

一、基本概念
1.AngularJS是一个用于设计动态web应用的js框架
2.它不仅仅是一个javascript框架,因为它的核心其实是对HTML标签的增强
3.能够用标签完成一部分页面逻辑,具体方式就是通过自定义标签、自定义属性等,这些HTML原生没有的标签/属性在ng中有一个名字:指令(directive)
4.你不用再“直接”操控DOM,只要给你的DOM注上metadata(即AngularJS里的directive们),然后让AngularJS来帮你操纵DOM
5.AngularJS不依赖(也不妨碍)任何其他的框架。你甚至可以基于其它的框架来开发AngularJS应用
6.开发的是单页应用,AngularJS就是你的上上之选,但是像游戏开发之类对DOM进行大量操纵、又或者单纯需要 极高运行速度的应用,就不是AngularJS的用武之地了
二、基本指令
1.ng-app
指令标记了AngularJS脚本的作用域(angularJS从ng-app开始启动的,在任意的一个单页angularJS应用里面,ng-app只能有一个)(一般值为 myModule )
js文件中:angular.module("myApp",[],function(){ });
2.ng-contorller
定义了应用程序控制器。控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数创建
js文件中: myApp.controller("myCtrl",[一连串注入的东西, function(前面一连串注入的东西){控制器的业务逻辑代码 }]);
3.ng-model
把元素值(比如输入域的值)绑定到应用程序
js文件中: $scope.数据
4.ng-bind
把应用程序数据绑定到 HTML 视图({{ }} 首页建议不这样用,建议用ng-bind)
js文件中: $scope.数据
5.ng-init
初始化应用程序数据,中间用分号来分隔。通常情况下,不使用 ng-init。将使用一个控制器或模块来代替它
6.ng-repeat
会重复一个 HTML 元素(集合必须是数组或对象)
1)提供在html模板中的变量
(1)$index 当前索引
(2)$first 是否为头元素
(3)$middle 是否为非头非尾元素
(4)$last 是否为尾元素
2)如何循环集合
(1)数组 x in records
(2)对象 (key, value) in myObj
7.事件指令
1)ng-click
2)ng-dblclick
3)ng-change
4)ng-mousedown
5)ng-mouseenter
6)ng-mouseleave
7)ng-mousemove
8)ng-mouseover
9)ng-mouseup
10)ng-submit
8.表单(form)指令
1) 除去对象的方法与属性,form 这个标签本身有一些动态类可以使用
(1)ng-valid 当表单验证通过时的设置
(2)ng-invalid 当表单验证失败时的设置
(3)ng-pristine 表单的未被动之前拥有
(4)ng-dirty 表单被动过之后拥有
2)form对象的属性
(1)$pristine 表单是否未被动过
(2)$dirty 表单是否被动过
(3)$valid 表单是否验证通过
(4)$invalid 表单是否验证失败
(5)$error 表单的验证错误
3)其他表单控件相关指令
(1)ng-required 是否必填
(2)ng-minlength 最小长度
(3)ng-maxlength 最大长度
(4)ng-pattern 匹配模式
(5)ng-change 值变化时的回调
(6)ng-options 用于select标签下的数据呈现
(7)ng-true-value、ng-false-value 选中与不选中的值
4)指令的取值均为 boolean 类型
(1)ng-checked 控制 radio 和 checkbox 的选中状态
(2)ng-selected 控制下拉框的选中状态
(3)ng-disabled 控制失效状态
(4)ng-multiple 控制多选
(5)ng-readonly 控制只读状态
(6)ng-src src 属性( img等)
(7)ng-href href 属性(a标签等)
(8)ng-include div引入其他视图
三、angularJS作用域
1.$rootScope(可以作用在 ng-app 指令包含的所有 HTML 元素中)
1) $rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。
2) 用 $rootScope 定义的值,可以在各个 controller 中使用
2. S c o p e ( Scope( Scope(scope是一个把view(一个DOM元素)连结到controller上的对象)
1) $scope 实际上就是一个JavaScript对象,controller和view都可以访问它,所以我们可以利用它在两者间传递信息
2) 这个 $scope 对象里,我们既存储数据,又存储将要运行在view上的函数
3) $scope的生命周期
创建---->注册监控---->检测模型的变化---->观察模型有没有“脏”---->自动销毁
3.AngularJS中会创建作用域的指令
1)ng-include 创建一个新的子作用域,并且会继承父作用域
2)ng-switch 创建一个新的子作用域,并且会继承父作用域
3) ng-repeat 为每一个item都创建一个子作用域,全部都会继承父作用域
4) ng-controller 创建一个新的作用域,并且会继承父作用域。
5) 自定义指令 这个要看scope属性如何设置,默认scope为false,不会创建新的Scope,如果设置为true,那么会创建一个子Scope并且继承父Scope,除了true和false以外,还可以将scope属性设置为一个对象,这样将会创建一个隔离作用域,这会使指令的模板无法访问外部作用域
4.$scope生命周期
1) 创建
(1)在创建控制器或指令时,AngularJS会用$injector创建一个新的作用域,并在这个新建的控制器或指令运行时将作用域传递进去
2)链接
(1)当Angular开始运行时,所有的$scope对象都会附加或者链接到视图中
(2)这些作用域将会注册当Angular应用上下文中发生变化时所需要运行的函数。这些函数被称为$watch函数,Angular通过这些函数获知何时启动事件循环
3)更新
(1)当事件循环运行时,它通常执行在$rootScope上。每个子作用域都执行自己的脏值检测,每个监控函数都会检查变化
(2)如果检测到任意变化,$scope对象就会触发指定的回调函数
4)销毁
(1)当一个$scope在视图中不再需要时,这个作用域将会清理和销毁自己
(2)基本上不会需要你来清理作用域,但是你还是可以使用$scope上的$destroy()方法来清理作用域
四、部分特性
1.MVVC(数据双向绑定)
1)利用双向数据绑定,不仅能把数据模型的变化同步到视图上面,还可以利用双向数据绑定的特性来做一些样式上面的控制
2)通过数据与模板的绑定,能够让我们摆脱繁琐的DOM操作,而将注意力集中在业务逻辑上
3)在AngularJS中,一个模板就是一个HTML文件
4)样式控制
(1)ng-class(给元素绑定类名)
{{messageTest}}
{error:isError,warning:isWarning} :这是一个表达式,如果isError的值为true,就会用error的样式;如果isWarning的值是true,就会用warning的值
(2)样式的显示和隐藏——ng-show和ng-hide
(3)ng-style(ng-style用来绑定元素的css样式,其表达式的返回值为一个js对象,键为css样式名,值为该样式对应的合法取值)
例如:ng-style测试
$scope.style = {color:'red'};
5)模板中可以使用的东西包括以下四种
(1)指令(directive) ng提供的或者自定义的标签和属性,用来增强HTML表现力
(2)标记(markup) 即双大括号{{}},可将数据单向绑定到HTML中
(3)过滤器(filter) 用来格式化输出数据
(4)表单控制 用来增强表单的验证功能
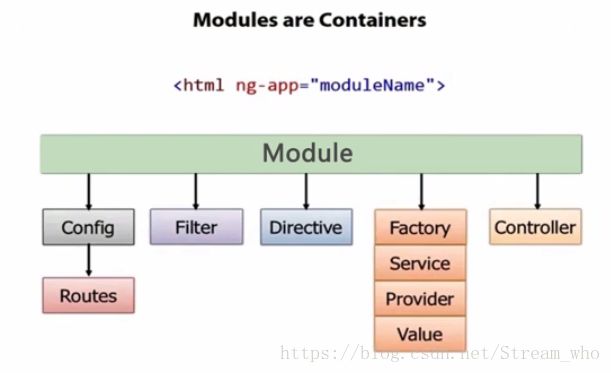
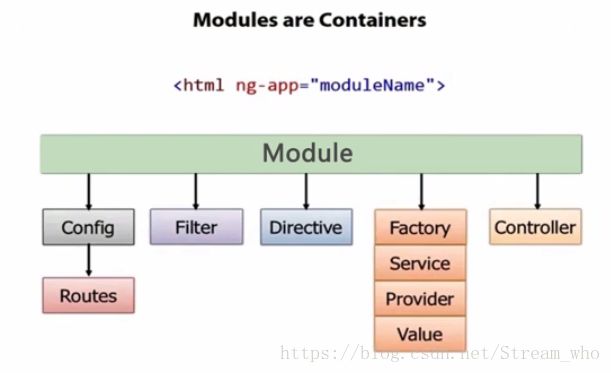
2.模块
1)通过 AngularJS 的 angular.module 函数来创建模块
2)模块定义了一个应用程序
3)模块是应用程序中不同部分的容器。相当于一个集合
4)模块是应用控制器的容器
5)控制器通常属于一个模块
注意:在多个 AngularJS 实例中,将看到 AngularJS 库是在文档的 区域被加载
在实例中,AngularJS 在 元素中被加载,因为对 angular.module 的调用只能在库加载完成后才能进行
3.依赖注入
1)当我们需要使用某一模块或服务时,不需要关心此模块内部如何实现,只需声明一下就可以使用了。在多处使用只需进行多次声明,大大提高可复用性
2)需要的地方进行声明,由框架来替我们注入
3)如果想用别名,那要显示注入 如: app.controller('testC',['$scope','remoteData',function($scope,rd){ },顺序要一样 ,我们一般名称一样也显示注入
五、服务(系统内置的服务以$开头)
1.AngularJS服务是一个单例对象或函数,对外提供特定的功能
2.是一个单例,即无论这个服务被注入到任何地方,对象始终只有一个实例
3.自定义服务
1)内置的$provide服务
(1)var app = angular.module('MyApp', [], function($provide) {
$provide.factory('remoteData', function() {
var data = {name:'n',value:'v'};
return data;
});
});
2)Module的factory方法
(1)app.factory('remoteData',function(){
var data = {name:'n',value:'v'};
return data;
});
3)Module的service方法
(1)app.service('remoteData',function(){
this.name = 'n';
this.value = 'v';
});
4)区别
(1)Module的factory和$provide的factory方法是一模一样的,从官网文档看它们其实就是一回事
(2)Module的service方法,它没有return任何东西,是因为service方法本身返回一个构造器,系统会自动使用new关键字来创建出一个对象。所以我们看到在构造器函数内可以使用this,这样调用该服务的地方便可以直接通过remoteData.name来访问数据了
4.常用内置服务
1)$location服务(暴露浏览器地址栏中的URL,与浏览器同步URL)
(1)absUrl( ) 只读;根据在RFC 3986中指定的规则,返回url,带有所有的片段
(2)path( ) 读、写;当没有任何参数时,返回当前url的路径;当带有参数时,改变路径,并返回$location。(返回的路径永远会带有/)
(3)host( ) 只读;返回url中的主机路径
2)$q服务(是AngularJS中自己封装实现的一种Promise实现,Promise是一种异步处理模式)
(1)常用方法
a.defer() 创建一个deferred对象,这个对象可以执行几个常用的方法,比如resolve,reject,notify
b.all() 传入Promise的数组,批量执行,返回一个promise对象
c.when() 传入一个不确定的参数,如果符合Promise标准,就返回一个promise对象
(2)在Promise中,定义了三种状态:等待状态,完成状态,拒绝状态
(3)关于状态有几个规定
a.状态的变更是不可逆的
b.等待状态可以变成完成或者拒绝
(4)使用resolve方法,变成完成状态;使用reject方法,变成拒绝状态
(5)示例:
var defer1 = $q.defer(); // defer()用于创建一个deferred对象,声明延后执行
var promise1 = defer1.promise // defer.promise用于返回一个promise对象,来定义then方法
promise1 // then中有三个参数,分别是成功回调、失败回调、状态变更回调
.then(a,b,c)
.then(a,b,c)
.then(a,b,c)
.catch()
.finally()
defer1.resolve("hello"); // resolve中传入的变量或者函数返回结果,会当作第一个then方法的参数
// defer1.reject("sorry,reject");
六、过滤器
1.作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果,主要用在数据的格式化上
2.filter的两种使用方法
1)在模板(html)中使用filter
(1)直接在{{}}中使用filter,跟在表达式后面用 | 分割
例如:{{ expression | filter }}
(2)也可以多个filter连用,上一个filter的输出将作为下一个filter的输入
例如:{{ expression | filter1 | filter2 | ... }}
(3)filter可以接收参数,参数用 : 进行分割
例如:{{ expression | filter:argument1:argument2:... }}
(4)除了对{{}}中的数据进行格式化,我们还可以在指令中使用filter,例如先对数组array进行过滤处理,然后再循环输出
例如:
2)在controller和service中使用filter
(1)js代码中也可以使用过滤器,方式就是我们熟悉的依赖注入
例如:app.controller('testC',function($scope,currencyFilter){
$scope.num = currencyFilter(123534);
}
在模板中使用{{num}}就可以直接输出$123,534.00了,ps:在服务中也一样
(2)controller中使用多个filter,只需注入一个$filter就够了
例如:app.controller('testC',function($scope,$filter){
$scope.num = $filter('currency')(123534);
$scope.date = $filter('date')(new Date());
}
3.内置过滤器
1)currency (货币处理)
(1)使用currency可以将数字格式化为货币,默认是美元符号,也可以自己传入所需的符号
{{num | currency : '¥'}}
2)date (日期格式化)
(1){{date | date : 'yyyy-MM-dd hh:mm:ss EEEE'}}
(2)y M d h m s E 分别表示 年 月 日 时 分 秒 星期,可以自由组合它们
3)filter(匹配子串)
(1)用来处理一个数组,然后可以过滤出含有某个子串的元素,作为一个子数组来返回
(2)可以是字符串数组,也可以是对象数组。如果是对象数组,可以匹配属性的值
(3){{ childrenArray | filter : 'a' }} // 匹配属性值中含有a的
(4){{ childrenArray | filter : {name : 'i'} }} // 参数是对象,匹配name属性中含有i的
(5){{childrenArray | filter : func }} // 参数是函数,指定返回age>4的
$scope.func = function(e){return e.age>4;}
4)json(格式化json对象)
(1)json过滤器可以把一个js对象格式化为json字符串,没有参数
5)limitTo(限制数组长度或字符串长度)
(1)limitTo过滤器用来截取数组或字符串,接收一个参数用来指定截取的长度,如果参数是负值,则从数组尾部开始截取
(2){{ childrenArray | limitTo : 2 }} // 将会显示数组中的前两项
6) lowercase(小写)
(1)把数据转化为全部小写
7)uppercase(大写)
(2)把数据转化为全部大写
8)number(格式化数字)
(1)number过滤器可以为一个数字加上千位分割,像这样,123,456,789,同时接收一个参数,可以指定float类型保留几位小数
(2){{ num | number : 2 }}
9)orderBy(排序)
(1)可以将一个数组中的元素进行排序
(2)接收一个参数来指定排序规则,参数可以是一个字符串,表示以该属性名称进行排序
例如:{{ childrenArray | orderBy : 'age' }}
// 按age属性值进行排序,若是-age,则倒序
(3)可以是一个函数,定义排序属性。
例如:{{ childrenArray | orderBy : orderFunc }}
// 按照函数的返回值进行排序
(4)还可以是一个数组,表示依次按数组中的属性值进行排序(若按第一项比较的值相等,再按第二项比较)
例如:{{ childrenArray | orderBy : ['age','name'] }}
// 如果age相同,按照name进行排序
4.自定义过滤器
1)使用module的filter方法,返回一个函数,该函数接收输入值,并返回处理后的结果
2)实例:
app.filter('odditems',function(){
return function(inputArray){
var array = [];
for(var i=0;i
七、自定义指令
1.指令在框架中的执行流程
1)浏览器得到 HTML 字符串内容,解析得到 DOM 结构
2)ng 引入,把 DOM 结构扔给 $compile 函数处理
(1)找出 DOM 结构中有变量占位符
(2)匹配找出 DOM 中包含的所有指令引用
(3)把指令关联到 DOM
(4)关联到 DOM 的多个指令按权重排列
(5)执行指令中的 compile 函数(改变 DOM 结构,返回 link 函数)
(6)得到的所有 link 函数组成一个列表作为 $compile 函数的返回
3)执行 link 函数(连接模板的 scope)
2.指令的几种使用方式(常用的就是作为标签和属性)
1)作为标签(E):
2)作为属性(A):
3)作为注释(M):
4)作为类名(C):
注意:(1)千万不要用ng-前缀了,防止与系统自带的指令重名
(2)指令命名时用驼峰规则,使用时用-分割各单词,如:定义myDirective
3.自定义指令的配置参数
1)restrict: string 指令的使用方式,包括标签,属性,类,注释
2)priority: number 指令执行的优先级
3)template:string 指令使用的模板,用HTML字符串的形式表示
4)templateUrl: string 从指定的url地址加载模板
5)replace:bool 是否用模板替换当前元素,若为false,则append在当前元素上
6)transclude:bool 是否将当前元素的内容转移到模板中
7)scope: bool or object 指定指令的作用域
8)controller: function controllerConstructor($scope, $element, $attrs, $transclude){...},
定义与其他指令进行交互的接口函数
9)re require: string 指定需要依赖的其他指令
10)link: function postLink(scope, iElement, iAttrs) {...}
以编程的方式操作DOM,包括添加监听器等
11)compile: function compile(tElement, tAttrs, transclude){
return: {
pre: function preLink(scope, iElement, iAttrs, controller){...},
post: function postLink(scope, iElement, iAttrs, controller){...}
}
编程的方式修改DOM模板的副本,可以返回链接函数
4.实例:
var app = angular.module('MyApp', [], function(){console.log('here')});
app.directive('sayHello',function(){
return {
restrict : 'E',
template : 'hello
'
};
})
5.compile和link的区别
八、$http
1.常用配置项:
1)method 方法
2)url 路径
3)params GET请求的参数
4)data post请求的参数
5)headers 头
2.实例
$http.get({url:"/xxx.action"}).success(function(data){
alert(data);
}).error(function(){
alert("error");
});
九、路由
1.基本常识
1)ngRoute:不同视图之间进行切换 (html中引入 )
2)$routeProvider用于在主应用主模块的配置方法中。$route与$routeParams一般常见于控制器中
3)通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)
4)ngRoute并没有在AngularJS的核心包里面,所以在使用的时候,需要引入一个独立的库
5)原生路由的缺点:无法进行深层次的嵌套路由。使用angular-UI中的UI-Router就可以解决
6)当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉
7)AngularJS 模块的 config 函数用于配置路由规则
2.ng的路由(ngRoute)是一个单独的模块,包含以下内容
1)服务 $routeProvider 用来定义一个路由表,即地址栏与视图模板的映射
2)服务 $routeParams 保存了地址栏中的参数,例如 {id : 1, name : 'tom'},允许你检索当前路由的参数
3)服务 $route 完成路由匹配,并且提供路由相关的属性访问及事件,如访问当前路由对应的 controller
4)指令 ngView 用来在主视图中指定加载子视图的区域 (html中引入 )
3.定义路由
1)引入文件和依赖
(1)ngRoute 也是一个附件模块,故需要在页面上引入 angular-route.min.js
(2)并在模块中注入对 ngRoute 的依赖,var app = angular.module('MyApp', ['ngRoute']);
2)定义路由表
(1)$routeProvider提供了定义路由表的服务,它有两个核心方法,when(path,route)和otherwise(params)
(2)when(path,route)方法接收两个参数,path是一个string类型,表示该条路由规则所匹配的路径,它将与地址栏的内容($location.path)值进行匹配
a.第一个参数是 URL 或者 URL 正则规则
b.第二个参数是路由配置对象
(3)route参数是一个object,用来指定当path匹配后所需的一系列配置项
a.controller 在当前模板上执行的controller函数,生成新的scope
b.controllerAs 为controller指定别名
c.template 视图所用的模板,这部分内容将被ngView引用
d.templateUrl 当视图模板为单独的html文件或是使用了
(2)声明模块以及依赖 var app = angular.module('myApp', ['ui.router']);
(3)Html中引入
(4)app.config中配置
app.config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider){
$urlRouterProvider.otherwise("/home");
$stateProvider.state('home', angularAMD.route({
url: '/home',
templateUrl: 'static/view/usercenter/forstore/home_center.html',
controller : 'homeCtrl',
controllerUrl : 'app/controllers/forstore/buyer_home_ctrl'
})).state('buyer_order', angularAMD.route({
url: '/order',
templateUrl: 'static/view/usercenter/forstore/buyer_order.html',
controller: 'orderCtrl',
controllerUrl: 'app/controllers/forstore/buyer_order_ctrl'
}))
}
(5)ui-sref
a.绑定在tag,用于‘状态’转换,类似的href属性。底层通过$state.href()来返回编译好的状态填充
b.ui-sref=’stateName’
c.示例: 订单中心 (ui-sref的值必须为state的名称)
(6)$stateParams获取url上参数
5.angularAMD (实现按需加载)
1) angularAMD用来动态加载js文件和js模块,依赖于angular
2) 简单示例:
(1)引入
(2)app.js中
define([ 'angularAMD', 'ui.router',ngLocal], function(angularAMD) {
var app = angular.module('myApp', [ 'ui.router', 'ui.bootstrap', 'ng.local']);
app.init = function() {
angularAMD.bootstrap(app);
};
})
(3)app.config中的 route变成 angularAMD.route({ })
十、$resource
1.基本常识
1)我们并不是直接通过$resource服务本身同服务器通信,$resource是一个创建资源对象的工厂,用来创建同服务端交互的对象
2)ngResource模块是一个可选的angularjs模块,需要引入