使用引入react文件的方式 使用bootstrap模板 构建react订餐网站项目单个页面入门教程
这个是我react的入门项目, 因为使用了bootstrap模板, 若使用create-react-app 或者webpack等构建服务器项目就比较复杂, 所以本项目只使用了最简单的 在HTML页面引入react 的方式 构建项目.
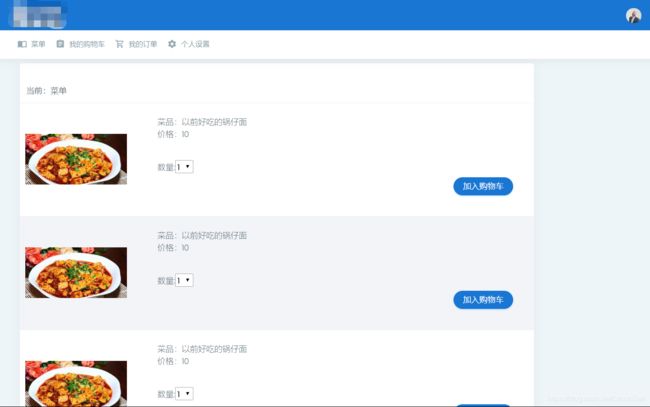
教程使用的模板页面如下:
项目已传到git上,上链接~
该链接默认会在原窗口打开,建议右键新窗口打开~
第一步:
引入react. (为了避免忘记, 我在head中引入)
第二步:
将应该作为组件的部分划分出来. 本页面需要抠出2个组件, 一是GoodList, 二是GoodItem. GoodList用来接收服务器传回的菜品数组. GoodItem 用来显示单个菜品. 这一步是思考, 先不用删改代码. 需注意: 组件的html必须只有一个根元素, 所有组件的首字母要大写, 为的是和其他HTML元素区分开 !
GoodList: ( 该组件是一个table. 这里有使用GoodItem组件, 其他的我们下面再讲 )
当前:菜单
{
this.state.goods.map(item =>
GoodItem:

- 菜品:{item.goodname}
- 价格:{item.price}
- 数量:
第三步:
在
的最末尾,加入script标签,在标签中写react组件。如下:
组件分为有状态组件和无状态组件. 上面的GoodList就是有状态组件, 因为它需要接收动态的goods数据, 而上面的GoodItem 就是无状态组件. 因为它只需要进行数据展示. 它所需要的数据只要GoodList传给它就好.
有状态组件如何写 ? GoodList :
我们从上到下讲解各个函数.
constructor函数是初始化函数, 需要调用super(props), 用来完成组件的初始化工作。下面的this.state 定义了组件的状态。也就是组件需要用到的数据。此处我是写死的,其实应该在后面的componentDidMount(组件挂载完毕)函数中请求服务器后使用this.setState函数设置。
本页面因为服务器没有开启,故componentDidMount函数中的ajax请求先注释掉。
render方法return的是代表组件UI的React元素。也就是第二步中我们划分出来的那两个HTML元素。这里要注意,react使用了JSX语法,onclick要改成onClick(其他事件类似),class要改成className。
组件外:
ReactDOM.render()方法,是将该组件挂载到html页面上的id为goodList的元素上。这里在抠出GoodList组件之后,在HTML页面的原位置加一个div,id为goodList。
class GoodList extends React.Component {
constructor(props) {
super(props)
this.state = {
goods: [
{
id: 1,
goodname: '以前好吃的锅仔面',
price: '10',
num: 999,
imageUrl: 'img/01.jpg'
},
{
id: 2,
goodname: '以前好吃的锅仔面',
price: '10',
num: 999,
imageUrl: 'img/01.jpg'
},
{
id: 3,
goodname: '以前好吃的锅仔面',
price: '10',
num: 999,
imageUrl: 'img/01.jpg'
},
{
id: 4,
goodname: '以前好吃的锅仔面',
price: '10',
num: 999,
imageUrl: 'img/01.jpg'
},
]
}
}
componentDidMount() {
// 获取商品列表
// $.ajax({
// type: 'POST',
// url: global.targetUrl,
// data: {
// ''
// },
// success: function (res) {
// console.log('返回的',res)
// if (res.resultMsg.code === 1000) {
// location.href = "menu.html";
// }
// }
// })
}
render() {
return (
当前:菜单
{
this.state.goods.map(item =>
)
}
}
ReactDOM.render (
无状态组件如何写?GoodItem:
这个照比有状态组件就简单很多了。在上面GoodList组件中使用了GoodItem组件。如下:
因为使用了js语法(map),所以需要用大括号将其包裹进去,表示它是一个js代码块。后面的item和item.id被花括号包起也是这样滴原因~
其中直接像使用HTML元素一样使用了GoodItem组件。并向其传入了good和key。item是循环GoodList组件中的this.state.goods数组的每一个good数组元素。key是React使用Diff算法修改虚拟DOM时需要用其作为判断的(你不用也得给)。
传入的good怎么获取? 无状态组件有个参数叫props,在下面代码第一行,const item = props.good 这样就把good赋值给了item。就可以在下文中使用了!使用的时候还是要注意,需要用花括号包起。
还有内联样式方面:使用了两个大括号,因为第一个表示它是一个JavaScript表达式,第二个表示这个表达式是一个对象。(尽量不要使用内联样式。比如220px还需要用 ' ' 包裹)
所有单标签元素,比如img,input,都需要在最后加入 / 反斜杠。我们的模板没有,所以需要修改
这个组件在GoodList组件中使用,不需要再手动挂载到HTML中,所以不需要ReactDOM.render。
function GoodItem (props) {
const item = props.good
console.log (item)
return (

- 菜品:{item.goodname}
- 价格:{item.price}
- 数量:
)
}