目录
- 路飞项目
- vue
- vue 导读
- vue 的优势
- 渐进式框架
- 引入 vue
- 实例成员 - 挂载点
el- js 对象(字典)补充
- 实例成员 - 数据
data - 实例成员 - 过滤器
filters - 文本指令
v-text、v-html、{{}}- 反引号补充 - js 多行字符串
- 事件指令
v-on - 属性指令
v-bind - 案例 - 动态修改文本样式
- 表单指令
v-model
- vue 导读
路飞项目
'''
1. vue 框架
前台html+css+js框架,是不同于 js 与 jquery (DOM驱动)数据驱动框架
指令 | 实例成员 | vue 项目
2. drf 框架(相当于 django 的框架)
django 的插件,完成前后台分离项目后台接口编写的框架
序列化组件 | 三大认证组件 | 分页、筛选、过滤、排序 | 请求、解析、响应
3. 路飞项目
前台由 vue 完成,后台由 drf 完成的前后台分离项目
git | 短信认证 | celery异步任务 | 项目上线
'''vue
vue 导读
目前市面上主流的前端三大框架(均开源):Angular(Facebook主导的)、React(Github主导的)、Vue(尤雨溪个人项目,全球开发者社区维护)
vue 的优势
结合了其他框架的优点、轻量级、官网中文API(可以说是本土框架)、数据驱动(本质上是操作数据)、双向绑定、MVVM 设计模式、组件化开发、单页面应用(降低前后台的IO交互,能够优化代码性能,降低硬件压力)
手机端的硬件相比 PC 端还是弱很多的,所以还是要考虑优化软件的效率(单页面应用就很适合用来开发手机端应用)
渐进式框架
vue 的官网上写着 渐进式 JavaScript 框架,何谓渐进式框架?
可以根据开发需求决定 vue 框架控制项目的具体范围,可以为一个标签,也可以为一个页面,甚至可以为整个项目
el 挂载时指定的挂载标签,vue 只会管理该标签及其内部的子标签及内容等,如果该标签是页面上最大的标签,则 vue 就可以控制整个项目/页面,同样也可以是一个普通的标签(eg: span)
(JQuery、Bootstrap 每个页面都需要导入,并且整个页面都会被控制,影响)
引入 vue
引用 vue 就像引用 JQuery 或者 Bootstrap 一样,导入即可
通常 vue 的引入都放在 body 下面,对应的 js 代码 也在下面写
实例成员 - 挂载点 el
vue 与 html 页面结构需要通过 挂载点 el 来建立关联
注意点
- html 与 body 不能作为挂载点(控制台会直接报错)
- 一个 vue 对象挂载点只会索引一个匹配结果,所以挂载点一般用 id 标识(用 class 也只会挂载第一个标签,后面的标签不受代理)
{{ }}
{{ }}
{{ }}
{{ }}
{{ }}
页面上效果
js 对象(字典)补充
let b = 20;
let dic = {
a: 10, // 字典本身就是对象,key 都是字符串形式可以省略引号
b // 值为变量时,且与 key 同名,可以简写
};
console.log(dic)实例成员 - 数据 data
1) 用实例成员 data 为 vue 环境提供数据,数据采用字典 {} 形式来存放
2) 在插值表达式 {{}} 中,直接书写数据的 key 来访问数据
3) 在外部通过接受实例的变量 app,访问实例成员(实例成员都用 $ 开头),间接访问到数据
app.$data.info
4) 在外部也可以通过实例变量 app 直接访问数据
app.info
5) 在 vue 实例内部的方法 methods 中,使用变量,this.info (this 其实就是等价于 app)
数据
{{ info }}
{{ info }}
{{ num }}
{{ arr }}
{{ dic }}
页面上效果
实例成员 - 过滤器 filters
1) 过滤器本身就是数据处理的函数,可以将插值表达式中的数据作为参数进行处理,得到的函数返回值就是处理后的结果
2) 过滤器使用语法 {{ ...变量 | 过滤器(...变量) }}
3) 过滤器在实例中用 filters 实例成员提供
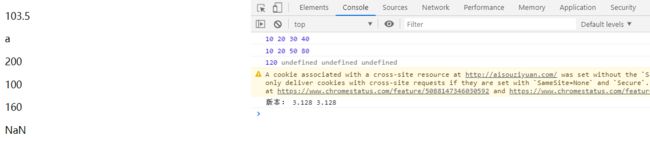
{{ num + 3.5 }}
{{ msg.split('')[4] }}
{{ num | f1 }}
{{ 10, 20, 30, 40 | f2 }}
{{ 10, 20 | f2(50, 80) }}
{{ 120 | f2 }}
页面上效果
文本指令 v-text、v-html、{{}}
1) 插值表达式 同 v-text 指令,渲染普通文本
2) v-html 指令可以解析渲染 html 语法
3) 文本指令中可以渲染 data 中的 变量 也可以渲染 常量
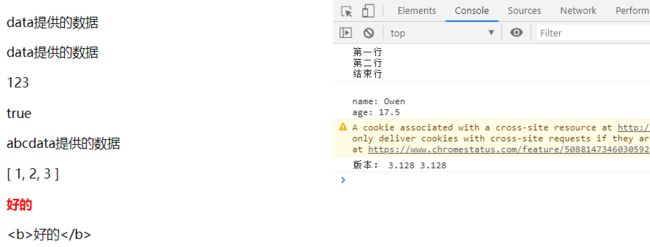
{{ info }}
页面上效果
反引号补充 - js 多行字符串
// 1) js多行字符串 反引号 ``
// 2) 反引号字符串中可以直接填充变量,语法为 `${变量名}`
let s1 = `第一行
第二行
结束行`;
console.log(s1);
let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);事件指令 v-on
钩子思想:前台处处是入口,不像后端,只有一个入口
功能先写好,什么时候调用?当满足条件的时候会自动调用
1) 语法:v-on:事件名="函数名(参数们)"
2) 简写:@事件名="函数名(参数们)"
3) 用methods实例成员提供 事件函数 的实现
4) 事件传参:函数名 | 函数名() | 函数名(自定义参数) | 函数名($event, 自定义参数)
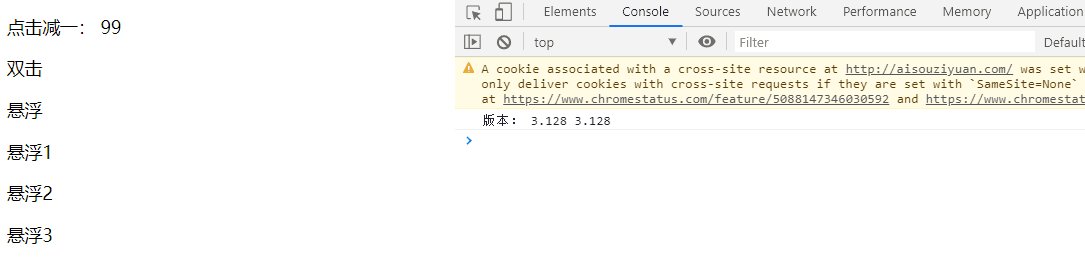
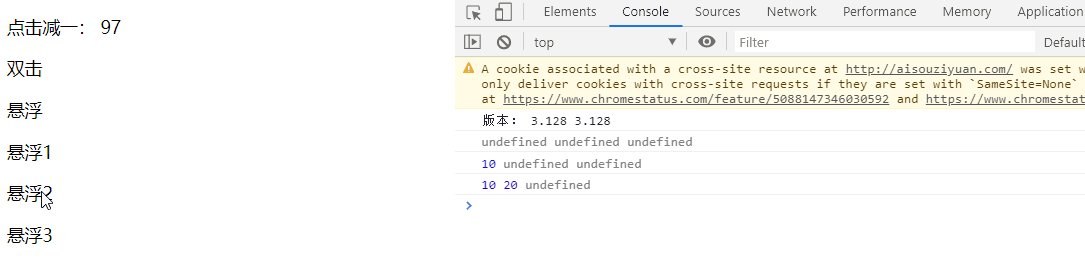
点击减一:
{{ num }}
双击
悬浮
悬浮1
悬浮2
悬浮3
页面上效果
属性指令 v-bind
用 v-bind 绑定属性后,该属性的值就是变量了,需要在 vue 对象实例化的时候,在 data 中声明该变量(如果依旧想让值是字符串,那就得用 引号 包起来)
注意点
html 标签的属性有没有设置上,要在浏览器上看渲染出来有没有该属性(属性渲染出来了,属性选择器才生效)(style、class 为空时 浏览器上不渲染,用属性选择器找该属性的标签找不到)
1) 语法:v-bind:属性名="变量"
2) 简写::属性名="变量"
3) 单值属性绑定:
:title="变量" | :id="变量" | :自定义属性="变量"
4) style属性绑定:
:style="字典变量" | :style="{css属性1:变量1, ..., css属性n:变量n}"
5) class属性绑定:
:class="变量" | :class="[变量1, ..., 变量n]" | :calss="{类名:布尔变量}"
属性指令
属性指令1
属性指令2
自定义属性也可以被vue绑定1
自定义属性也可以被vue绑定2
悬浮文本提示
样式绑定1
样式绑定2
样式绑定3
样式绑定4
样式绑定5
点击切换类
页面上效果
案例 - 动态修改文本样式
仅是为了展示数据驱动(可以控制 style, 把样式设成变量,每次事件更改变量的值,来达到效果,比下面的案例会好一点)
- 控制 text-align、line-height 两个变量的值:center 、right、21px、200px...
页面上效果
表单指令 v-model
1) 语法:v-model="控制vaule值的变量"
2) :value="变量" 直接绑定数据不会时时更新(修改表单标签值,值不会时时映射给绑定的变量)
3) v-model="变量" 绑定数据会时时更新(修改表单标签值,值会时时映射给绑定的变量)
4) 单独复选框作为确认框时,v-model 绑定的变量为布尔类型变量
5) 多复选框,v-model 绑定的变量值是一个列表(数组),存放复选框选项值(谁被选中就存放了谁)
6) 单选框,v-model 绑定的变量值是某一个选项的值(值是哪个选项的值,那个选项就被选中)
页面上效果