一、 什么是 CommonJs?
CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷。 它的终
极目标就是: 提供一个类似 Python, Ruby 和 Java 语言的标准库 .
CommonJS 就是模块化的标准, nodejs 就是 CommonJS(模块化) 的实现。
二 Nodejs中的模块化
1 核心模块[http模块, url模块 , Fs模块]
2 文件模块[用户形式]
三 自定义模块
第一步:
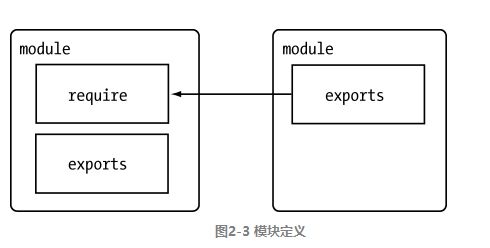
我们可以把公共的功能抽离成一个单独的js文件作为一个模块,默认情况下面这个模块
里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,
就必须在模块里面通过exports或者module.exports暴露属性或者方法。
第二步
在需要使用这些模块的文件中,通过require的方式引入这个模块,这个时候就可以使用
模块里面暴露的属性和方法
3.1 自定义包的演变
`config.js`文件代码
/* 这个config文件就是config配置文件模块 */ var str = ' this is config'; exports.str =str;/* 暴露模块方法一 */ // module.exports=str;
`common01.js`文件代码
/* 与config文件一起使用 */ let http = require('http'); let config =require('./config.js'); //输入模块的路径 let app =http.createServer(function (req, res) { res.writeHead(200,{"Content-Type":"text/html;charset=utf8"}); res.write('您好!nodejs'); console.log(config); /* 未暴露数据,显示结果:{} 暴露结果,显示结果:{ str: ' this is config' } */ res.end(); }); app.listen(8002,"127.0.0.1");
结果显示
暴露对象
`tools.js`文件代码
//tools对象 var tools ={ add:function (x, y) { return x+y; }, sayHello:function () { return '你好,nodejs!' } }; // 暴露模块 // exports.tools =tools; module.exports=tools;
`commonjs02.js`文件代码
/* 与tools文件一起使用 */ /* 总结exports暴露于module暴露的区别*/ var tools = require('./tools'); /* 省略.js也可以*/ console.log(tools); //{ tools: { add: [Function: add], sayHello: [Function: sayHello] } } console.log(tools.add(1,2));
总结exports暴露于module暴露的区别
1 使用exports, console.log(tools)结果为:{ tools: { add: [Function: add], sayHello: [Function: sayHello] } }
2 使用module, console.log(tools)结果为: { add: [Function: add], sayHello: [Function: sayHello] }
node_modules包的作用
执行结果
解说:
如果当前目录中找不到指定js文件,会自动去node_modules文件中找
同理可以实现 `/bar/bar.js` 的模块查找
四 模块导入,进阶方式,package.json的使用
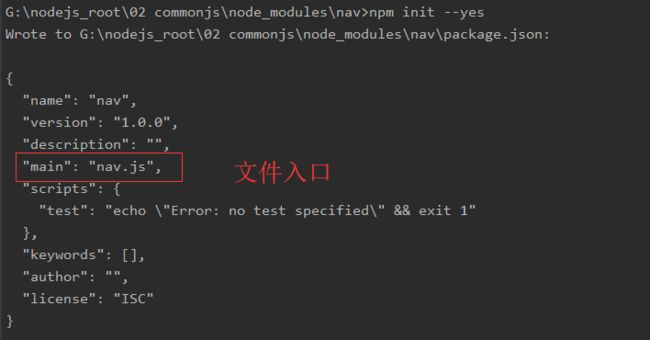
在需要导入模块中的位置启动cmd,执行如下命令,生成package.json文件
npm init --yes
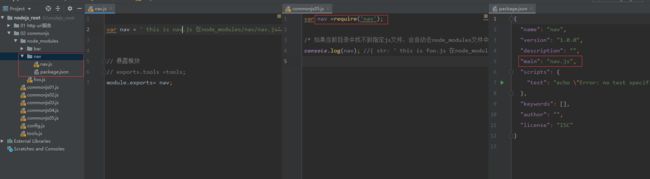
使用方式如下
模块导入基本流程:
1 项目根目录没有找到nav.js文件;
2 查找node_modules文件夹中查找nav.js文件,未找到
3 查找到nav文件夹,并读取package.json文件,获取文件入口nav.js;
4 找到nav.js,成功导入模块.