为什么一个网站16%的JS代码属于Facebook?
原文:Why 16% of the code on the average site belongs to Facebook, and what that means
作者:Ben Regenspan
翻译:无阻我飞扬
摘要:文章介绍了Facebook SDK的特性,解释了为什么一般站点上16%的代码来自Facebook,也给出了一般站点如何降低Facebook SDK代码占有量的方法,以下是译文。
根据BuiltWith.com网站收集到的数据,排名前10000位的高流量站点中有6%的网站是从Facebook服务器上加载内容的。对于它们中的绝大多数来说,加载的内容可能是Facebook的JavaScript SDK,这一大段代码用来显示类似Like按钮(就像在许多媒体网站上看到的那样)和Facebook评论小插件(也用在许多大的媒体网站,Buzzfeed网站也在其中)。SDK代码如此之大,它占了一般站点页面上所有JavaScript总大小的16%。
作为一个大规模的被广泛应用的软件库,Facebook SDK是一个很好的方式,来说明一些问题的答案:为何今天的一般站点这么大?网站大小到底有多重要?
为什么这么大?
Facebook SDK功能非常齐全,涵盖了一般站点的许多工具,它很可能已经包含了可供开发人员使用的工具: 从其它站点检索数据的方法,用于确定用户使用的浏览器和设备,以便针对它们特定的特性,显示UI元素(像确认对话框和按钮一样)。如果我们对SDK所有的部分进行分类,分解看起来像这样: 
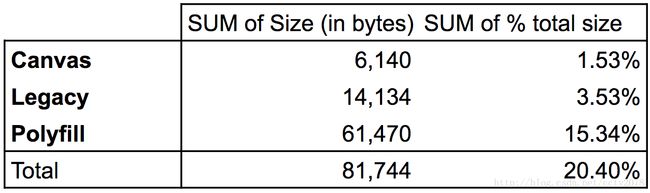
SDK中每一组特征的数量对总文件大小的贡献。(请注意,这是文件在压缩前的大小,最后的包会变小。)【数据源、方法论和更多屏幕阅读器兼容的数据表】
在这些特征集之中,三个是最突出的:
SDK中的这三组特征集与大多数站点上的绝大多数用户完全无关。去掉它们—如果有可能这样做—将会减掉大约SDK文件大小的20%。【数据源、方法论和更多屏幕阅读器兼容的数据表】
“Canvas”是Facebook系统为那些打算载入到Facebook网站的应用程序准备的(Facebook在过去曾经大力鼓励开发人员开发Facebook网站内部的应用程序;我不完全确定今天这类应用程序有多广泛的应用,但无论哪种方式,常规网站不使用任何与Canvas相关的特性)将它们包含在SDK中的成本相当低:仅占SDK总大小的1.5%。
之后是Legacy特性支持。这反映了一个事实,一个API会随着时间的推移累积多个接口来处理相同的功能。例如,开发人员编写的代码既可以调用FB.getLoginStatus()(legacy的方法去请求用户当前的Facebook登录状态),也可以调用Auth.getLoginStatus()。(新的,鼓励使用的方法)绕过需要包含这两套方法的方式是将它们分别发布在SDK的不同版本中,但是Facebook选择不这么做,这可能会简化开发人员的体验,并最大化使用相同文件的站点数量(为了增加一般用户已经下载SDK的可能性)。这个决定的代价很小:大约有3.5%的SDK代码是用来处理显示标记为“legacy”特性的(而且很有可能还有很多“legacy”特性,只是没有明确地标记为这样而已)。
最重要的是,SDK包含了一些polyfill和一些像polyfill类似的工具,它占代码的15%以上。Polyfill用来提供特性,无论是新浏览器还是旧浏览器中都可以找到该特性,有时还提供即将发布但尚未添加到任何浏览器的新的特性。Facebook SDK中的大多数polyfill提供的特性是已经包含在那些供绝大多数互联网用户使用的浏览器中的。它们使得Facebook SDK可以为<1%的全球互联网用户提供服务,这些用户使用诸如IE8这样的低版本浏览器。许多(如果不是绝大多数的话)主要网站已不提供该支持。
剩下的~80%的SDK,哪个特性被哪个作用所需要的问题更难解开。这是因为SDK是这样写的,要使用像Like按钮这样的简单功能,还必须包含用于评论,视频嵌入,登录按钮和其它不相关功能的代码。Facebook本来可以选择分发更小的文件,只包含像Like按钮这样的单一特性,但它的商业目标是鼓励网站尽可能多地使用Facebook提供的特性。
网站大小重要吗?
由于Facebook SDK的广泛应用,以及它变化相对较少的事实,许多用户在加载站点前可能已经下载了它。事实上,这是Facebook为什么要发布这样一个大文件,而不是发布像Like按钮这样特定特性的小文件的主要原因。大多数用户的网络连接—至少那些发达国家的用户—下载Facebook SDK文件所需要的时间很短。
但是不管用户的浏览器是否已经下载了SDK,运行一个大的JavaScript脚本块还是有资源开销,尤其是在移动设备上。在相对较新的苹果笔记本电脑上,我写这篇文章,Facebook SDK运行在一个类似Buzzfeed网站上大约需要50ms(二十分之一秒)。不算太坏—尤其是当与其余的JS代码相比较时,包含AD相关的代码,需要更长的时间来执行—但对于只在页面底部显示评论来说,仍然是微不足道的资源开销。
在一个苹果笔记本上的Chrome浏览器中的脚本评估
在一个非常新的智能手机上(Google Pixel),JS脚本执行时间倍增,超过十分之一秒: 
在Google Pixel智能手机上的脚本评估
当关联起来看时,这只是页面总代码执行时间上的一小部分。但在滚动页面或者页面交互时增加了时间,这可能会是一次非常不愉快的体验。很重要的一点:这个特定的SDK有很小的成本,但是现代的网站—尤其是媒体网站—通常包含来自大量第三方的类似代码(这个例子从Gawker网站取得,在它被一个亿万富翁敲诈勒索搞破产之前,显示可以有多少这样的请求)。
即使抛开向这些第三方发送一些用户信息的隐私影响,所有这些特性的成本也会迅速增加。站点添加的每一个第三方脚步都是有代价的,无论是在性能方面,还是在帮助合理化添加下一个“相对无害”的第三方代码块方面。除了所有这些代码的附加成本带来的即时性能影响外,这还会影响开发人员的士气:想象一下,工作几天只为降低自己代码加载时间的10%,却看到增加的巨大的第三方代码块,这就削弱了那项艰苦努力的影响。然后(如果你在一家媒体网站工作),看到这种模式每隔几个月就会一遍又一遍的重复。
应该包含它吗?
如果你需要用到诸如Facebook评论之类的特性,就没有必要加载Facebook的SDK。但这取决于你的网站是如何构建的,你可以通过只在需要时加载SDK来限制SDK的性能影响(例如,一旦用户向下滚动标点,评论控件就该变得可见)。
如果你想使用Like按钮,停止并重新考量。Facebook在用户的时间表上不再显示醒目的(或,在大多数案例中,完全)Like按钮。最好使用一个简单的自定义共享按钮或链接,作为一个额外的好处,这样做将阻止Facebook追踪所有到您页面的访问,避免侵犯到用户的隐私。删除了Like按钮的站点,在涉及到Facebook流量推荐时,没有发现这样做会带来什么负面影响。