第一部分:JDK
1,下载JDK,
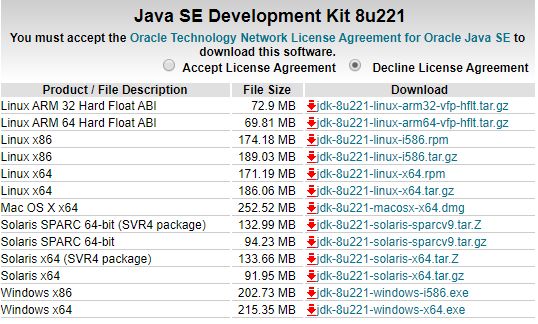
JDK地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
本机是Win10 64,选择最下面一个
2,安装JDK,安装JDK选择默认的文件夹即可,如果需要安装在其他文件夹,请记得使用一个英文路径
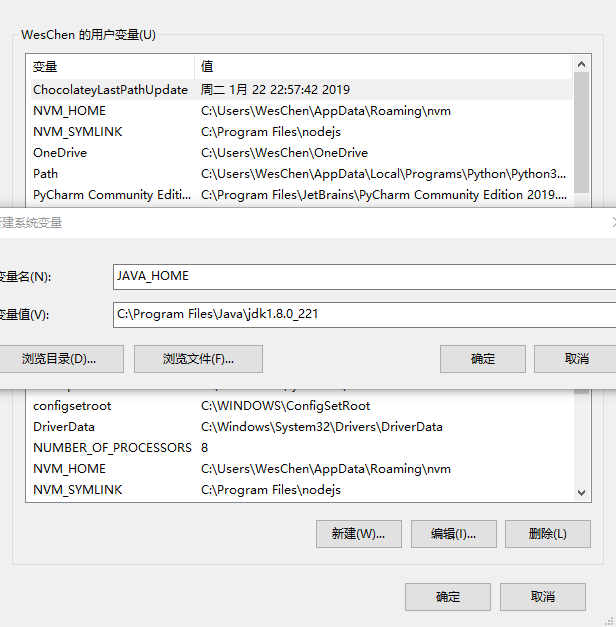
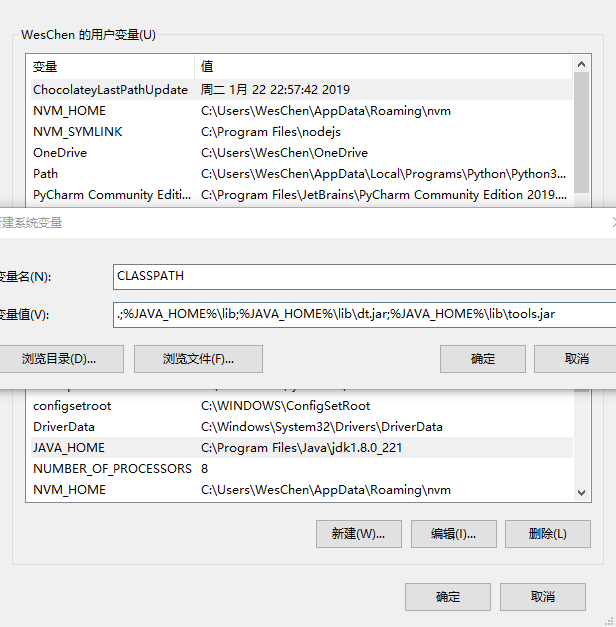
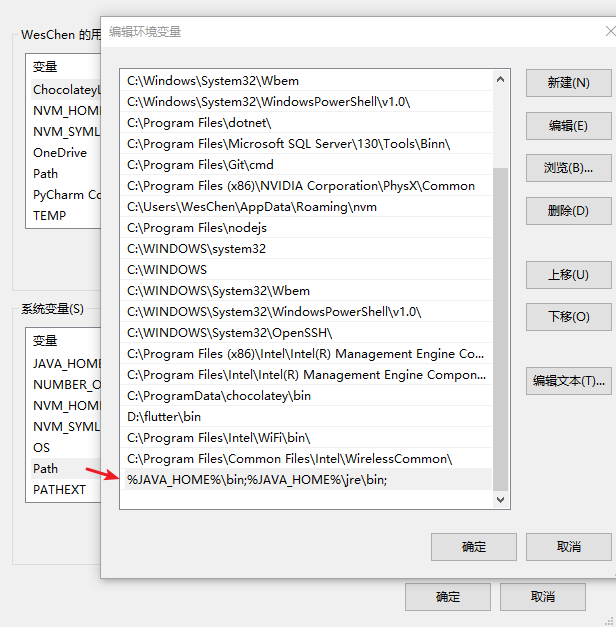
3,配置环境变量
增加JAVA_HOME,即JDK的安装地址:C:\Program Files\Java\jdk1.8.0_221
增加 CLASSPATH,即JDK的安装地址中的文件:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
修改Path,增加JDK的地址:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
测试JDK安装成果,使用命令行工具
输入命令 java -version,如果能出现以下的提示信息,即安装完成
第二部分:maven
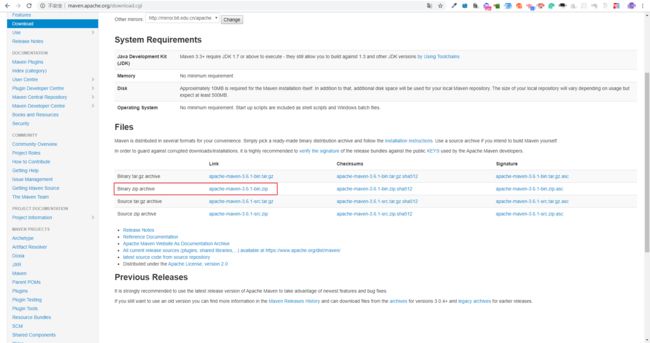
1,下载maven,进入地址:http://maven.apache.org/download.cgi
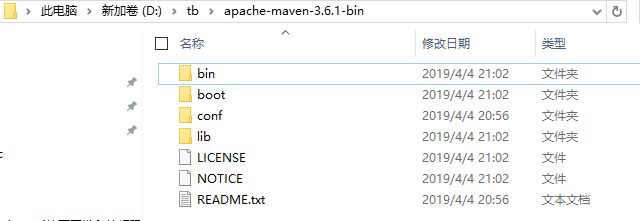
2,下载到某个指定地址:例如d:/tb,并进行解压
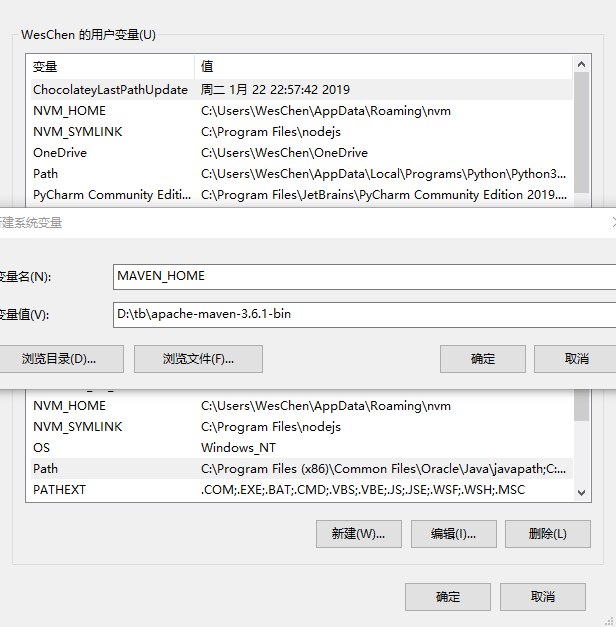
32,配置环境变量
增加MAVEN_HOME,即maven的地址:D:\tb\apache-maven-3.6.1-bin,请注意,如果直接解压,有可能会有两个apache-maven-3.6.1-bin
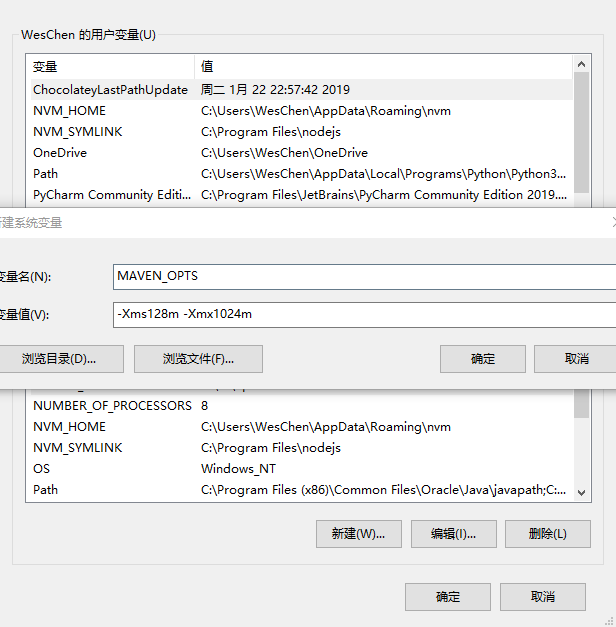
环境变量设置
MAVEN_OPTS,参数是 -Xms128m -Xmx1024m
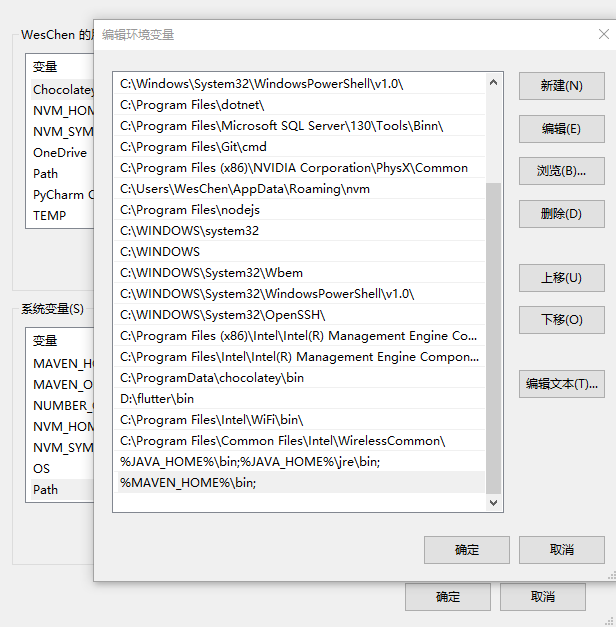
修改Path,增加Maven的地址%MAVEN_HOME%\bin;
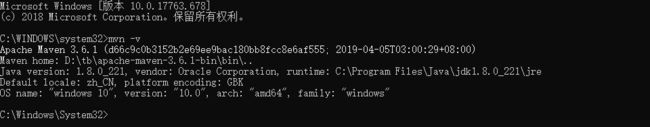
测试Maven安装,打开命令行工具。使用命令mvn -v,如果能出现以下提示,即安装成功
2019-09-05 18:52更新:为在Maven在下载application时不至于使用太多时间,建议在maven的文件夹中,找到settings.xml文件,使用Notepad++打开
参考文章地址《ThingsBoard源码分析 —— 调试环境搭建》
文件原有内容
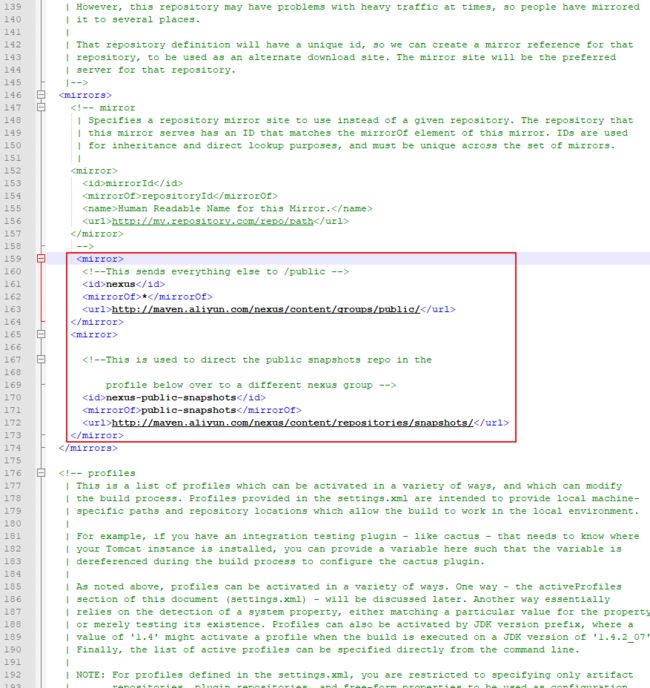
在mirrors节点中插入内容
<id>nexusid> *
http://maven.aliyun.com/nexus/content/groups/public/ <id>nexus-public-snapshotsid> public-snapshots http://maven.aliyun.com/nexus/content/repositories/snapshots/
最终文件内容如下
第三部分:Nodejs安装
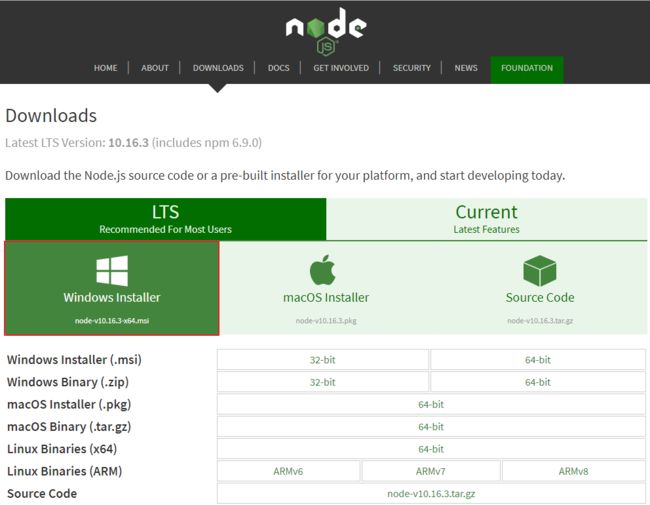
1,下载Nodejs安装包,Nodejs官网地址:https://nodejs.org/en/download/
2,安装完成后,使用命令查看Nodejs是否已经安装完成,能出现以下提示说明已经安装成功
第四部分:安装git
1,下载git安装包,git官网地址是:https://git-scm.com/download/win
2,安装完成后,使用命令行测试git
第五部分: 安装npm全局信赖
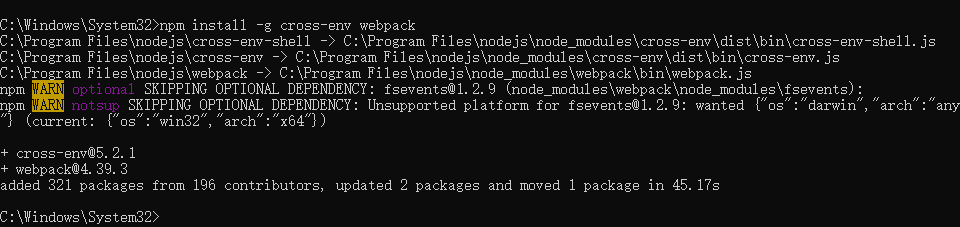
1,使用命令行,执行以下命令
#npm 环境读取环境变量包
npm install -g cross-env
#webpack打包工具 npm install -g webpack
安装依赖
第六部分:克隆thingsboard源码
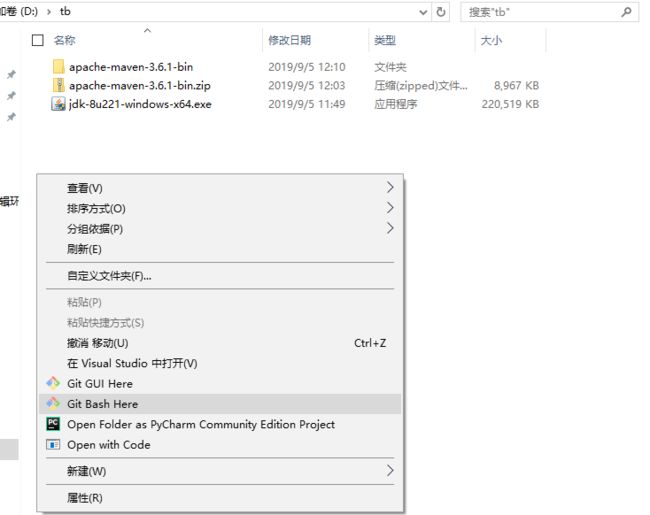
在d:/tb文件夹中,鼠标右键,选择Git Bash Here
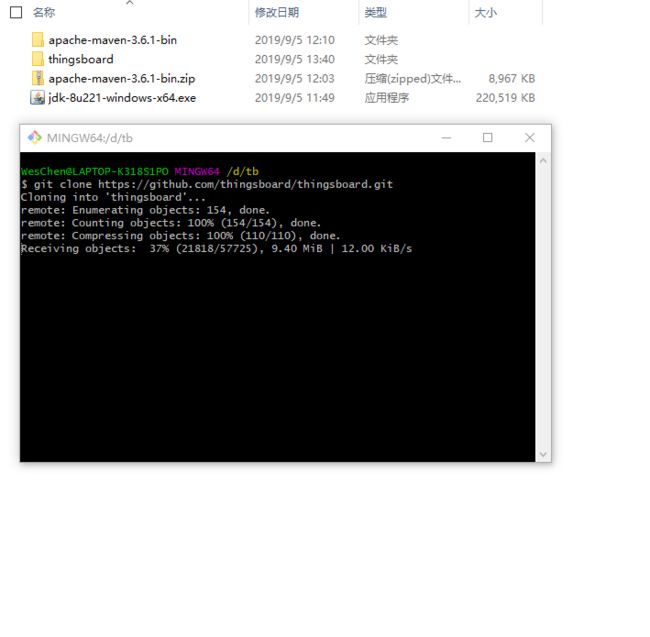
输入git命令克隆源代码
git clone https://github.com/thingsboard/thingsboard.git
等待一段时间最终下载成功
第七部分:切换git分支
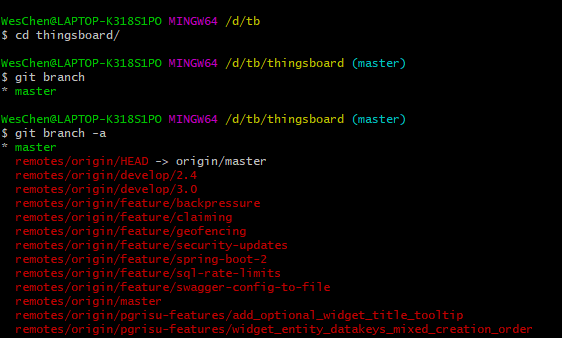
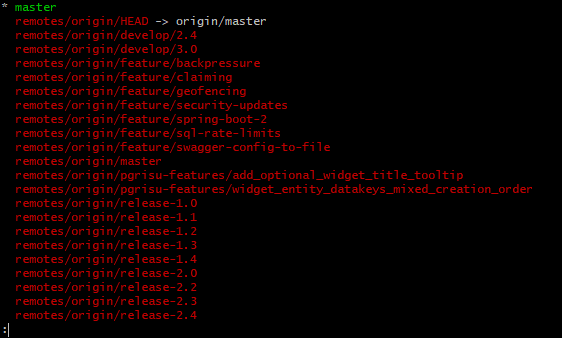
1,查看项目源码的所有分支,下载源码后,需要进入到thingsboard文件夹
2,切换分支,我们查看分支时,发现最新发布的版本是2.4
输入命令,即可切换至2.4的分支
git checkout release-2.4
切换分支成功
第八部分:注释插件
打开项目源码中的文件,查看其中的检查插件,打开thingsboard根文件目录
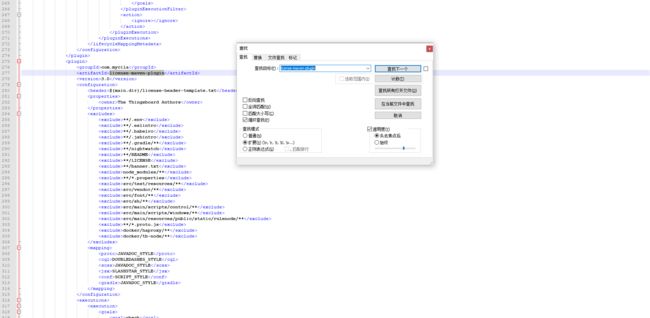
使用notepad++打开pom.xml,查找 license-maven-plugin 内容
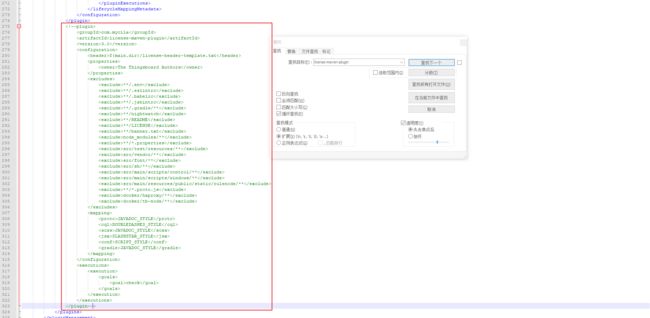
将整个插件的节点注销即可
第九部分:编译项目
如果maven仓库没有本地application依赖项,则需要连网提取application依赖项,所以在执行编译前,最好能连接以外网,接下来就是漫长的等待(时间确实比较久)
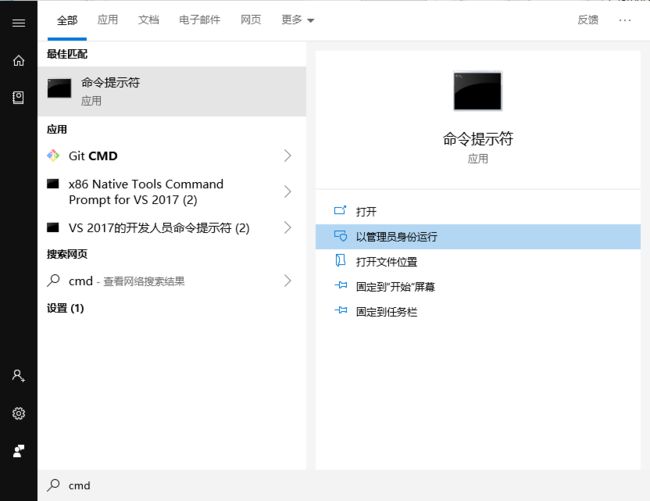
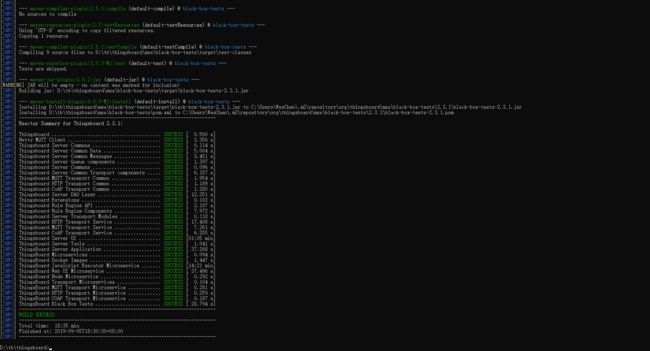
使用命令开始编译项目,命令中,我们跳过了test模块,为了顺利编译,请使用管理员运行命令
mvn clean install -Dmaven.test.skip=true
经过长时间的等待,编译完成,如果遇到问题,请多试几次
遇到问题,可以使用命令清除,继续运行
mvn clear
如果遇到问题,需要重新编译,则需要运行命令
taskkill /f /im java.exe
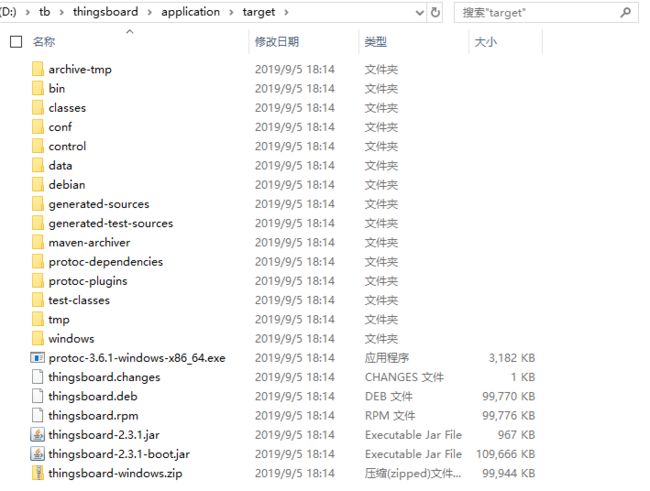
进入到项目的application\target文件夹中,查看已经编译好的项目
琉璃大神文章地址《thingsboard从搭建环境到安装部署,给安装出错,或者安装失败的小伙伴现场写一遍(修正版)》