Django学习笔记3 Django项目静态文件(html,css,js)部署---理解STATIC_URL、STATICFILES_DIR、STATIC_ROOT
概述:
大家在Django项目的开发过程中,一定会为静态文件的部署感受到过困惑,本文章基于Django官方文档中两篇关于静态文件的文章(Managing static files和Deploying static files¶)并结合我自己开发过程的实践经验来讲解。
Django版本:1.11
手动解决开发环境下静态文件部署问题
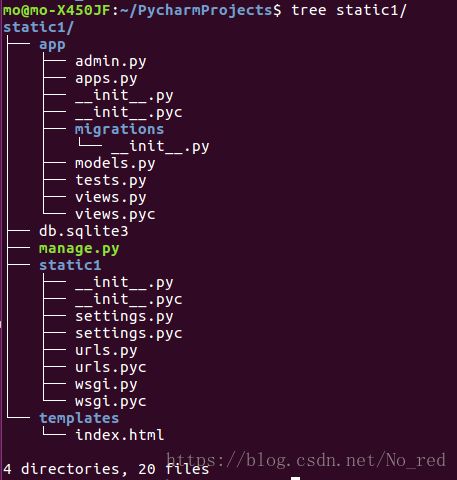
我们首先创建了一个Django project并在其中创建了一个app
现在我们编写一个简单的html页面(index.html)并让该页面引用一个我们编写的js文件
index.html
<html>
<title>static testtitle>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="static.js">script>
head>
<body>
<h1>static file testh1>
body>
html>static.js
console.log("test")现在我们脱离开Django直接打开html文件观察一下效果
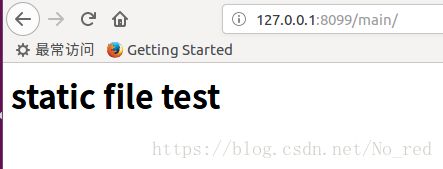
现在运行Django测试服务器通过浏览器访问项目测试站点的方式
测试服务器正常运行
查看后台的输出后发现了一些端倪

我们在html中编写的js引用路径如下
src="static.js"在本地打开html文件时候会默认调用与index.html在同一目录下的那个static.js
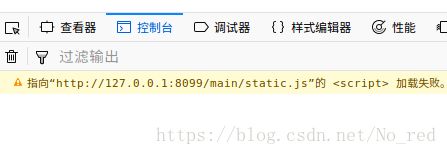
但是当在我们通过浏览器访问站点的方式去访问时,请求会自动改成向”http://your_domain/urls/static.js“,这个url定位后事实上是没有任何js文件的,所以会产生返回404。
知道了问题产生的原因,我们想到一个解决办法,既然/main/static.js/这个url找不到我们要的js文件,那么加进去不就好了吗。
开始手动修改
在Django项目中要想某个url是生效的可以返回http响应的方法是
添加url路由->为该路由添加views函数
现在看下我们修改后的urls与views文件
app.urls文件
from django.conf.urls import url
from app.views import static,main
urlpatterns = [
url(r'static.js/', static),
url(r'^$',main ),
]
app.views文件
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render,render_to_response
# Create your views here.
def main(requests):
return render_to_response("index.html")
def static(requests):
return render_to_response("static.js")经过了如上修改相当于为/main/static.js这个url添加了http响应,响应为static.js文件。
修改后运行结果
小结
经过上面手动解决问题的过程,我们理解js或者css文件其实都是可以通过render_to_response函数返回给浏览器端,如果我们想部署这些静态文件,可以自己手动编写一个views逻辑去实现。比如当接受/main/*.js/时候,我们获取这个url中的最后一个js文件名称,并用render_to_response返回。但是有这个必要吗,强大的Django其实已经为我们准备好了这个功能,简单到你只用修改配置文件。
通过修改配置文件部署开发环境静态文件
现在我们删除刚才的修改
进入settings配置文件

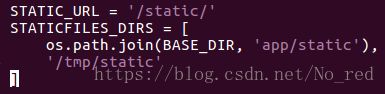
当我们输入了这条配置后,那么默认就会认为我们的app/static目录为我们的静态文件目录当访问http://domain/static/*.(js|css|html)时候就会去寻找app/static目录中的静态文件。测试一下
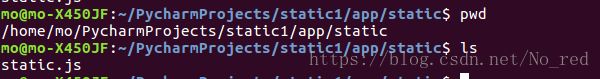
我们在app目录下创建一个static目录并且把static.js文件复制过来

修改index.html文件中js文件打引用路径
![]()
通过这种方式我们就可以安心打部署我们打静态文件了。将所有的静态文件放置在app/static中,但是现在又有个新问题,难道只可以放置在app/static文件中呢。我们可不可以自定义。确实可以settings文件中有个参数是”STATICFILES_DIR”,向这个对象传入一个列表,列表的每个元素就是我们静态文件所在目录。
假设我们的“/tmp/static/”目录也是一个静态文件目录里面放置一个static2.js文件
static2.js
console.log('test2');
在/tmp/static目录下的static2文件也被正确打引用了。
小节
配置的方式很简答,但是如果不注意一些细节你会发现总是配置失败,我这里举几个我配置失败的原因
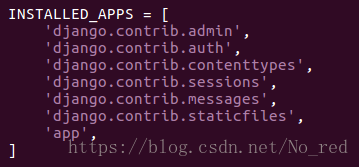
1.没有在INSTALLED_APP中加入我们的app
STATIC_URL='/static/'的话一定无法定位到app/static。因为在整个项目中这个app目录就还没有被正确加载。
2.INSTALLED_APP中没有加载
django.contrib.staticfiles没有这个app的加载我们的配置一样不会生效
在生产环境中如何部署你的静态文件
项目开发完成开始正式上线我们绝对不能用上面打方法部署静态文件了因为效率实在是太低,而且我们正式的项目也不会用到Django测试服务器了对不对。
但是开发过程发现我们的“STATICFILES_DIR”下有很多目录,一个个拿出来放到正式的cdn或者nginx服务器下效率实在低下怎么办。
这里有一个Django自带的命令可以收集这些静态文件
还是上面的例子,我们有两个静态文件我们想通过这个命令把他们放置在一个目录下
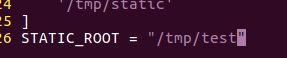
首先,在配置文件中添加一行,也就是你将静态文件统一放置的目录

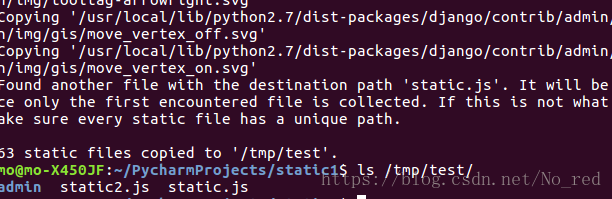
之后输入如下命令
python manager.py collectstatic结尾
我刚开始接触Django开发的时候被像静态文件部署这类小问题困扰了很久,网上大量搜索无果,只能硬着头皮看官方文档,受益匪浅,一定要多看官方文档,少走弯路。假如有一天谁遇到与我相似的问题看到这篇文章但是没有解决,我想你接下来最好转到Django官方文档,查看你所使用Django版本的相关问题的说明相信一定会解决的。