C# WinForm开发系列之DataRepeater控件的使用(显示数据的基础使用和自定义使用)
为了更加熟悉,尽可能在研究可能会使用到的控件的使用和自定义,下面事一些我研究的关于DataRepeater控件的使用:
1.因为微软自带的DataRepeater的样式不太适实际的使用,所以为了使DataRepeater更好的使用,我首先介绍一下关于DataRepeater控件的样式自定义和自定义属性方法,
代码如下:
public partial class MyOwnerDataRepeater : DataRepeater
{
public MyOwnerDataRepeater()
{
InitializeComponent();
this.InitProperty();
this.InitStyle();
}
#region 样式调整
private void InitProperty()
{
this.AllowUserToAddItems = false;
this.AllowUserToDeleteItems = false;
this.ItemHeaderSize = 0;
this.ItemHeaderVisible = false;
this.Padding = new Padding(0);
}
private void InitStyle()
{
this.ItemTemplate.Margin = new Padding(0);
}
#endregion
#region 自动计算高度
private bool _AutoHeight = true;
///
/// 自动计算高度
///
[Description("自动计算高度"), Category("自定义属性"), DefaultValue(true)]
public bool AutoHeight
{
get
{
return _AutoHeight;
}
set
{
this._AutoHeight = value;
}
}
protected override void OnDataSourceChanged(EventArgs e)
{
//此处省略
}
protected override void OnBindingContextChanged(EventArgs e)
{
//此处省略
}
protected void BindingChange()
{
//此处省略
}
private void ReleaseSize()
{
//此处省略
}
#endregion
}
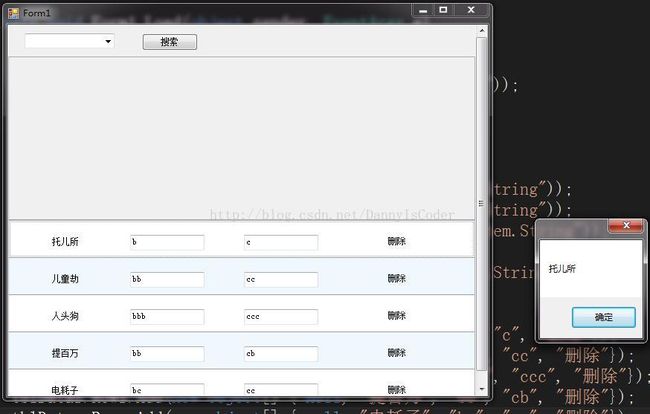
2.创建一个Form窗体,将控件拉到窗体中,将其Dock属性设置位Top,在DataRepeater上半区域中创建四个panel,其Dock属性都设置为Left,在在第一个panel控件中创一个
label控件,将其AutoSize属性设置为false,然后再将其anchor属性设置为Top,left,right,效果如图1所示:
图1
在第4个panel控件中创一个LinkLabel控件,其他和上面label控件相同处理,效果如图1所示:
3.控件创建完毕,接下来就需要考虑关于数据事如何进行绑定的了,代码如下所示:
在Form1_Load事件中
{
DataTable tblDatas = new DataTable("Datas");
tblDatas.Columns.Add("ID", Type.GetType("System.Int32"));
tblDatas.Columns[0].AutoIncrement = true;
tblDatas.Columns[0].AutoIncrementSeed = 1;
tblDatas.Columns[0].AutoIncrementStep = 1;
tblDatas.Columns.Add("Version", Type.GetType("System.String"));
tblDatas.Columns.Add("Description", Type.GetType("System.String"));
tblDatas.Rows.Add(new object[] { null, "姓名1", "b", "c", "删除"});
tblDatas.Rows.Add(new object[] { null, "姓名2", "bb", "cc", "删除"});
tblDatas.Rows.Add(new object[] { null, "姓名3", "bbb", "ccc", "删除"});
tblDatas.Rows.Add(new object[] { null, "姓名4", "bb", "cb", "删除"});
tblDatas.Rows.Add(new object[] { null, "姓名5", "bc", "cc", "删除"});
label3.DataBindings.Add("Text", tblDatas, "Product");
textBox3.DataBindings.Add("Text", tblDatas, "Version");
textBox4.DataBindings.Add("Text", tblDatas, "Description");
linkLabel1.DataBindings.Add("Text", tblDatas, "Product1");
//textBox3.DataBindings.Add("Text", tblDatas, "name");
//this.dataRepeater1.DataSource = tblDatas;
this.myOwnerDataRepeater1.DataSource = tblDatas;
}
若要使每条数据显示背景颜色间隔显示,只需要在DataRepeater的DrawItem事件做出如下处理即可,代码如下:
{
if ((e.DataRepeaterItem.ItemIndex % 2) != 0)
// Apply the secondary back color.
{
e.DataRepeaterItem.BackColor = Color.AliceBlue;
}
else
{
// Apply the default back color.
e.DataRepeaterItem.BackColor = Color.White;
}
4.接下来,介绍一下关于DataRepeater是如何在鼠标点击时获取相应的数据,其实他是根据LinkLabel控件的LinkClicked事件进行区分的,代码如下:
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
DataRepeaterItem cItem = this.myOwnerDataRepeater1.CurrentItem;
//在这里其实可以有多种处理方法:
//1.循环获取当前控件,获取当前记录的id,然后由id从数据库进行数据获取
//一.通过循环获取当前点击的数据
foreach(Control t in vItem.Controls)
{
//MessageBox.Show(t.Name);
foreach(Control t1 in t.Controls)
{
//MessageBox.Show(t.Name);
}
}
//2.根据当前的cItem.ItemIndex从数据库获取数据
//操作省略
//3根据控件索引直接找到想要的控件,然后获取其值,再从数据库获取数据
//三.通过索引获取当前点击的数据
Label lb = vItem.Controls[3].Controls[0] as Label;
MessageBox.Show(lb.Text);
}
效果如图3,4所示:
图3
图4