线框图大小一般为640px*1136px,状态栏为320px*16px,标题栏 为320px*44px.
ios页面规范:
页眉为导航栏(上一级标题、标题、操作)
页脚为工具栏(icon/文字)或标签栏
安卓页面规范:
4.0时期因为虚拟式按钮操作集中在页眉(logo、下拉式菜单、操作)
5.0时期推出抽屉式导航,页眉为应用栏(抽屉式导航、Title、操作(如搜索、收藏、更多)),底部工具栏
要注意安卓及IOS常用控件、手势之间的区别,如搜索、删除操作
无限循环指示器(应用于时间短的加载)
进度条(应用于时间长的加载,如整个页面的加载)
设计模式
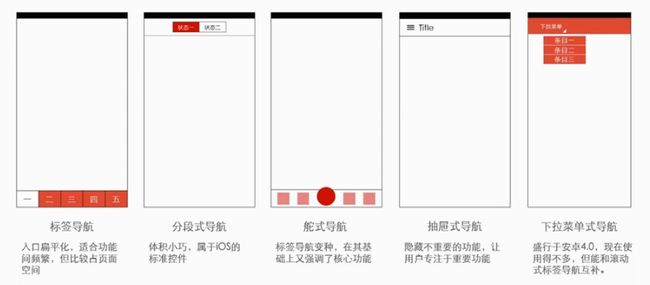
导航模式:没有最完美的导航,只有最合适的!
1、标签模式:应用于多个功能都很重要的场景,底部标签导航常用于IOS,顶部标签导航也用于安卓,占用空间大,导航个数最好在5个以内。
2、分段式导航:常用于IOS,尺寸较小,导航个数在2~3个的二级导航。
3、舵式导航:用于突出其中的某一个功能。
4、抽屉式导航:用于隐藏不重要的功能。
5、下拉式导航:少见,当导航个数很多时可以与滚动式导航结合使用。
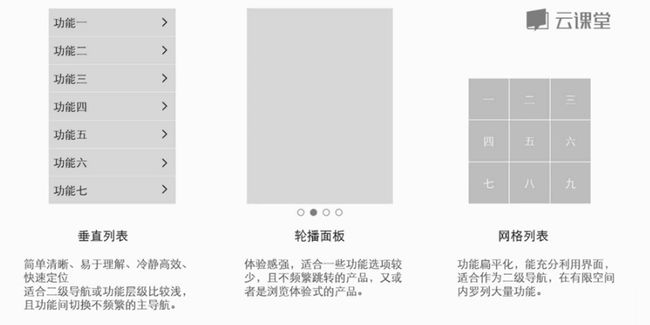
列表模式:
1、垂直列表:一般左对齐,需要把控列表信息的详细程度与显示条数之间的平衡
有标准模式、图文结合模式、控制模式、时间轴形式、对话框形式等等。。
2、轮播面板:横向的罗列,可以充分的利用空间,有大图轮播及小图轮播
3、网格列表:用于暂时大量的图片,可变形为瀑布流的形式
列表模式变形成的导航模式:
1、垂直列表导航:最重要的操作应放在最上方,微信、邮箱等
2、轮播面板导航:使用户专注一个目标,用于选项较少的情况,但是很难跳转到非相邻的选项上
3、宫格导航:从上帝视角来看的导航、扁平化、用于功能相近又相互独立的情况
*IOS和andriod组件小知识:
1、Dynamic Type 动态字体,用户可以自定义字体大小(IOS)
Sizing Cells 列表视图字段较长可字段换行(IOS)
2、Pickers IOS选择器,只会显示7个选项,其余隐藏,无法承受过多的选项的情况,否则选择的效率较低
3、Dialog 对话框 IOS里面的对话框是一种警示,告知信息一般在页面中使用文案提示
Andriod对话框更多是一种告知信息
4、Snackbar Andriod轻量级反馈 文本描述+1~0个按钮,非模态
5、ActionSheets 用于二次确认或菜单选择;有取消选项,点击空白处也可退出;菜单项不宜太多,居中且不带图标。
另外有变形的网格式,ICON+标题,最好不能超过两行
6、BottomSheets Andriod组件 类似于IOS的ActionSheets,但是没有取消选项,且有上下滚动的效果
7、Popover IOS弹出气泡 模态 当操作本身只是页面中的局部功能或快速入口时则Popover的形式更适合