本文翻译自:UICollectionView Tutorial Part 1: Getting Started
iOS相册里有一种优雅的方式来实现多种布局.你可以在网格视图里查看你的照片:
或者你可以查看你的层叠着的相册:
你可以通过一个非常酷的捏的手势来进行两种布局的转换.你或许会想"哇哦,我想把它加进我的应用里".
利用UICollectionView能够非常简单地添加自定义布局和转场动画(如相册应用里的).
因为collection views定制化非常强,你将不局限于层叠和网格.你也可以使用circle、cover-flow、Pulse news等布局,甚至是任何你能想到的.
好消息是,如果你对UITableView熟悉,那么将很容易掌握collection views的用法,因为它和table view里的data source和delegate类型非常相似.
在本教程中,你将用UICollectionView创建属于自己的网格图片浏览app.在你完成本教程的时候,你将掌握collection views的基本用法并能够将它们运用到你的app中.
- UICollectionView解析
我们看一下已经完成的项目.如下所示,UICollectionView包含几个内容:
我们来一步一步看下这些内容:
- UICollectionView:内容呈现的主界面,和UITableView相似.如同table view,collection view也是UIScrollView的子类.
- UICollectionViewCell:和UITableViewCell相似.这些cells包含相关的view,继而添加为collection view的子视图.可以用代码或者在Interface Builder里创建cell.
- Supplementary Views:如果你在cell之外有额外的内容需要展示,你可以使用Supplementary Views,用法同headers和footers.
除了以上可以看见的内容,collection view还需要有个布局对象来约束内容的位置、大小等.约束对象为UICollectionViewLayout的子类.约束可以在runtime时起作用,而且collection view可以在布局之间通过动画自由切换.
你可以创建一个UICollectionViewLayout的子类来编写自定义布局,但苹果已经为开发者提供了名为UICollectionViewFlowLayout的基础"flow-based"布局.它能够根据对象的大小来挨个展示,有点像网格view.你可以用它来out of the box,或者继承它来创建一个有意思的动作或可视化效果.
接下来你将通过此教程来深入了解这些元素.但现在,你需要来创建这个相关的项目了!
- FlickrSearch介绍
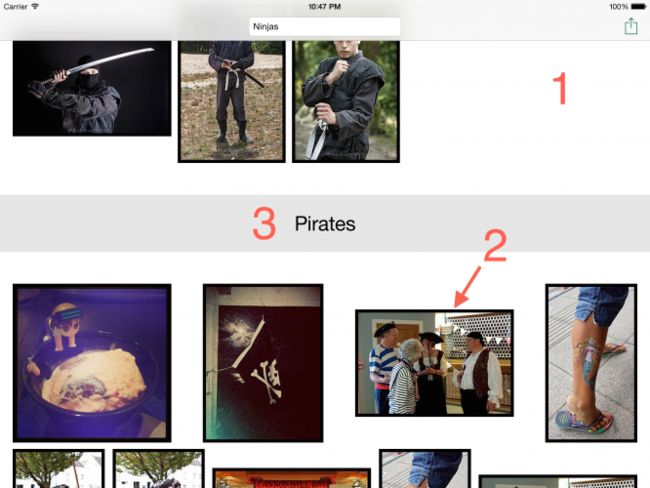
在下面的教程里,你将创建一个名叫FlickrSearch的图片浏览app.像前面的截图一般,这个应用能够搜索在Flickr上一段时期内的流行图片,而且能够下载下来并在网格视图根据图片大小来展示.
准备好了吗?在Xcode里点击File\New\Project....然后选择iOS\Application\Single View Application模板.
这个模板将提供一个简单的UIViewController和storyboard.
点击Next填写app的基本信息.设置项目名字为FlickrSearch,设配类型为iPad,语言为swift.点击Next选择项目保存位置后,选择Create.
模板里的view controller和storyboard都没用,你将使用UICollectionViewController(有点像UITableViewController),它是用来控制collection view的view controller的子类.删除ViewController.swift和从Main.storyboard上去除空的view controller.现在你将有一个黑色的页面:]
打开AppDelegate.swift添加一个我称为Wenderlich绿的颜色.在import UIKit一行下面添加:
let themeColor = UIColor(red: 0.01, green: 0.41, blue: 0.22, alpha: 1.0)
利用Wenderlich绿作为整个应用的主题色.在application(_:didFinishLaunchingWithOptions)增加:
func application(application: UIApplication!, didFinishLaunchingWithOptions launchOptions: NSDictionary!) -> Bool {
window?.tintColor = themeColor
return true
}
- 开始你的collection
打开Main.storyboard,然后点击Collection View Controller.选择Editor\Embed in\Navigation Controller来创建一个navigation controller且会默认collection view controller为root.
你的storyboard看起来会像下面一样:
确保这个navigation controller 为初始view controller(左边会有箭头).
选择collection view通过Attributes inspector设置其背景颜色为白色:
从截图中还会看到Layout设置为Flow,表示将会使用前文提到的flow layout.
在collection上选择一个单独的cell通过attributes inspector设置其Reuse Identifier为FlickrCell.这和table views 非常像,data source使用这个identifier来重用或者新建cell.
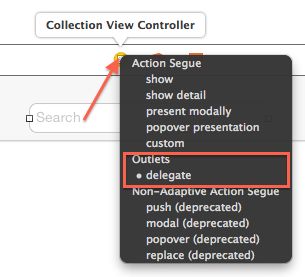
在collection view之上的navigation bar的中心拖入一个text field.这将是用户输入搜索内容的地方.在attributes inspector中设置Placeholder Text为Search,Return Key为Search.然后按住control键从text field拖动到collection view controller后选择delegate outlet:
UICollectionViewController能做很多东西,但你最好新建个它的子类.点击File\New\File...,选择Cocoa Touch Class并新建的类命名为FlickrPhotosViewController.它是UICollectionViewController的子类.模板中会有很多代码,但最好要知道这个类是如何运作的.打开FlickrPhotosViewController.swift并删除除了描述和UIKit导入外的所有代码.你的文件如下面所示:
import UIKit
class FlickrPhotosViewController : UICollectionViewController { }
在类中添加你在storyboard设置的重用标示常量,并添加一个section 嵌套(你待会会用到):
private let reuseIdentifier = "FlickrCell"
private let sectionInsets = UIEdgeInsets(top: 50.0, left: 20.0, bottom: 50.0, right: 20.0)
随着教程的继续,里面会添加剩余的代码.
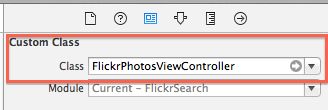
返回到Main.storyboard,选择collection view controller,在identity inspector里面设置Class为FlickrPhotosViewController来匹配你的新类:
- 解析Flickr Photos
这一章节你首要做的是快速添加10次section title.非常简单.
Flickr是一个非常好的图片分享服务,而且对开发者相当友好,公共API很好用.通过API可以实现图片的搜索、添加、评论等功能.
使用Flickr API之前,你需要个API key.如果你在做一个真正的项目,建议你在这里注册下:http://www.flickr.com/services/api/keys/apply/
如果仅用测试之用,无需注册,Flickr提供了一个示例Key.进入:http://www.flickr.com/services/api/explore/?method=flickr.photos.search复制URL最后的"&api_key="和"&"之间的API key.粘贴到你的文本编辑器里以供稍后使用.
例如,如果URL为:
http://api.flickr.com/services/rest/?method=flickr.photos.search&api_key=6593783 efea8e7f6dfc6b70bc03d2afb&format=rest&api_sig=f24f4e98063a9b8ecc8b522b238 d5e2f
那么API key就为'6593783efea8e7f6dfc6b70bc03d2afb'
鉴于本文主要讲的是UICollectionView并非Flickr API,我已经为你写好了Flickr搜索的代码,你可以在这里下载.
解压后,把FlickrSearcher.swift拖进项目中.确保Copy items into destination group's folder被勾选,继而点击完成.
文件中包含两个类和一个结构体:
- FlickrSearchResults:包含搜索条目和搜索返回结果的结构体.
- FlickrPhoto:从Flickr取回的图片数据信息-缩略图、图片、ID等等.而且还有一些建立Flickr URLs和尺寸计算的方法.FlickrSearchResults为包含这些数据对象的数组.
- Flickr:提供了一个简单的基于block的搜索和返回搜索结果的API.
查看下里面的代码,相当简单,也许能促使你将Flickr运用到你的应用中.
在你能搜索Flickr之前,你需要输入一个API key.打开FlickrSearcher.swift替换apiKey为你之前获得的API key.它将如下所示:
let apiKey = "hh7ef5ce0a54b6f5b8fbc36865eb5b32"
当你都准备好时,移步下一章节.是时候做连接Flickr的准备工作了.
- 准备数据结构
你将做的效果是每当你完成一次搜索时,它会在collection view显示一个新的"section"来展示结果(并非简单地替换之前的结果).换言之,如果你搜索一个"ninjas"后再搜索"pirates",在tableview里将会有一个ninjas section和一个pirates section.Talk is cheap!
要实现这个功能,需要一个数据结构来保存每次的搜索结果.FlickrSearchResults数组将担此重任.
打开FlickrPhotosViewController.swift添加如下几个属性和一个工具方法:
private var searches = [FlickrSearchResults]()
private let flickr = Flickr()
func photoForIndexPath(indexPath: NSIndexPath) -> FlickrPhoto { return searches[indexPath.section].searchResults[indexPath.row]
}
searches是一个追踪所有搜索的数组.flickr为当你搜索时所使用的引用对象.
photoForIndexPath为在collection view里获取最近几次搜索结果的方法.你将用索引来获得图片,而并非大量重复的代码.
- 获得好的结果
现在你已经为Flickr搜索做好了准备.当用户点击Search,输入搜索关键词后来触发一次搜索.你已经将text field 的delegate和collection view controller连接,现在你需要做些后续工作.
打开FlickrPhotosViewController.swift增加一个extension来实现text field的代理方法:
extension FlickrPhotosViewController : UITextFieldDelegate {
func textFieldShouldReturn(textField: UITextField) -> Bool {
// 1
let activityIndicator = UIActivityIndicatorView(activityIndicatorStyle: .Gray)
textField.addSubview(activityIndicator)
activityIndicator.frame = textField.bounds
activityIndicator.startAnimating()
flickr.searchFlickrForTerm(textField.text) {
results, error in
//2
activityIndicator.removeFromSuperview()
if error != nil {
println("Error searching : \(error)")
}
if results != nil {
//3
println("Found \(results!.searchResults.count) matching \(results!.searchTerm)")
self.searches.insert(results!, atIndex: 0)
//4
self.collectionView?.reloadData()
}
}
textField.text = nil
textField.resignFirstResponder()
return true
}
}
下面是代码的释义:
- 增加一个activity view后,通过我先前提供的类来输入关键词后进行Flick异步搜索.当有结果返回时,完成block会被调用来设置FlickrPhoto对象,或者返回一个错误信息(当出错时).
- 在console里打印错误信息.当然在实际的应用中你并不希望这些错误信息被用户看到.
- 得到结果后将其增加到搜索数组的前面.
- 当你有新数据加入时需要刷新UI.使用insertSections方法来将你获得的结果添加到列表的顶端.
运行你的app.在输入框里输入,你将会在console里看到日志信息来表示返回的结果数,如下所示:
Found 20 matching bananas
Flickr类限制每次获得20条数据.
咋回事,你并没有在collection view里看到照片!像table view一般,collection view需要实现data source 和代理方法.
- 完善UICollectionView
如你所知,当你使用table view时需要一个data source和一个代理来提供数据展示和动作操作(如选择row).
相似的,当你使用collection view的时候需要设置一个数据源和一个代理.他们需要遵从: - 数据源(UICollectionViewDataSource)返回collection的元素个数和视图个数.
- 代理(UICollectionViewDelegate)当有动作操作时被调用,例如cell被选择,高亮显示或者删除.
UICollectionViewFlowLayout也有个代理协议:UICollectionViewDelegateFlowLayout.它作用于布局的时候,设置cell的间距、滑动方向等等.
在本章,你将实现你的view controller的必须方法UICollectionViewDataSource和UICollectionViewDelegateFlowLayout,这些全部在collection view中完成.UICollectionViewDelegate将会在第二章中用到.
- UICollectionViewDataSource
在FlickrPhotosViewController.swift,增加数据源的扩展:
extension FlickrPhotosViewController : UICollectionViewDataSource {
//1
override func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return searches.count
}
//2
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return searches[section].searchResults.count
}
//3
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! UICollectionViewCell
cell.backgroundColor = UIColor.blackColor()
// Configure the cell
return cell
}
}
这些方法非常简单明了:
- 每个section是一个搜索结果,所以数量为searches数组的个数.
- 元素的个数为FlickrSearch里获得的searchResults数组元素个数.
- 这是个临时方法用来返回一个空的cell,稍后会来重写它.collection views需要你注册个复用的cell,否则将会在runtime期间发生错误.
运行项目,输入搜索.尽管现在看起来不怎样,但毕竟看到了20个新的cell:
- UICollectionViewFlowLayoutDelegate
如前文所述,每个collection view都有一个布局.项目中,你使用flow layout,它非常好用且提供的是网格视图.
仍旧在FlickrPhotosViewController.swift里,添加另一个布局相关的扩展:
extension FlickrPhotosViewController : UICollectionViewDelegateFlowLayout {
//1
func collectionView(collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
let flickrPhoto = photoForIndexPath(indexPath)
//2
if var size = flickrPhoto.thumbnail?.size {
size.width += 10
size.height += 10
return size
}
return CGSize(width: 100, height: 100)
}
//3
func collectionView(collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
insetForSectionAtIndex section: Int) -> UIEdgeInsets {
return sectionInsets
}
}
- collectionView(_:layout:sizeForItemAtIndexPath:)来告诉布局cell的大小.要实现这个,你需要知道FlickrPhoto的尺寸.
- 来返回尺寸的大小.FlickrPhoto的thumbnail属性可选的,可能不存在.当此属性不存在时就返回个默认尺寸.如果有此属性则返回增加边界后的尺寸.
- collectionView(_:layout:insetForSectionAtIndex:)返回cell、header和footer之间的空间.通常为一个常数值.
运行应用,进行搜索.可以看见一个个不同尺寸的黑色方块!
已经有了图片展示的空间,下面开始展示图片了!
- 创建自定义UICollectionViewCell
UICollectionView的一个超棒的事情是和table view一样,很容易地在Storyboard里创建.你可以在collection views里拖拽,添加约束.
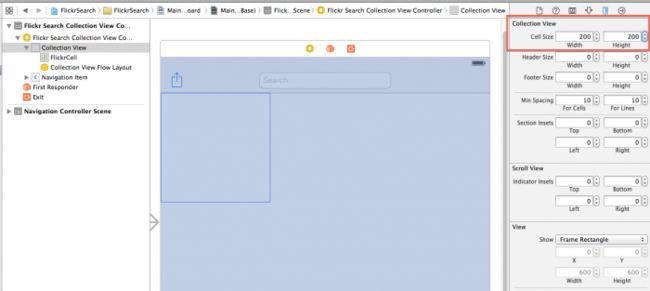
打开Main.storyboard选择collection view.设置cell的大小为200*200.
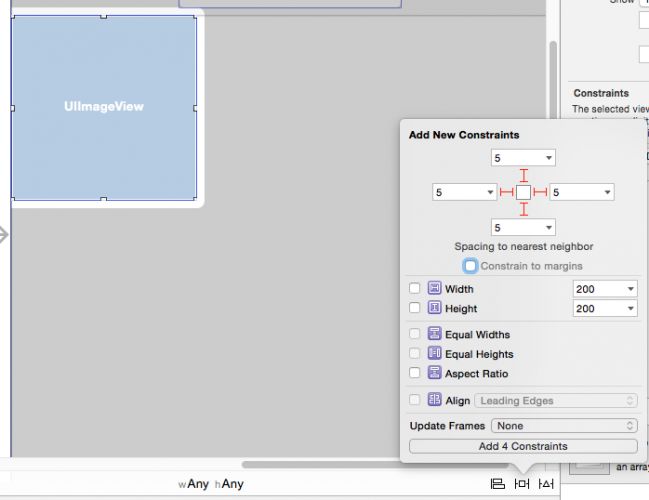
在cell上拖拽一个image view.它会自动填满cell.记得添加边界约束.这样图片就会总在cell的里面,无论图片尺寸大小是多少.选择图片,点击pin按钮增加距离边界5points的约束.注意不要选中Constrain to margins.
UICollectionViewCell不允许改变背景颜色.创建它的子类将是解决办法.
创建FlickrPhotoCell,它为UICollectionViewCell的子类.
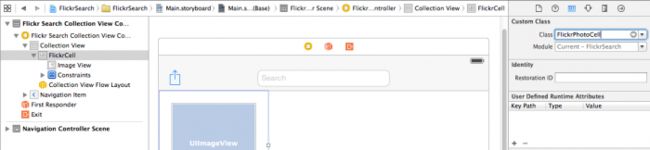
在Main.storyboard选择cell.设置其类为FlickrPhotoCell:
打开Assistant editor,确保打开的是FlickrPhotoCell.swift,连接image view到类中:
打开FlickrPhotosViewController.swift替换其中的collectionView(cellForItemAtIndexPath:):
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
//1
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! FlickrPhotoCell
//2
let flickrPhoto = photoForIndexPath(indexPath)
cell.backgroundColor = UIColor.blackColor()
//3
cell.imageView.image = flickrPhoto.thumbnail
return cell
}
这和之前的方法有所不同.
- cell名字现在为FlickrPhotoCell
- 你将使用之前的FlickrPhoto方法来呈现图片.
- 传递给image view图片的thumbnail属性.
运行程序,输入一个搜索banana.你将得到下面的图片:
完成.
你可以在 这里下载完整项目.
Girl学iOS100天 第12&13天