本项目的笔记和资料的Download,请点击这一句话自行获取。
day01-springboot(理论篇) ;day01-springboot(实践篇)
day02-springcloud(理论篇一) ;day02-springcloud(理论篇二) ;day02-springcloud(理论篇三) ;day02-springcloud(理论篇四) ;
day03-springcloud(Hystix,Feign) ;day03-springcloud(Zuul网关)
day04-项目搭建(一) ; day04-项目搭建(二); day04-ES6语法入门
day05-Vue入门学习
day06-了解vue-router和webpack的使用 ; day06-初识Vuetify框架UI框架和使用域名访问本地项目 ; day06-使用nginx反向代理并掌握cors解决跨域
14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
# 0.学习目标
- 使用资料搭建后台系统
- 会使用nginx进行反向代理
- 实现商品分类查询功能
- 掌握cors解决跨域
- 实现品牌查询功能
4.4.nginx解决端口问题
域名问题解决了,但是现在要访问后台页面,还得自己加上端口:http://manage.taotao.com:9001
这就不够优雅了。我们希望的是直接域名访问:http://manage.taotao.com。这种情况下端口默认是80,如何才能把请求转移到9001端口呢?
这里就要用到反向代理工具:Nginx
4.4.1.什么是Nginx
nginx可以作为web服务器,但更多的时候,我们把它作为网关,因为它具备网关必备的功能:
- 反向代理
- 负载均衡
- 动态路由
- 请求过滤
4.4.2.nginx作为web服务器
Web服务器分2类:
- web应用服务器,如:
- tomcat
- resin
- jetty
- web服务器,如:
- Apache 服务器
- Nginx
- IIS
区分:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。
并发:web服务器的并发能力远高于web应用服务器。
4.4.3.nginx作为反向代理
什么是反向代理?
- 代理:通过客户机的配置,实现让一台服务器(代理服务器)代理客户机,客户的所有请求都交给代理服务器处理。
- 反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
- 我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
- 当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能
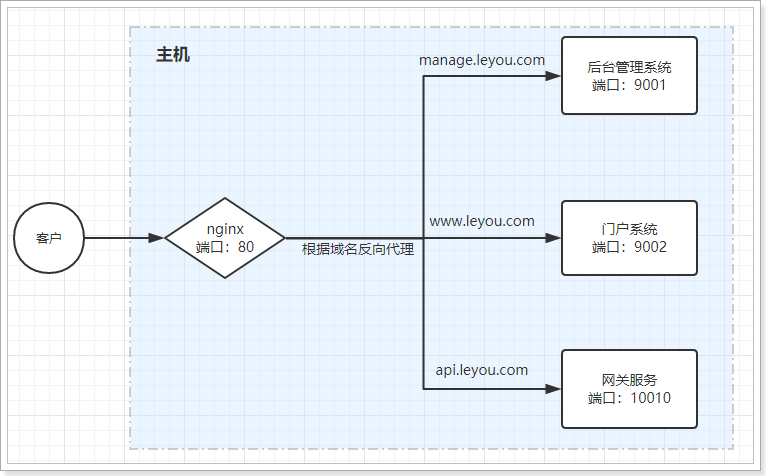
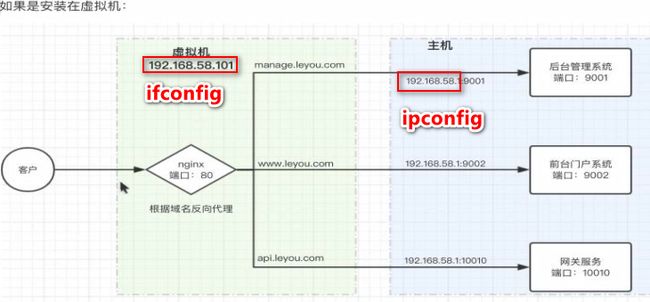
利用反向代理,就可以解决我们前面所说的端口问题,如图
4.4.4.安装和使用
安装
安装非常简单,把课前资料提供的nginx直接解压即可,绿色免安装!
我们在本地安装一台nginx:
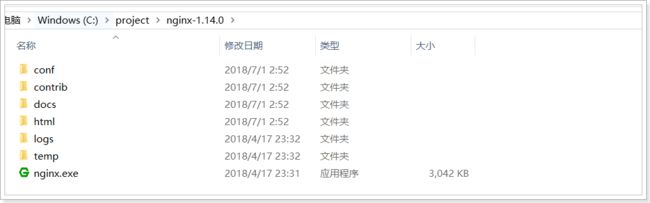
解压后,目录结构:
- conf:配置目录
- contrib:第三方依赖
- html:默认的静态资源目录
- logs:日志目录
- nginx.exe:启动程序
反向代理配置
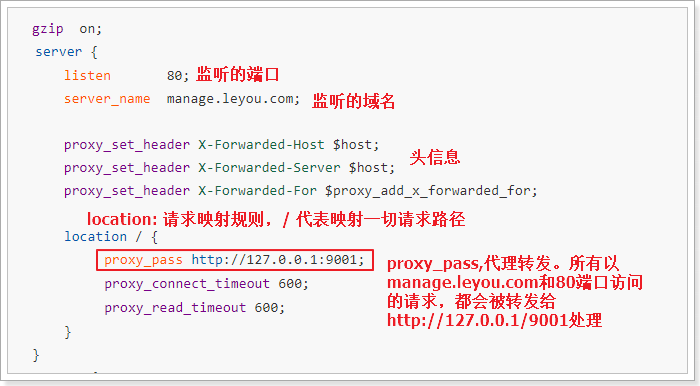
示例:
nginx中的每个server就是一个反向代理配置,可以有多个server
完整配置:
#user nobody; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; server { listen 80; server_name manage.leyou.com; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; location / { proxy_pass http://127.0.0.1:9001; proxy_connect_timeout 600; proxy_read_timeout 600; } } server { listen 80; server_name api.leyou.com; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; location / { proxy_pass http://127.0.0.1:10010; proxy_connect_timeout 600; proxy_read_timeout 600; } } }
使用
nginx可以通过命令行来启动,操作命令:
- 启动:
start nginx.exe - 停止:
nginx.exe -s stop - 重新加载:
nginx.exe -s reload
启动过程会闪烁一下,启动成功后,任务管理器中会有两个nginx进程。
4.5.测试
启动nginx,然后用域名访问后台管理系统:
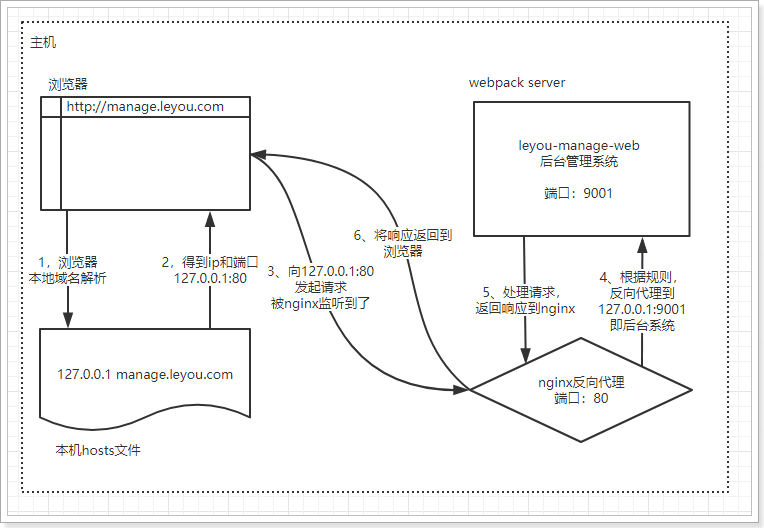
现在实现了域名访问网站了,中间的流程是怎样的呢?
-
浏览器准备发起请求,访问http://mamage.leyou.com,但需要进行域名解析
-
优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1
-
请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80
本机的nginx一直监听80端口,因此捕获这个请求
-
nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发
-
后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
-
nginx将得到的结果返回到浏览器
5.实现商品分类查询
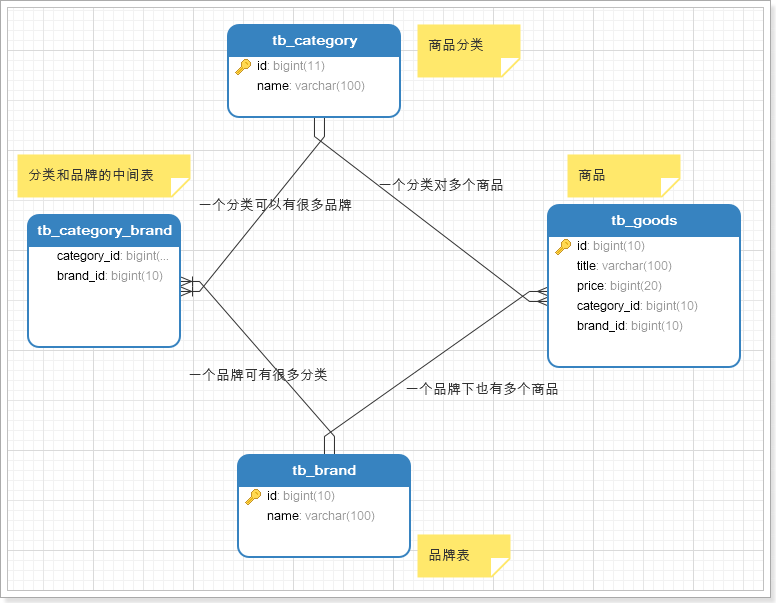
商城的核心自然是商品,而商品多了以后,肯定要进行分类,并且不同的商品会有不同的品牌信息,其关系如图所示:
- 一个商品分类下有很多商品
- 一个商品分类下有很多品牌
- 而一个品牌,可能属于不同的分类
- 一个品牌下也会有很多商品
因此,我们需要依次去完成:商品分类、品牌、商品的开发。
5.1.导入数据
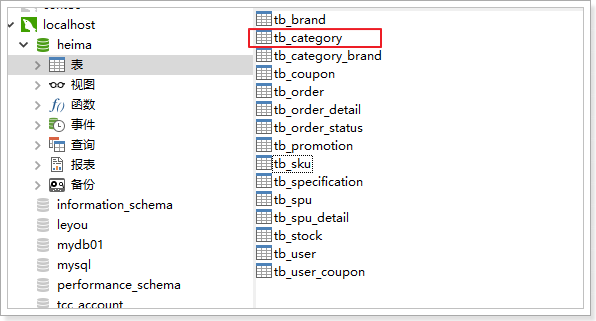
首先导入课前资料提供的sql:
我们先看商品分类表:
因为商品分类会有层级关系,因此这里我们加入了parent_id字段,对本表中的其它分类进行自关联。
5.2.页面实现
5.2.1.页面分析
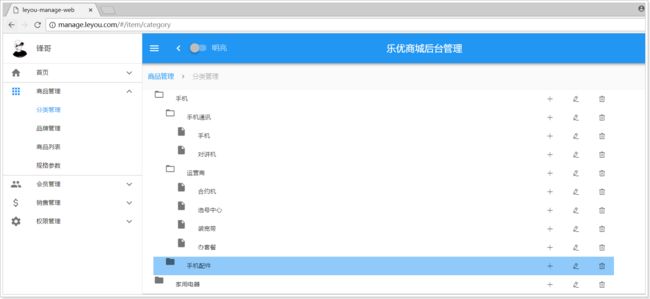
首先我们看下要实现的效果:
商品分类之间是会有层级关系的,采用树结构去展示是最直观的方式。
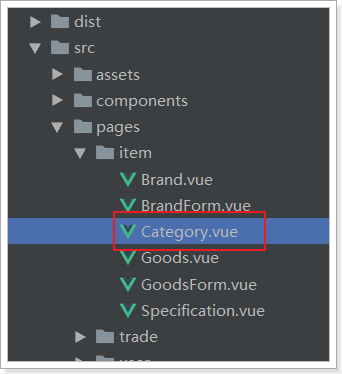
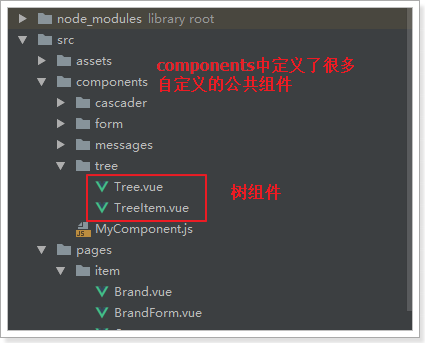
一起来看页面,对应的是/pages/item/Category.vue:
页面模板:
:treeData="treeData" :isEdit="isEdit" @handleAdd="handleAdd" @handleEdit="handleEdit" @handleDelete="handleDelete" @handleClick="handleClick" />
v-card:卡片,是vuetify中提供的组件,提供一个悬浮效果的面板,一般用来展示一组数据。
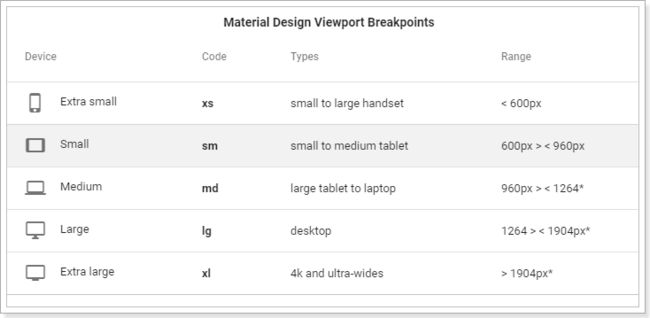
v-flex:布局容器,用来控制响应式布局。与BootStrap的栅格系统类似,整个屏幕被分为12格。我们可以控制所占的格数来控制宽度:
-
本例中,我们用
sm10控制在小屏幕及以上时,显示宽度为10格 -
v-tree:树组件。Vuetify并没有提供树组件,这个是我们自己编写的自定义组件:
里面涉及一些vue的高级用法,大家暂时不要关注其源码,会用即可。
5.2.2.树组件的用法
也可参考课前资料中的:《自定义Vue组件的用法.md》
这里我贴出树组件的用法指南。
属性列表:
| 属性名称 | 说明 | 数据类型 | 默认值 |
|---|---|---|---|
| url | 用来加载数据的地址,即延迟加载 | String | - |
| isEdit | 是否开启树的编辑功能 | boolean | false |
| treeData | 整颗树数据,这样就不用远程加载了 | Array | - |
这里推荐使用url进行延迟加载,每当点击父节点时,就会发起请求,根据父节点id查询子节点信息。
当有treeData属性时,就不会触发url加载
远程请求返回的结果格式:
[ { "id": 74, "name": "手机", "parentId": 0, "isParent": true, "sort": 2 }, { "id": 75, "name": "家用电器", "parentId": 0, "isParent": true, "sort": 3 } ]
事件:
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| handleAdd | 新增节点时触发,isEdit为true时有效 | 新增节点node对象,包含属性:name、parentId和sort |
| handleEdit | 当某个节点被编辑后触发,isEdit为true时有效 | 被编辑节点的id和name |
| handleDelete | 当删除节点时触发,isEdit为true时有效 | 被删除节点的id |
| handleClick | 点击某节点时触发 | 被点击节点的node对象,包含完整的node信息 |
完整node的信息
回调函数中返回完整的node节点会包含以下数据:
{ "id": 76, // 节点id "name": "手机", // 节点名称 "parentId": 75, // 父节点id "isParent": false, // 是否是父节点 "sort": 1, // 顺序 "path": ["手机", "手机通讯", "手机"] // 所有父节点的名称数组 }
5.3.实现功能
5.3.1.url异步请求
给大家的页面中,treeData是假数据,我们删除数据treeData属性,只保留url看看会发生什么:
:isEdit="isEdit" @handleAdd="handleAdd" @handleEdit="handleEdit" @handleDelete="handleDelete" @handleClick="handleClick" />
刷新页面,可以看到:
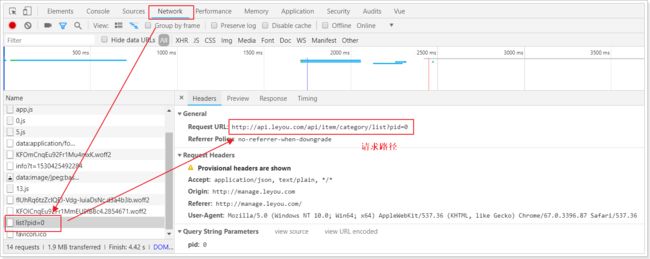
页面中的树没有了,并且发起了一条请求:http://localhost/api/item/category/list?pid=0
大家可能会觉得很奇怪,我们明明是使用的相对路径,讲道理发起的请求地址应该是:
http://manage.leyou.com/item/category/list
但实际却是:
http://localhost/api/item/category/list?pid=0
这是因为,我们有一个全局的配置文件,对所有的请求路径进行了约定:
路径是localhost,并且默认加上了/api的前缀,这恰好与我们的网关设置匹配,我们只需要把地址改成网关的地址即可,因为我们使用了nginx反向代理,这里可以写域名。
接下来,我们要做的事情就是编写后台接口,返回对应的数据即可。
5.3.2.实体类
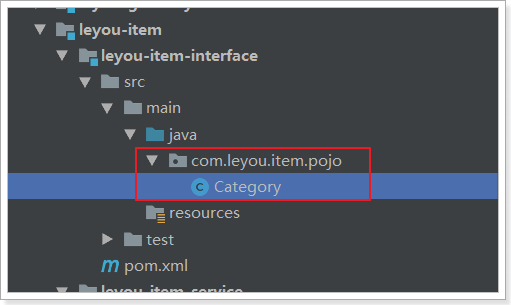
在ly-item-interface中添加category实体类:
内容:
package com.leyou.item.pojo; import lombok.Data; import tk.mybatis.mapper.annotation.KeySql; import javax.persistence.Id; import javax.persistence.Table; @Table(name="tb_category") @Data public class Category { @Id @KeySql(useGeneratedKeys=true) private Long id; private String name; private Long parentId; private Boolean isParent; private Integer sort; // getter和setter略 // 注意isParent生成的getter和setter方法需要手动加上Is }
要注意的是,这里要用到jpa的注解,因此我们在ly-item-iterface中添加jpa依赖的替代方案:
<dependency> <groupId>tk.mybatisgroupId> <artifactId>mapper-coreartifactId> <version>1.0.4version> dependency>
5.3.3.controller
编写一个controller一般需要知道四个内容:
- 请求方式:决定我们用GetMapping还是PostMapping
- 请求路径:决定映射路径
- 请求参数:决定方法的参数
- 返回值结果:决定方法的返回值
在刚才页面发起的请求中,我们就能得到绝大多数信息:
-
请求方式:Get
-
请求路径:/api/item/category/list。其中/api是网关前缀,/item是网关的路由映射,真实的路径应该是/category/list
-
请求参数:pid=0,根据tree组件的说明,应该是父节点的id,第一次查询为0,那就是查询一级类目
-
返回结果:??
根据前面tree组件的用法我们知道,返回的应该是json数组:
[ { "id": 74, "name": "手机", "parentId": 0, "isParent": true, "sort": 2 }, { "id": 75, "name": "家用电器", "parentId": 0, "isParent": true, "sort": 3 } ]
-
对应的java类型可以是List集合,里面的元素就是类目对象了。也就是
List
添加Controllerr代码:
@RestController @RequestMapping("category") public class CategoryController { @Autowired private CategoryService categoryService; /** * 根据父节点id查询商品分类 * @param pid * @return */ @GetMapping("list") public ResponseEntity<List> queryCategoryListByPid(@RequestParam("pid")Long pid){ return ResponseEntity.ok(categoryService.queryCategoryListByPid(pid)); } }
5.3.4.service
一般service层我们会定义接口和实现类,不过这里我们就偷懒一下,直接写实现类了:
@Service public class CategoryServiceImpl implements CategoryService { @Autowired private CategoryMapper categoryMapper; @Override public ListqueryCategoryListByPid(Long pid) { //查询条件,mapper会把对象中的非空属性作为查询条件 Category t =new Category(); t.setParentId(pid); //该方法查询实体对象中非空字段 List list = categoryMapper.select(t); if(CollectionUtils.isEmpty(list)){ throw new LyException(ExceptionEnum.CATEGORY_NOT_FOND); } return list; } }
添加自定义异常的枚举内容:
package com.leyou.common.enums; import lombok.AllArgsConstructor; import lombok.Getter; import lombok.NoArgsConstructor; @Getter @NoArgsConstructor @AllArgsConstructor public enum ExceptionEnum { PRICE_CANNOT_BE_NULL(400,"价格不能为空!"), CATEGORY_NOT_FOND(404,"商品分类没查到"), ; private int code; private String msg; }
5.3.5.mapper
我们使用通用mapper来简化开发:
public interface CategoryMapper extends Mapper {
}
要注意,我们并没有在mapper接口上声明@Mapper注解,那么mybatis如何才能找到接口呢?
我们在启动类上添加一个扫描包功能:
@SpringBootApplication
@EnableDiscoveryClient
@MapperScan("com.leyou.item.mapper") // mapper接口的包扫描
public class LeyouItemServiceApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouItemServiceApplication.class, args);
}
}
5.3.6.启动并测试
我们不经过网关,直接访问:http://localhost:8081/category/list
然后试试网关是否畅通:http://api.leyou.com/api/item/category/list
一切OK!
然后刷新后台管理页面查看:
发现报错了!
浏览器直接访问没事,但是这里却报错,什么原因?
6.跨域问题
跨域:浏览器对于javascript的同源策略的限制 。
以下情况都属于跨域:
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | www.jd.com 与 www.taobao.com |
| 域名相同,端口不同 | www.jd.com:8080 与 www.jd.com:8081 |
| 二级域名不同 | item.jd.com 与 miaosha.jd.com |
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
而我们刚才是从manage.leyou.com去访问api.leyou.com,这属于二级域名不同,跨域了。
==============================================
参考资料:
end