTexts: function (type, page, current) {
switch (type) {
case "first": return "首页";
case "prev": return "上一页";
case "next": return "下一页";
case "last": return "末页";
case "page": return page;
}//默认显示的是第一页。
},
onPageClicked: function (event, originalEvent, type, page){//给每个页眉绑定一个事件,其实就是ajax请求,其中page变量为当前点击的页上的数字。
$.ajax({
url:'/task_list_page/',
type:'POST',
data:{'page':page,'count':12},
dataType:'JSON',
success:function (callback) {
$('tbody').empty();
var page_count=callback.page_count;
var page_cont=callback.page_content;
$('tbody').append(page_cont);
$('#last_page').text(page_count)
}
})
}
});
效果: