五. Django的forms与ModelForm
在前一小节中,我们主要通过页面来显示了信息列表,那么如何在页面中进行增删改查的工作呢?在这一小节中,我们将通过页面来对现有数据进行增删改的操作。
1. Forms的介绍:
我们知道通过页面向数据库中插入新的数据,一般会通过表单,而Django提供了非常完善的表单系统。
以下是Django官网对于form的介绍:
Django’s form functionality can simplify and automate vast portions of this work, and can also do it more securely than most programmers would be able to do in code they wrote themselves.
Django handles three distinct parts of the work involved in forms:
- preparing and restructuring data to make it ready for rendering
- creating HTML forms for the data
- receiving and processing submitted forms and data from the client
简言之,Django会将表单的提交变得更加简单和安全,包括重构数据后在页面间传递,创建前端的HTML页面以及接收和处理客户端传来的数据。实施上,你只需要事先定义好form表单的各种属性,在前端页面简单调用即可。当然,Django为Form提供了许多属性,方便自定义,甚至你可以重写其中的一些方法。
2. ModelForm的介绍:
在Form的基础上,Django还提供了一种ModelForm。如果你的FORM表单十分贴近数据Model,那么可以用ModelForm来节省大量代码。例如,如果数据模型中需要有3个字段,而且3个字段恰好都需要通过form来提交,那么使用ModelForm省时省力。同时,ModelForm也支持用户的自定义。接下来,我们就通过ModelForm来做演示。
3. 通过ModelForm完成三张表格的数据新增:
1) 在echo目录下建立forms.py文件,今后将所有的form都写在这个文件中,这个文件需要在views.py中导入,方便导入相应的FORM
2) 创建ModelForm:
forms.py:
# -*- coding: UTF-8 -*-
from django.forms import ModelForm
from .models import Node,Line,Device
#定义Node的Form,Form名字为 模式名+Form
class NodeForm(ModelForm):
#自定义ModelForm的内容
class Meta:
#该ModelForm参照Model: Node
model = Node
#在Form中不显示node_signer这个字段
exclude = ['node_signer']
class LineForm(ModelForm):
class Meta:
model = Line
exclude = ['line_signer']
class DeviceForm(ModelForm):
class Meta:
model = Device
exclude = ['device_signer']
1) 建立url与view的关联关系:
urls.py:
url(r'^add/', echo.views.add),4) 在views.py中建立相应的函数:
views.py:
# -*- coding: UTF-8 -*-
from .models import Node,Line,Device
from forms import NodeForm,LineForm,DeviceForm
from django.shortcuts import render, redirect
def add(request):
#获取来自NodeForm的表单数据
form = NodeForm(request.POST or None)
#判断form是否有效
if form.is_valid():
#创建实例,需要做些数据处理,暂不做保存
instance = form.save(commit=False)
#将登录用户作为登记人
instance.node_signer = request.user
#保存该实例
instance.save()
#跳转至列表页面
return redirect('/lists/')
#创建context来集中处理需要传递到页面的数据
context = {
'form': form,
}
#如果没有有效提交,则仍留在原来页面
return render(request, 'add.html', context)
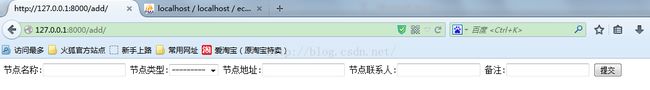
5) 在templates文件夹下建立HTML文件,add.html
add.html:
在add.html页面中,表单必须有{% csrf_token %}这个标签,否则页面无法正常提交。这是Django特意用来增加安全性,防治CSRF攻击的手段。
CSRF攻击通过在授权用户访问的页面中包含链接或者脚本的方式工作。例如:一个网站用户Bob可能正在浏览聊天论坛,而同时另一个用户Alice也在此论坛中,并且后者刚刚发布了一个具有Bob银行链接的图片消息。设想一下,Alice编写了一个在Bob的银行站点上进行取款的form提交的链接,并将此链接作为图片src。如果Bob的银行在cookie中保存他的授权信息,并且此cookie没有过期,那么当Bob的浏览器尝试装载图片时将提交这个取款form和他的cookie,这样在没经Bob同意的情况下便授权了这次事务。
6)启动服务,访问http://127.0.0.1:8000/add,发现能够通过这个页面正常插入数据
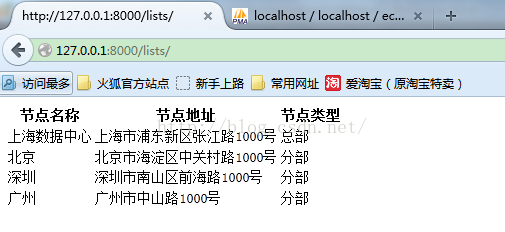
提交后,将自动跳转至列表页面