【萌芽笔记】高德地图H5开发总结笔记
最近事情有点多,距离离职已经过去一个月了,现在回头看看有些感慨。没想到裸离造成的精神压力那么大,之后脑子一热就独自一人来了杭州。感觉真的是暴瘦哈哈哈,下次可不能这么冲动了一定要做好十足的准备。好了题外话就说到这里啦,接下来是总结笔记时间!刚到这边屁股都没坐热就赶上了个项目,之前没做过地图咋整?API上呗。
高德地图总结笔记
- 地图初始化
- 信息点坐标
- 路线规划与导航
大概就这么些,因为之前没接触过这方面一直都觉得挺复杂的实际开发感觉还算ok,全程干货走起。
1.地图初始化
1.1创建项目Key
想使用高德的API首先一定要申请【 key 】这个很重要因为没有key你就无法调用高德的接口
右上角自己的头像 》应用管理》创建新应用 》添加key
服务平台那个根据项目情况来选,萌芽这里选择web端。可用服务那里表示这个服务下你可以使用的API手册。名称随意。
点击提交后你就能看到自己的key了。这个有了key我们就能干很多事情啦~
1.2创建地图
萌芽在这里放上地图的API,详细的使用方法可以进去看里面有很多实例。萌芽这里就讲一些重点的东西。
https://lbs.amap.com/api/javascript-api/summary
继续,创建一个地图的实例,这个是必须要有的。
// 上下对应
var map = new AMap.Map('container');第一个参数是告诉他容器在哪儿,此处为ID,第二个参数代表一些配置,比如说初始中心点啊,地图层级这些,不写的话就是默认定位你当前位置。注意啦往后的map都代表着这个地图实例哦!
地图显示
2.信息点坐标
2.1自定义标记样式
要知道不管啥东西默认的总是没那么好看是吧,而且项目当中他的UI图肯定也是不一样的,这个时候咱们就需要做自定义了!
let content = `点标记`;
var marker = new AMap.Marker({
content: content, // 点标记覆盖物内容
position: item.position, // 位置
offset: new AMap.Pixel(-14, -14), // 相对于基点的偏移位置
});
添加到页面上:map.add(marker);
从页面上移除:map.remove(marker);这里萌芽用的是html自定义点标记,其中那三个是必须的,第一个代表是什么样的点,第二个是这个点所处的位置,第三个是偏移。萌芽这里好好讲一下偏移。
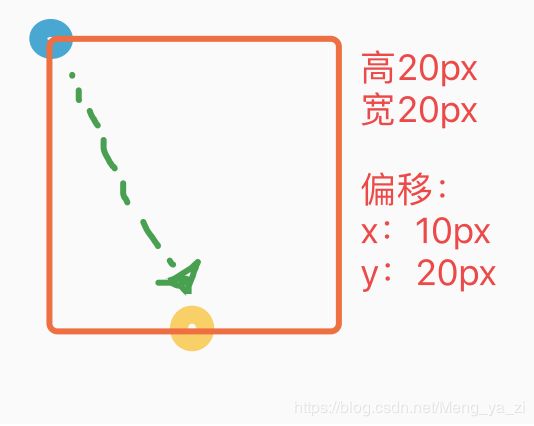
2.2偏移
 这里萌芽画了张简单粗暴的图,一般他的点默认在左上角,如果不去便宜的话他的位置就会基于左上角去钉死,但是这样给客户的体验就很差,你可以自己试试感觉就好像定位有猫饼一样,这个时候我们把他的点调整到下面的位置看起来就舒服很多,根据需求如果是中间远点的话可以便宜到中间,AMap.Pixel缩写:[ x , y ]
这里萌芽画了张简单粗暴的图,一般他的点默认在左上角,如果不去便宜的话他的位置就会基于左上角去钉死,但是这样给客户的体验就很差,你可以自己试试感觉就好像定位有猫饼一样,这个时候我们把他的点调整到下面的位置看起来就舒服很多,根据需求如果是中间远点的话可以便宜到中间,AMap.Pixel缩写:[ x , y ]
然后我们通过add方式将刚刚创建的信息点添加到地图上,踩坑注意!!!
关于remove实际上并不好用!这里他删除的是你创建的这个对象,而且他不知道是哪个对象,在图标很多的时候你总不能创建好多个变量去装啊而且你也不能一个坐标对象绑定一个remove方法。更可怕的是你点的快了他可能会绑定不上!反正体验极差,如果大家想做那种点击筛选展示坐标点(大量点标记)功能的时候建议使用:
map.clearMap(); //删除所有覆盖物当然你也可以直接替换图片啊这些都是可以的。
3.路线规划与导航
3.1路径规划
重头戏来咯,高德地图提供五种导航方式分别是(驾车,公交,货车,骑行,步行)【ps.这个表好神奇居然能复制过来诶
| 名称 |
说明 |
是否插件 |
|---|---|---|
| AMap.Driving |
驾车路线规划服务,提供可带途经点的起点、终点的驾车导航路线查询功能 |
是 |
| AMap.TruckDriving |
货车路线规划服务,提供可带途经点的起点、终点之间的货车导航路线查询功能 |
是 |
| AMap.Transfer |
公交换乘服务,提供起、终点公交路线规划服务,整合步行方式 |
是 |
| AMap.Walking |
步行导航服务,提供起、终点步行路线规划服务 |
是 |
| AMap.Riding |
骑行路径规划服务,提供起、终点骑行路线规划服务 |
是 |
这里我们用驾车路线导航举个栗子:
构建导航类的时候map代表地图容器,panel代表着他的路线结果输出的位置,这个你可以用也可以不用。不用的话在result里面可以看到他的所有路线结果,你可以在search里面自定义一些更好看点儿的方法。



