目录
- 表模型类多对多关系的三种创建方式
- django forms 组件
- 登录功能手写推理过程
- 整段代码可以放过来
- forms 组件使用
- forms 后端定义规则并校验结果
- forms 前端渲染标签组件
- forms 组件其他知识点(服务器端的)
- 在 python console 测试
- forms 组件数据校验规则
- 其他几个常见字段类型
- forms 所有内置字段类型
- forms 组件字段常见参数
- forms 组件钩子函数
- forms 校验最终版
- forms 校验源码分析
- 登录功能手写推理过程
- django 操作 cookie 与 session
- cookie 工作原理
- session 工作原理
- 如何操作 cookie
- 服务端常见的 cookie 操作
- 小练习
- 如何操作 session
- 设置 session
- 获取 session
- 删除 session
- 设置 session 超时时间
表模型类多对多关系的三种创建方式
关系表可能还会有一个关系创建时间字段(这条关联记录什么时候添加的)
- 全自动:利用 ManyToManyField 让 django 自动创建第三张表
- 优点:不需要手动创建第三张表
- 不足:由于第三张表不是你手动创建的,也就意味着第三张表中字段是固定的,无法做扩展
- 纯手动:手动创建第三张表,然后利用 Foreignkey 自己做两张表的关联
- 优点:第三张表可以新增任意字段,扩展性较高
- 不足:查询不方便,基于双下划线、对象的反向查询都不支持了
- 半自动:自己创建第三张表,利用 ManyToManyField 在某张表指定关联关系
- 优点:可以自定义字段,依旧支持基于双下划线、对象的反向查询,可扩展性高
- 多对多字段的方法不支持了(add,set,remove,clear)
# 1.第一种 django orm 自动帮我们创建
class Book(models.Model):
name = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
name = models.CharField(max_length=32)
# 2.第二种纯手动创建第三张表
class Book(models.Model):
name = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
info = models.CharField(max_length=32)
# 3.第三种半自动创建第三张表(可扩展性高,并且能够符合orm查询)
class Book(models.Model):
name = models.CharField(max_length=32)
# 第三种创建表的方式
authors = models.ManyToManyField(to='Author', through='Book2Author', through_fields=('book', 'author'))
# through 告诉 django orm 书籍表和作者表的多对多关系是通过 Book2Author 来记录的
# through fields 告诉 django orm 记录关系时用过 Book2Author 表中的 book 字段 和 author字段 来记录的(第一个参数 book 是 关联表查 book 所依赖的字段)
# 但是,多对多字段的 add set remove clear 四个方法就用不了了
class Author(models.Model):
name = models.CharField(max_length=32)
# book = models.ManyToManyField(to='Book',through='Book2Author',through_fields=('author','book'))
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
info = models.CharField(max_length=32)django forms 组件
科普:前后端都可以校验数据,前端可以不做,但是后端必须要做!
登录功能手写推理过程
在页面上搭框架 >>> 渲染页面
后端接收数据并校验 >>> 校验数据
展示错误信息给前端页面 >>> 展示信息(span 标签写报错信息)整段代码可以放过来
forms 组件使用
forms 组件能够直接帮你完成上面的三步操作
还能给你把校验不通过的数据保留在表单中
- 在前端渲染标签组件
- 支持在前端与后端进行双重数据校验
- 自定义展示错误提示信息
这一般是用在前后端不分离项目中的
forms 后端定义规则并校验结果
写一个继承了 forms.Form 的类
- 写校验规则
写法和写模型表类极其相似,但是 forms 组件的字段有约束,模型表类的字段没有约束
from django import forms class LoginForm(forms.Form): username = forms.CharField(max_length=8,min_length=3) # 用户名最长八位最短三位 password = forms.CharField(max_length=8,min_length=5) # 密码最长八位最短五位 email = forms.EmailField() # email必须是邮箱格式基本使用
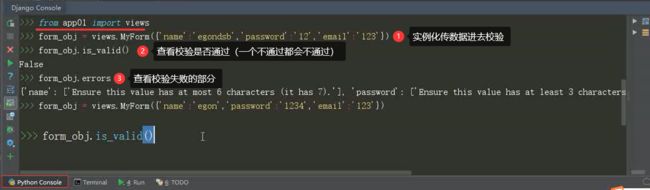
将需要校验的数据,以字典(一般是直接 request.POST 当参数(是一个大字典))的方式传递给自定义的类,实例化产生对象
form_obj = views.LoginForm({'username':'jason','password':'123','email':'123'})
如何查看数据是否全部合法
form_obj.is_valid(),只有所有的数据都符合要求 才会是TrueFalse
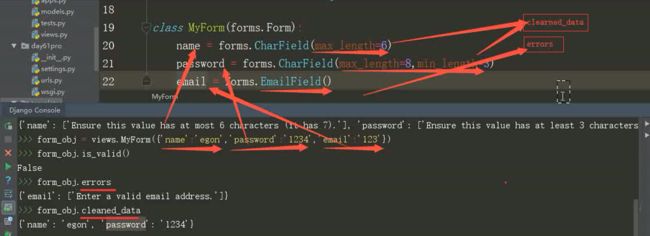
如何查看错误原因
form_obj.errors{ 'password': ['Ensure this value has at least 5 characters (it has 3).'], 'email': ['Enter a valid email address.'] }
如何查看校验通过的数据
form_obj.cleaned_data{'username': 'jason'}
forms 前端渲染标签组件
前提歩鄹:
先生成一个空对象,并将对象传递给前端页面
form_obj = MyForm(),然后选一种方式渲染
渲染页面
第一种渲染页面的方式(封装程度太高 一般只用于本地测试 通常不适用)
{{ form_obj.as_p }}
{{ form_obj.as_ul }}
{{ form_obj.as_table }}
第二种渲染页面的方式(可扩展性较高 一个一个字段地写,书写麻烦)
{{ form_obj.username.label }}{{ form_obj.username }}
{{ form_obj.password.label }}{{ form_obj.password }}
{{ form_obj.email.label }}{{ form_obj.email }}
第三种渲染页面的方式(推荐,无论有多少个字段都只需要这几个)
{% for form_field in form_obj %}
{{ form_field.label }}{{ form_field }}
{% endfor %}展示错误信息
默认是 ul 套 li ,可能有多个报错,我们索引取 0,取消它的 ul li 标签嵌套
{% for form_field in form_obj %}
{{ form_field.label }}:{{ form_field }}
{{ form_field.errors.0 }}
{% endfor %}注意事项
- forms 组件在帮你渲染页面的时候 只会渲染获取用户输入的标签 提交按钮需要你手动添加
- input 框的 label 注释 不指定的情况下 默认用的是类中 字段的首字母大写
forms 组件其他知识点(服务器端的)
在 python console 测试
类似于django 里的 测试环境(就不需要再自己手动写测试文件的那堆配置了)
校验数据
Form对象 实例化 参数 是一个大字典
forms 组件数据校验规则
- 从上往下依次取值校验
- 校验通过的放到 cleaned_data
- 校验失败的放到 errors
注意:
form 中所有的字段默认都是必须传值的(默认:required=True)只要有一个字段不通过,
form_obj.is_valid()的结果就是 False,所有字段都校验通过了才会返回 True校验数据的时候可以多传(多传的数据不会做任何的校验 >> > 不会影响 form 校验规则(所以 可以传 request.POST 直接当做参数,多余的不管))
其他几个常见字段类型
# 单选的radio框
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
# 单选select
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
# 多选的select框
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
# 单选的checkbox
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
# 多选的checkbox
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
phone = forms.CharField(
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
)forms 所有内置字段类型
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型forms 组件字段常见参数
# 基本都渲染成 HTML 标签的属性(H5 对这些属性有支持)
max_length 最大长度
min_length 最小长度
required 是否必填
label 注释信息
initial 初始值(对应的是 value)
error_messages 报错信息
widget 控制标签的属性和样式(要手动导入,如果 forms.widget 点不出来 Widget,可以先导入 from django.forms import widget(有时候点不出来就需要自己写))
validators 正则(要手动导入,相当于钩子函数)
。。。前端取消浏览器校验
给 form 标签加个 自定义属性 novalidate 即可( )
forms 组件校验数据数据自带保留数据功能,让用户可以基于原来的数据做修改(不合法数据依旧保留在页面的表单中)
forms 组件 在后端的这套校验功能依旧生效
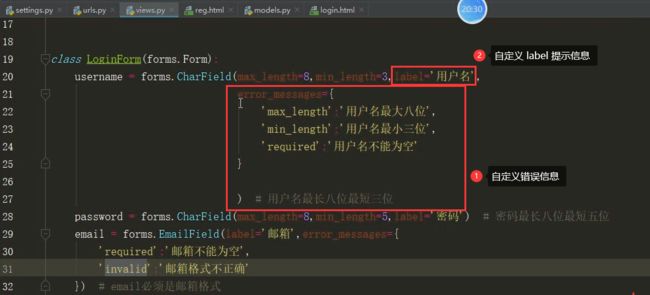
error_messages 定义中文报错提示
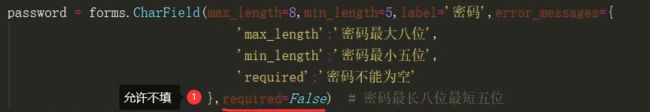
required 允许字段不填
required=False
使用正则来约束
from django import forms
from django.core.validators import RegexValidator
class LoginForm(forms.Form):
password = forms.CharField(
max_length=8, # 密码最长八位最短五位
min_length=5,
label='密码',
error_messages={
'max_length': '密码最大八位',
'min_length': '密码最小五位',
'required': '密码不能为空'
},
required=False,
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')]
)
# 其他代码.... 密码密文 指定渲染标签的 class 等属性(应用样式) *****
from django import forms
from django.forms import widgets
class LoginForm(forms.Form):
username = forms.CharField(max_length=8, min_length=3, label='用户名', initial='tankdsb',
error_messages={
'max_length': '用户名最大八位',
'min_length': '用户名最小三位',
'required': '用户名不能为空'
}, widget=widgets.TextInput()
) # 用户名最长八位最短三位
password = forms.CharField(max_length=8, min_length=5, label='密码', error_messages={
'max_length': '密码最大八位',
'min_length': '密码最小五位',
'required': '密码不能为空'
},
widget=widgets.PasswordInput(attrs={'class': 'form-control c1 c2', 'username': 'jason'}) # 指定渲染出来标签的属性(可以指定 class 配合 bootstrap 使用)
) # 密码最长八位最短五位渲染在页面上的 HTML
forms 组件钩子函数
Hook 钩子
对通过基本校验(包含正则校验)的 forms 字段再进行额外的自定义校验(定制化业务需求)
基本歩鄹
- 在 cleaned_data 里面获取字段
self.cleaned_data.get('字段名') - 对获取的字段进行自定义校验
if not password == confirm_password: - 不符合的
self.add_error('字段名', '报错提示信息') - return 一个返回值
return self.cleaned_data/username...
全局钩子
针对多个字段作额外的校验
函数名:clean (重写函数)
校验用户两次密码(注册)是否一致
疑问--待解决
没有改动 cleaned_data 为什么返回 cleaned_data?(或许 add_error 里有改动?)
# 全局钩子(针对多个字段做额外的校验) 校验用户两次密码是否一致
class LoginForm(forms.Form):
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if not password == confirm_password:
self.add_error('confirm_password','两次密码不一致')
return self.cleaned_data局部钩子
针对某一个字段作额外校验(一定要返回该字段的值)
函数名:clean_formsField
疑问--待解决
是不是有几步多余的呢?
针对字段的 函数名 是固定的,获取字段值 是固定的,返回值 写法是固定的 ? 可以处理其他字段?那不就是全局钩子?
# 用法:在自定义的form类中书写方法即可
# 局部钩子(针对某一个字段做额外的校验) 校验用户名中不能包含666 一旦包含 提示
class LoginForm(forms.Form):
def clean_username(self):
username = self.cleaned_data.get('username')
if '666' in username:
self.add_error('username','用户名中不能包含666')
return usernameforms 校验最终版
后端 forms 如何指定并校验(前端渲染基本就上面的固定写法,连样式都是在后端指定上 class 或者直接指定属性加去的)
views.py
from django.shortcuts import render, HttpResponse, redirect
from django.core.exceptions import ValidationError
# Create your views here.
def login(request):
errors = {'username': '', 'password': ''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if 'jpm' in username:
errors['username'] = '不符合社会主义核心价值观'
if len(password) < 3:
errors['password'] = '太短了 不安全!'
return render(request, 'login.html', locals())
from django import forms
from django.core.validators import RegexValidator
from django.forms import widgets
class LoginForm(forms.Form):
username = forms.CharField(max_length=8, min_length=3, label='用户名', initial='tankdsb',
error_messages={
'max_length': '用户名最大八位',
'min_length': '用户名最小三位',
'required': '用户名不能为空'
}, widget=widgets.TextInput()
) # 用户名最长八位最短三位
password = forms.CharField(max_length=8, min_length=5, label='密码', error_messages={
'max_length': '密码最大八位',
'min_length': '密码最小五位',
'required': '密码不能为空'
},
widget=widgets.PasswordInput(attrs={'class': 'form-control c1 c2', 'username': 'jason'})
) # 密码最长八位最短五位
confirm_password = forms.CharField(max_length=8, min_length=5, label='确认密码', error_messages={
'max_length': '确认密码最大八位',
'min_length': '确认密码最小五位',
'required': '确认密码不能为空'
}, required=False, validators=[RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')]) # 密码最长八位最短五位
email = forms.EmailField(label='邮箱', error_messages={
'required': '邮箱不能为空',
'invalid': '邮箱格式不正确'
}) # email必须是邮箱格式
# 局部钩子(针对某一个字段做额外的校验) 校验用户名中不能包含666 一旦包含 提示
def clean_username(self):
username = self.cleaned_data.get('username')
if '666' in username:
# raise ValidationError('奥术大师就卡的凯撒就肯定会')
self.add_error('username', '光喊666是不行的 你得自己上')
return username
# 全局钩子(针对多个字段做额外的校验) 校验用户两次密码是否一致
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if not password == confirm_password:
self.add_error('confirm_password', '两次密码不一致')
return self.cleaned_data
def reg(request):
# 1 现生成一个空的自定义类的对象
form_obj = LoginForm()
# 2 将该对象传递给前端页面
if request.method == 'POST':
# 3 获取前端post请求提交过来的数据
# print(request.POST) # 由于request.POST其实也是一个字典 所有可以直接传给LoginForm
form_obj = LoginForm(request.POST)
# 4 校验数据 让forms组件帮你去校验
if form_obj.is_valid():
# 5 如果数据全部通过 应该写入数据库
pass
# 6 如果不通过 一个像前端展示错误信息
return render(request, 'reg.html', locals())
def lg(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'jason' and password == '123':
# 先获取url中get请求携带的参数
old_url = request.GET.get('next')
# 判断用户是直接访问的登陆页面 还是从别的页面的调过来
if old_url:
obj = redirect(old_url)
else:
# 如果用户直接访问的登陆页面 那么登陆完成之后 直接跳到网站的首页
obj = redirect('/home/')
obj.set_cookie('name', 'jason', max_age=30) # 浏览器上就会保存键值对name:jason
return obj
return render(request, 'lg.html')
from functools import wraps
def login_auth(func):
@wraps(func)
def inner(request, *args, **kwargs):
# 从request中获取cookie
# print(request.path)
# print(request.get_full_path())
target_url = request.get_full_path()
if request.COOKIES.get('name'):
res = func(request, *args, **kwargs)
return res
else:
return redirect('/lg/?next=%s' % target_url)
return inner
@login_auth
def home(request):
# # 先校验客户端cookie中有没有你写入的键值对
# if request.COOKIES.get('name'):
# return HttpResponse('home页面 只有登录了才能看')
# return redirect('/lg/')
return HttpResponse('home页面 只有登录了才能看')
@login_auth
def index(request):
return HttpResponse("index页面 只有登录了才能访问")
@login_auth
def xxx(request):
return HttpResponse('xxx页面 登陆之后才能看')
def logout(request):
obj = redirect('/lg/')
obj.delete_cookie('name')
return obj
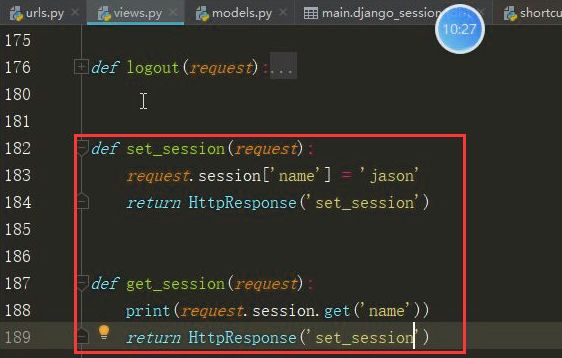
def set_session(request):
# request.session['name'] = 'jason'
# request.session['name1'] = 'jason1'
# request.session['name2'] = 'jason2'
# request.session['name3'] = 'jason3'
request.session['xxx'] = 'xxx'
request.session.set_expiry(30)
return HttpResponse('set_session')
def get_session(request):
# print(request.session.get('name'))
# print(request.session.get('name1'))
# print(request.session.get('name2'))
# print(request.session.get('name3'))
print(request.session.get('xxx'))
return HttpResponse('set_session')
def delete_session(request):
# request.session.delete('xxx')
request.session.flush()
return HttpResponse('delete_session')
forms 校验源码分析
从 form_obj.is_valid() 作为起点开始探究
核心部分代码
django 操作 cookie 与 session
起源:由于 http 协议是无状态的,无法记录用户状态,所以出现了 cookie 和 session (cookie 安全性不足再出现的 session)来识别并保存用户状态
cookie 和 session 其实是通用技术思想,不同语言都有对应的实现
cookie 工作原理
cookie 就是保存在客户端浏览器上的键值对
工作原理:
- 当你登录成功之后,浏览器上会保存一些信息,下次再访问的时候,就会带着这些信息去访问服务端,服务端通过这些信息来识别出你的身份
cookie 虽然是写在客户端浏览器上的,但其其实是服务端设置的
浏览器可以选择不服从命令 禁止写 cookie (设置,禁用 cookie)
不让写 cookie 的话,所有要保存登录状态的页面都不能登录成功
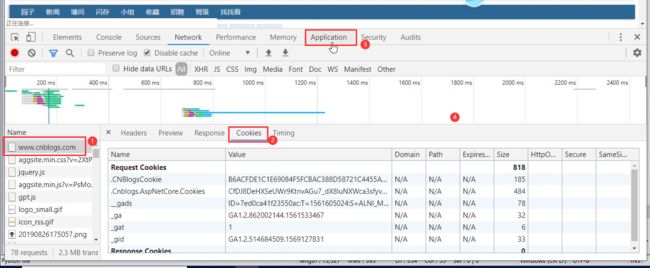
查看 cookie 的三种方式
session 工作原理
Cookie 虽然在一定程度上解决了 “保持状态” 的需求,但是由于 Cookie 本身最大支持 4096 字节,以及 Cookie 本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性,然后就出现了 Session 。
session 是保存在服务端的键值对
session 虽然是保存在服务器上的键值对,但是他是依赖于 cookie 工作的(所有的保存用户状态或者各种校验基本都需要依赖于 cookie)
工作原理:
- 服务端返回给浏览器一个随机的字符串,浏览器以键值对的形式保存(sessionid:随机字符串)
- 浏览器在访问服务端的时候,就会将这个随机字符串携带上,后端获取随机字符串与后端的记录作对比(随机字符串1:数据1)
如何操作 cookie
django 操作 cookie 要利用 HttpResponse 对象
(返回给客户端浏览器的都必须是 HttpResponse 对象)
下面的两种写法是等同的
# 目前接触过的写法
return HttpResponse()
return render()
return redirect()
...
# 等同于下面的写法
obj1 = HttpResponse()
return obj1
obj2 = render()
return obj2
obj3 = redirect()
return obj3
...服务端常见的 cookie 操作
设置cookie利用的就是HttpResponse对象
obj1.set_cookie('k1','v1')
获取cookie
request.COOKIES.get('k1')
删除cookie
obj1.delete_cookie("k1")
设置超时时间
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
小练习
根据 cookie 的存取操作,做个登录验证功能(登录后才能访问某几个页面)
思考:很显然,有的页面(实际场景肯定不止一个函数要这样的)未登录不能访问,那我们要写一个登录验证装饰器
装饰器参数:request, *args, **kwargs (request 如果用位置参数接取不是很方便,直接当做第一个参数好取一些)
记录跳转到登录页面前请求的地址
记录用户未登录时访问的地址
解决方案:利用 get 塞参数给登录页(一般这个不会 塞给 cookie)
登录验证装饰器
from functools import wraps
def login_auth(func):
@wraps(func)
def inner(request,*args,**kwargs):
# 从request中获取cookie
# print(request.path)
# print(request.get_full_path())
target_url = request.get_full_path()
if request.COOKIES.get('name'):
res = func(request,*args,**kwargs)
return res
else:
return redirect('/lg/?next=%s'%target_url)
return inner
如何操作 session
当成一个 字典 来操作就行了
设置 session
request.session['name'] = 'value' 这句话起码发生了三件事
- django 内部自动生成一个随机字符串(sha256)
- 将随机字符串和你要保存的数据(默认)写入 django_session 表中(先在内存中生成一个缓存记录 等到经过中间件的时候才会真正地执行)(session 默认过期时间 14 天)
- 将产生的随机字符串发送给浏览器,写入 cookie(sessionid: 随机字符)
默认使用 session 要保证有 django_session 表,没有的话执行 数据库迁移命令生成(session 不一定只能放在 django_session 表)
获取 session
request.session.get('name') 这句话发生了几件事
- django 内部会自动从请求信息中获取到随机字符串
- 拿着随机字符串去 django_session 表中比对
- 一旦对应上了,就将对应的数据解析出来,放到request.session 中
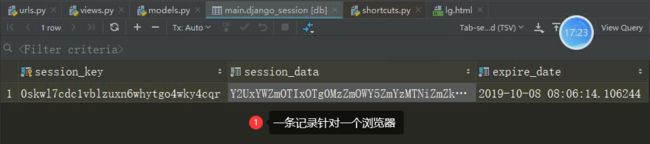
django_session 的特点
django session 默认的过期时间是 14 天
django_session 表中的一条记录(行)针对一个浏览器
删除 session
# 删除当前会话的所有Session数据
request.session.delete() # 删除的是浏览器的sessionid信息(不会立即删除数据库里的,后期定期来把这些没用的 session 清除掉,减少数据库压力)
# 删除当前的会话数据并删除会话的Cookie。
request.session.flush() # 将浏览器和服务端全部删除
这用于确保前面的会话数据不可以再次被用户的浏览器访问
例如,django.contrib.auth.logout() 函数中就会调用它。设置 session 超时时间
每次登录都会重新计算 超时时间
# 设置会话 Session 和 Cookie 的超时时间
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。在django 项目中有参数不好传时,可以放在 session 里,就全局变量一样,直接从 session 里拿就能拿到了