在PC浏览器打开某网站页面提示页面错误,是因为进行了OAuth2.0网页授权
有以下限制,
1.必须在微信打开
2.微信页面授权
其中第一步比较容易实现,修改下ua(user-agent),让其携带“MicroMessenger”字段即可。
第二部则是由于微信浏览器内置一些js库,在其他浏览器是无内置的,所以在chrome网页授权基本是无效的。不过可以用其他办法略过授权。
解决方案:1、是伪装微信浏览器,使其绕过微信验证,2、获取cookie,跳过授权验证。
2、 准备工具
1.chrome,主要是用于修改user-agent.
2.fiddler抓包工具(安装正式抓取https包)
一,修改UA
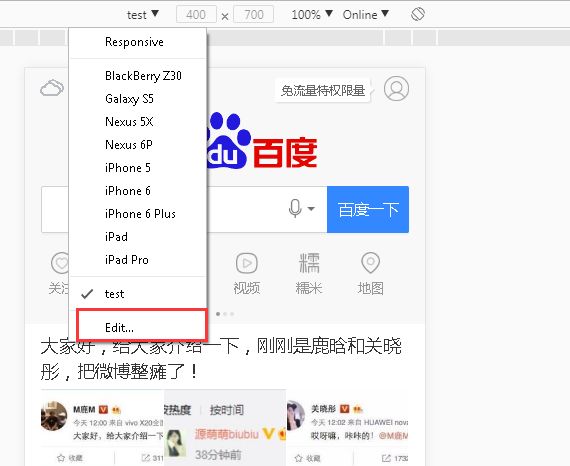
打开Chrome浏览器,按下F12进入手机调试模式
选择Edit
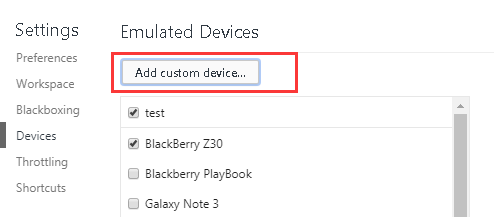
点击Add custom device
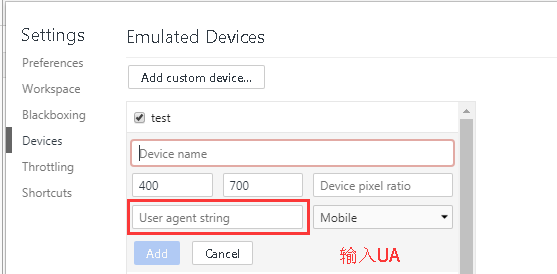
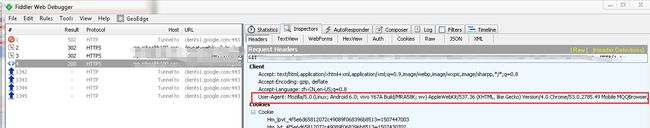
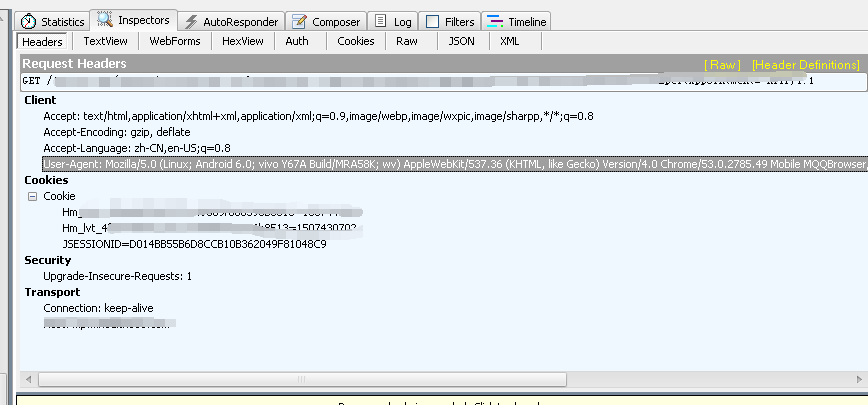
输入ua,UA通过fiddler抓包获取
我的 User-Agent是: Mozilla/5.0 (Linux; Android 6.0; vivo Y67A Build/MRA58K; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/043508 Safari/537.36 MicroMessenger/6.5.13.1100 NetType/WIFI Language/zh_CN
可以直接使用这个UA,也可以抓取自己的ua
第二步,添加cookie
fiddler抓取cookie
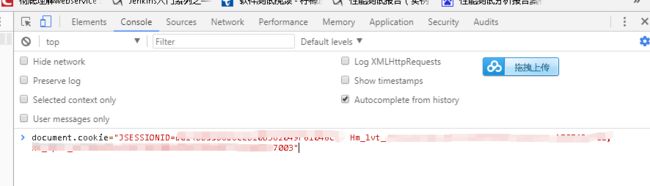
在console下面输入 document.cookie=“(cookie通过抓包获取)”,后回车
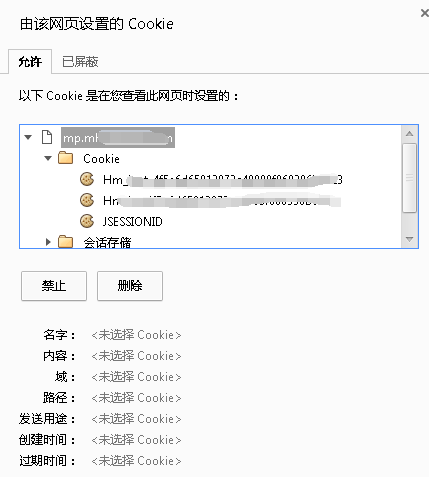
打开Chrome可以看到,我添加的cookie成功
chrome打开地址,不会报错啦
fiddler抓包教程可以参考:http://blog.csdn.net/codezjx/article/details/50620337
教程参考:http://www.liuhuawei.com/archives/240.html