参考
1、android中的ActionBar和ToolBar
2、『Material Design入门学习笔记』主题与AppCompatActivity(附demo)
3、Android开发:最详细的 Toolbar 开发实践总结
4、Toolbar设置详解----掉坑总结
前言
自android5.0开始,AppCompatActivity代替ActionBarActivity,而且ToolBar也代替了ActionBar,下面就是ActionBar和ToolBar的使用
ActionBar
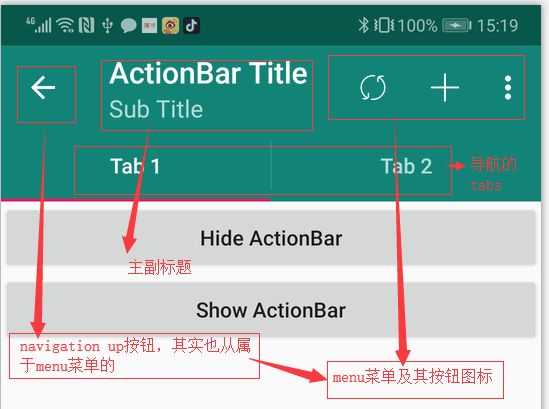
1、截图
2、使用
2.1、AppCompatActivity和其对应的Theme
- AppCompatActivity使用的是v7的ActionBar(和默认的ActionBar使用起来略有区别,一会代码中会有体现)
- Theme的话继承于Theme.AppCompat.Light.DarkActionBar,系统提供的深色系的actionbar,那么按钮,文字,和菜单是白色的
//Activity
public class ActionBarActivity extends AppCompatActivity
//style
2.2、ActionBar的使用
- 获取actionbar:
//AppCompatActivity use v7 action bar
actionBar = this.getSupportActionBar();
//Activity use action bar
//actionBar = this.getActionBar();
if(actionBar == null){
return;
}
- 设置主副标题
//主标题
actionBar.setTitle("ActionBar Title");
//副标题
actionBar.setSubtitle("Sub Title");
- 设置navigation up按钮:可见+可用+更换图标
//左侧按钮:可见+可用+更换图标
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
//actionBar.setHomeAsUpIndicator(R.mipmap.back_white);
- 设置navigation up按钮的监听:复写onSupportNavigateUp(),
/**
* 复写:左侧按钮点击动作
* android.R.id.home
* v7 actionbar back event
* 注意:如果复写了onOptionsItemSelected方法,则onSupportNavigateUp无用
* */
@Override
public boolean onSupportNavigateUp() {
finish();
return super.onSupportNavigateUp();
}
/**
* 复写:左侧按钮点击动作
* android.R.id.home
* actionbar back event
* 注意:如果复写了onOptionsItemSelected方法,则onSupportNavigateUp无用
@Override
public boolean onNavigateUp() {
finish();
return super.onNavigateUp();
}* */
- 设置logo(icon等):用logo代替icon,不知道为什么不灵??
//设置logo
actionBar.setLogo(android.R.mipmap.sym_def_app_icon);
actionBar.setDisplayUseLogoEnabled(true);
//设置icon:use logo instead of an icon
//actionBar.setIcon(R.mipmap.ic_launcher);
- 设置菜单menu和对应监听:android.R.id.home就是左侧的navigation up按钮
/**
* 复写:添加菜单布局
* */
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
/**
* 复写:设置菜单监听
* */
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
//actionbar navigation up 按钮
case android.R.id.home:
finish();
break;
case R.id.action_refresh:
Toast.makeText(this, "Refresh selected", Toast.LENGTH_SHORT).show();
break;
case R.id.action_add:
Toast.makeText(this, "Add selected", Toast.LENGTH_SHORT).show();
break;
case R.id.action_settings:
Toast.makeText(this, "Settings selected", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
- 设置tab和对应监听
//增加actionbar 下面的tab按钮
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.addTab(actionBar.newTab().setText("Tab 1").setTabListener(new ActionBar.TabListener() {
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
Toast.makeText(ActionBarActivity.this, "Tab 1 select",Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { }
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { }
}));
actionBar.addTab(actionBar.newTab().setText("Tab 2").setTabListener(new ActionBar.TabListener() {
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
Toast.makeText(ActionBarActivity.this, "Tab 2 select",Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { }
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { }
}));
- 或者完全自定义
//自定义
actionBar.setCustomView(R.layout.actionbar_title);
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- 隐藏、显示actionbar
case R.id.btn_hide:
if(actionBar != null){
/**
* 隐藏actionbar
* 1、有actionbar情况下:actionBar.hide();
* 2、直接使用Theme.Holo.NoActionBar
* 3、theme中添加属性
* - false
* - true
* 4、在setContent之前 Window feature must be requested before adding content
* AppCompatActivity: supportRequestWindowFeature(Window.FEATURE_NO_TITLE),
* Activity: requestWindowFeature(Window.FEATURE_NO_TITLE);
*
* */
actionBar.hide();
}
break;
case R.id.btn_show:
if(actionBar != null){
actionBar.show();
}
break;
-------------------------------------分割线-------------------------------
Menu(共通的菜单,不细说)
1、showAsAction属性
- always表示永远显示在ActionBar中,如果屏幕空间不够则无法显示
- ifRoom表示屏幕空间够的情况下显示在ActionBar中,不够的话就显示在overflow中
- never则表示永远显示在overflow中
- withText:这个值使菜单项和它的图标,文本一起显示
2、布局
-------------------------------------分割线-------------------------------
ToolBar
了解了ActionBar的话,那么ToolBar和其差不多,更加强大,更加符合MD风格,然后就代替ActionBar,使用起来差不多,但是又UI上的坑
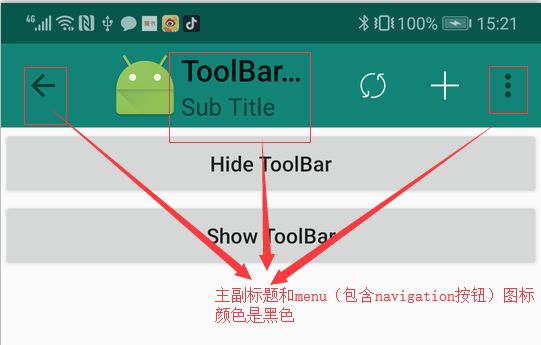
1、截图:颜色不正常的
2、使用
2.1、隐藏ActionBar有4中方式
- 1、如果继承了theme有actionbar的则,在setContentView方法之前设置:v7的supportRequestWindowFeature(Window.FEATURE_NO_TITLE);或者非v7的requestWindowFeature(Window.FEATURE_NO_TITLE);
- 2、theme直接继承没有actionbar的,比如说:Theme.AppCompat.Light.NoActionBar
- 3、theme中没设置属性没有actionbar:
- false
- true
- 4、actionBar.hide();
2.2、AppCompatActivity和其对应的Theme
//activity
public class ToolBarActivity extends AppCompatActivity
//style
ToolBar的使用
- toolbar在layout中布局代码:
- 获取toolbar并取代actionbar,这里设置toolbar的标题必须在setSupportActionBar之前,否则无用
//隐藏默认actionbar
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();
}
//获取toolbar
toolBar = findViewById(R.id.toolbar);
//主标题,必须在setSupportActionBar之前设置,否则无效,如果放在其他位置,则直接setTitle即可
toolBar.setTitle("ToolBar Title");
//用toolbar替换actionbar
setSupportActionBar(toolBar);
- 设置副标题
//副标题+颜色
toolBar.setSubtitle("Sub Title");
- 设置navigation up按钮的图标和点击监听
//左侧按钮:可见+更换图标+点击监听
getSupportActionBar().setDisplayHomeAsUpEnabled(true);//显示toolbar的返回按钮
//toolBar.setNavigationIcon(R.mipmap.back_white);
toolBar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
- 设置logo
//设置logo
toolBar.setLogo(android.R.mipmap.sym_def_app_icon);
- 设置菜单menu及其监听
/**
* 复写:添加菜单布局
* */
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
/**
* 复写:设置菜单监听
* */
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_refresh:
Toast.makeText(this, "Refresh selected", Toast.LENGTH_SHORT).show();
break;
case R.id.action_add:
Toast.makeText(this, "Add selected", Toast.LENGTH_SHORT).show();
break;
case R.id.action_settings:
Toast.makeText(this, "Settings selected", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
- 加载自定义toolbar:直接在toolbar的layout中写即可,可以是文字居中等等
- 隐藏、显示toolbar
case R.id.btn_hide:
if(toolBar != null){
toolBar.setVisibility(View.GONE);
}
break;
case R.id.btn_show:
if(toolBar != null){
toolBar.setVisibility(View.VISIBLE);
}
break;
3、截图:颜色正常的
4、用ToolBar 的Theme和PopupTheme来控制颜色正常,或自定义颜色
4.1、ToolBar显然颜色不对,那找找为啥ActionBar的时候对的,直觉告诉我是theme的问题,于是找Theme.AppCompat.Light.DarkActionBar,点击进去看会看到
- actionBarPopupThem是Light的,就是menu菜单点击弹出那个
- actionBarTheme是深色系的,那么控制按钮图标和主副标题颜色就是白色的
4.2、新建Toolbar的theme和popuptheme:这里面就是继承刚刚找到的东西,当然也可以再自定义颜色咯
4.3、添加Toolbar的theme和popuptheme
//需添加
xmlns:app="http://schemas.android.com/apk/res-auto"
大功告成
以上就是ActionBar和ToolBar的入门使用,后面配合上系统的StatusBar和NavigationBar,并实现沉浸式还有的烦,但这些都属于基础部分,得打牢UI基础。
友情链接>>> Android 沉浸式风格(为毛叫沉浸式这么唬人)