- 厦门自由行之第一天:
大苏子在广漂
厦门三人行之杂记出发前一天:12️28日下午15:00从广州粗发,来深圳集合!但是中间发生一个小插曲,验票时候发现车票不见了,或许也是一场恶作剧,对于不排队的人,忍不住说了一下,接下来就发现车票不见了,已经是拿在手上!不过还好,可以凭借购票订单查看到信息,所以有惊无险,顺利进站!晚上三个人一起去吃了柠檬鱼,说实话,那会,感觉美吃饱,啊哈哈!晚上回来,两个人又开始彻夜长谈,发现身边优秀的人,一大把,
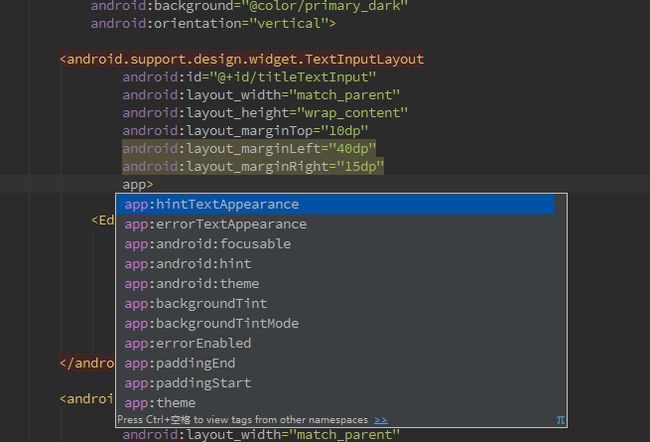
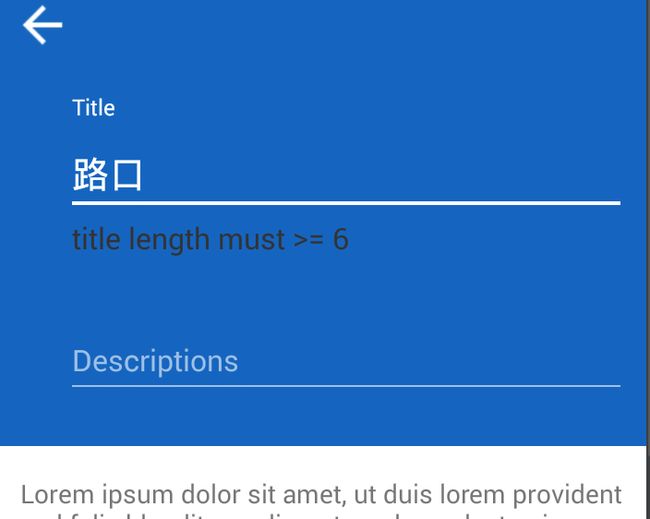
- Android-悬浮窗功能的实现(附Java、KT实现源码)(1)
egrhef
程序员androidjava开发语言
//获取服务的操作对象valbinder=serviceasFloatWinfowServices.MyBinderbinder.service}overridefunonServiceDisconnected(name:ComponentName){}}overridefunonActivityResult(requestCode:Int,resultCode:Int,data:Intent){
- 家庭杂记 2022.03.14
怡然自得的花花
1今天是孩子们居家学习的第一天,姐姐的第一次网课的第一堂课是班队课。老师在给孩子们讲了一些关于YQ当中在家学习时,如果遇到一些心理上的问题要如何去化解和处理的方法。晚上我和老马在讨论的时候就觉得现在的老师们或者说现在的教学在这一点上还是真是和我们那时候比起来进步了不少,开始更多地在关心孩子们的心理健康。我们所在片区虽然是FF区,但老马为了不给同事们造成一些心理压力,也主动提出了居家办公,可能接下来
- 大四合院杂记(四十三,六相公的梦想就是吃饱饭)
高领001
四十三,六相公的梦想就是吃饱饭六相公是村里的五保户,一直单门独户,我们这些小屁孩的,小一点的喜欢听他讲故事,稍微大一点了,就会跟着更大一点的孩子瞎起哄:“相公相公,穿个花衣衫,娶个麻子婆,生个孩子没屁眼!”听他讲故事那时候,他很高兴,他喜欢讲他小时候受苦的故事,解放前,给财主放牛,吃不饱,穿不暖,还会挨打。他那时的梦想就是能吃饱饭。因为他是孤儿,住的地方是茅草棚子,夏天外面下大雨,里面下小雨;冬天
- 放风筝杂记
心和
今天,我从平台买的风筝到了。正好是星期天,正好春暖,正好有和煦的微风,儿子自己挑的风筝,收到,他自然高兴,欢喜打开,安装好,我们俩一起去东边麦田里放风筝。我长这么大,还是第一次放飞风筝。儿子小,他把放风筝的任务交给了我,在我的记忆中,风筝开始要起跑才能飞起,我试了两次,不是这样。应该是边放飞边松拉线,风筝就上飞了,我放着轮里的线,它边随着线的增长而飘摇向上,直到我将线放的很长很长,它飞得很高很高,
- 元日杂记
花委尘
2019年的元旦,难得睡了个懒觉。醒来,朋友圈一片喜气洋洋迎新岁,各种群内红包漫天洒。我羡慕生活中这些无忧无虑,活色生香,离我似乎总远了一米。出门兜了一圈,天气倒随我,没有见雪为晴,而是一种逼仄的阴冷。说是白天,却有一种奇怪的亮,是老天爷一种似笑非笑,似哭非哭的表情。大概他也在尴尬着,摆不平雨雪风晴各路人马。我对这位老天爷很是无奈,因为他摆平了我。我在他面前谨小慎微,言听计从,可是他不偏爱我。自从
- 如何利用马桶时间?
琴弦X
琴弦一.读闲书马上、枕上、厕上。这是古人读闲书的三个指定位置。三日不读书,你就会有像没洗澡一样,一声脏污秽亏。古人还云:“有书真富贵,无事小神仙”。闲人读闲书,可以说是地上神仙,享尽人间清福。闲中觅伴书为上,身外无求睡最安,是非荣辱不到处,卷书一榻清昼眠。于是我总坐在马桶上翻个几页,不管是漫话杂志,还是画册小集,亦或是小诗杂记,还真有些,身心一起清的感觉。二.写杂记。趁着如此轻松,静谧之际,写上几
- Android-面试-Jetpack-LiveData-你必须滴知道得知道的那些玩意儿(1)
m0_64603929
程序员面试移动开发android
作者:RicardoMJiang前言阅读本文前,大家可以先思考一些这几个问题:1.LiveData为什么可以自动取消订阅,如何避免内存泄漏?2.LiveData设置相同的值,会不会回调?3.LiveData有什么坑?如何实现LiveDataBus?带着问题学习可以让我们在学习的过程中更加有目的性与条理。例如在读源码的过程中,我们如果从头开始读,往往千头万绪,抓不住要领。而如果在开始读之前先带着几个
- 病中杂记
Aaron_Swartz
*以前,总是认为自己喜欢运动,便可以疏忽对身体的照料。然,昨2日突染感冒,发烧。当夜甚是痛苦,整夜不得眠,欲求药而不得,只能忍着。中间起来好几回,都是弄水给自己喝。以至于两日不敢洗澡,衣物也不敢更换。白天到公司效率低下,然吾心中纵使有百般不愿,也只能独自承受,旁人亦不得见,意志消沉,天线落下。回到家中,暖气亦坏,其中心情,可想而知。但皆此种种,皆有因果,不造恶业,不得恶果。不做好事,焉得福报。回家
- 刘大杰《中国文学发展史》读书笔记48
小神仙记录薄
短篇小说的进展(一)严格地说起来,我国六朝时代的小说,还没有成形。这并不是因其内容的荒谬,而是因其形式与描写的拙劣与贫弱。六朝的作品,只是一些没有结构的残丛小语式的杂记,叙事没有布置,文笔亦极俗浅,实在还算不得小说。中国的文言短篇小说,在艺术上发生价值,在文学史上获得地位,是起于唐代的传奇。那些传奇,建立了相当完满的短篇小说的形式,由杂记式的残丛小语,变为洋洋大篇的文字,由三言两语的记录,变为非常
- 日常杂记
沙雕少女最优秀
今天10月5日,日更第二天,今天的天气极其寒冷,两个字形容,那就是“真爽”!不知怎么的,大部分地区强降温,着实让许多人都受不了,关键是昨天已经和朋友约好出来游玩,怎么也没想到这么冷的天气,因为只是国庆回家,没有拿太厚的衣服,但家里的衣服又全都搬到了学校,就这样,我成了没有厚衣服穿的小孩。图片发自App骑电动车走在路上,耳边风声呼呼,大树的叶子也被吹得呼啦啦全掉了下来,给人一种好清冷的感觉,路上也有
- 2020杂记(106)万物都有自己的节奏
宁超群
1我不仅入睡难,醒得早,睡眠还很浅,半夜有一丁点声音就会醒过来,半天睡不着。偏偏卧室外面的空地正在修建学校和市场,有时候通夜都是机器的轰鸣声。最近一段时间,醒得越来越早,醒后就再也睡不着。凌晨五点左右,会全身发热。白天老是犯困,身体总是僵着,像是黏着牛皮糖一样,连脑袋也不灵光了,做事效率越来越低。“我是不是早更了?”我跟朋友开玩笑。“啥早更?你现在更已经是正常时间段了。”“你找打哦!”“你的身体节
- 日常杂记
气体_81bd
随着孩子一天天长大,专职宝妈的心中也因为和社会越来越脱节而心生惶恐,最近的状态就是:如果哪天看书了,心情就好点,否则就处于急躁加恐慌。这不,刚刚妈妈接了个电话,是一个从小看我长大的叔叔的,他听到我专职在家带孩子,很是诧异,居然连问了三遍确认,我听到了,心中更是无奈,看娃娃真的是占据太多时间,完全没有自己的空间,不知道什么时候能好点呢?还好,有盼头,等她上幼儿园了,我就可以重新回职场了,但是这之前真
- 2020杂记(102)整合资源进课堂
宁超群
【摘录】制作《银汤匙》研究笔记时,先生会借助词典、百科事典等彻底查阅,但即便如此,也依然会有搞不清楚的地方。那该怎么办呢?据说,先生是直接写信向当时健在的《银汤匙》作者中勘助先生求教。《全世界都想上的课》P37【感悟】仅从桥本先生对教材的研究精神,我们也会被他折服,期待着能上他的课。借助工具书彻底查阅,我们平时在做教学准备的时候,也会用到,不算稀奇。但是桥本先生能够主动去联系作者来解答疑惑,却是我
- 回乡杂记|三三探幽
之川_f6c2
我知道影子没有求用,但是我要找回我的影子。我已经走了很久的路,很远很远。我记得我穿过了一片松林,厚厚的绵软的松针让双脚无比舒适。不时,在路边看到松针层凸起的小包,我轻轻地将它扒开,一朵或几朵奶黄而油滑的菌子显露出来,鲜艳而丰满,让我精神倍振。我记得我经过了一片坟堆,荒凉、破败,夕阳斜照残碑,我有时弯腰辨认碑上的字迹。生不闻名,死或留志,这或许也是人生一点安慰。我坐在一个垮落的坟旁,想起了写聊斋的蒲
- 【生活杂记】夜游黄鹤楼
7未末
夜游黄鹤楼明天正式对外开放了,今天是预演出,在开场前的半小时,我被通知去观看。好在距离黄鹤楼很近,10分钟后,我准时到达。没有看到预告,一切都是未知,我随着人流停留在了第一处表演区,幻彩留影,明月当空,秋风送爽,夜登黄鹤楼,可谓精神气爽。一切好似没有发生即使这么大的疫情面前,黄鹤楼经历这场疫情洗礼后,经过半年的策划,惊艳在武汉人民面前,除了震撼,就是骄傲。黄鹤一去不复返,白云千载空悠悠。黄鹤楼在1
- 上海杂记(一)
隔壁的小宝
上次游历祖国的大好河山还是差不多8年前。现在想来,只记得去了西安古城。那段稀稀散散的记忆,如今却怎么也没办法想起来当时游历的心情。或许是因为时间太过长久,也或许是因为那时的注意力更多的在于游玩,而并不是细细体会一座城市独特的魅力。我暗暗想,阔别十七年之后,今年在去上海上课时一定要用心感受这座城市的物,景与生活。我是个北方人,在北京生活了多年早已习惯了北方初春满天飞舞的白絮,盛夏令人汗流浃背的闷热,
- 杂记
那只树懒
在支付宝玩打卡,突然好多小哥哥要加我好友,妈耶,这是什么情况(゜ロ゜)?这么多空窗期的单身汪吗?如果是真的,在学校不应该又大把女孩可以追吗,何必在虚拟世界里这么累⊙﹏⊙。况且网上聊天和当面聊天感觉也不一样呐,就像在实体店和网络上购物一个道理。只不过实体店看好可以网上下单,人,倒是没有同款。呐呐呐呐,也可能是我头像太好看了(。・ω・。)ノ
- Android-性能优化-ANR-的原因和解决方案
2401_84538474
程序员android性能优化vscode
BroadcastReceiver的事件(onRecieve()方法)在规定时间内没处理完(前台广播为10s,后台广播为60s);Service前台20s后台200s未完成启动;ContentProvider的publish()在10s内没进行完。通常情况下就是主线程被阻塞造成的。2、ANR的实现原理以输入无响应的过程为例(基于9.0代码):最终弹出ANR对话框的位置是与AMS同目录的类AppEr
- 【杂记-浅谈LACP链路聚合技术】
叫我小虎就行了
网络工程进阶知识LCAP链路聚合
浅谈LACP链路聚合技术一、LACP协议概述二、LACP的工作原理及要点三、LACP的配置与协商一、LACP协议概述1、概念①LinkAggregationControlProtocol,LACP,即链路聚合协议,它可以将多个物理链路聚合成一个逻辑链路,以提高带宽和冗余性。LACP通过链路聚合控制协议数据单元(LACPDU)与对端设备交互信息,维护链路聚合组的形成和运行状态。②链路聚合并不具备天然
- 期中考试后杂记
悠之不语斋
期中考试后杂记期中考试结束了。为期两天的期中考试今天终于结束了,早上7:20,最后一场生物考试结束了,学生们脸上有抑制不住的喜悦,看得出考试后还很放松。是呀,接连两个周周六补课,周日下午4:00到校,休息时间都被挤走了。这次难得有自由时间,难怪她们欢喜至极。学生离校后,我继续评卷,组里消息说,一定要在上午离校之前评完,只有加班了。直到七年级学生离校走完,评卷工作才结束。罗同学,找我汇报了卫生打扫的
- 杂记
何洁1981
每一代人都有其鲜明特色,这可能也是一种时代特色。也有些是一种年龄特色,也许是成长中某一阶段的特色。最大的善意:不给别人添麻烦。昨晚很冷,零下十几度了。我看到老大在群上说,她家里停电停暖了,家里黑漆漆的,冻的受不了。我家六楼的房子八月初才装修完,虽然说是用的无醛板,但家里两个孩子都太小,考虑了下还是没有入住,准备在放上半年。于是我告诉她,可以到我家去住,水电暖气应有尽有。她同意了,最终确没有来,因为
- 《论语》共读·每天一句话
边丽红
阳货19孺悲欲见孔子,孔子辞以疾。将命者出户,取瑟而歌,使之闻之。*今译:孺悲想拜见孔子,孔子以生病为由拒绝了。传话的人刚出门,孔子便取下瑟来边弹边唱,故意让孺悲听见。注解:1.孺悲,是鲁国人,《礼记·杂记》有记载:“恤由之丧,哀公使孺悲之孔子学士丧礼,士丧礼于是乎书。”孺悲曾经奉鲁哀公之命,来向孔子学习士的丧礼礼仪规范,并且书写传下来,所以孺悲也算是孔子的学生。2.孔子不见他,大概是另一次,他不
- 20210307-周末杂记
Aubzhang
20210307-周末杂记。周末对于小商人来说逐步将成为稀缺品。年少打工岁月,不懂何为压力,对于周末无比期待,到了周末也就是休息与享受,现在想来时光流逝却并无积累,甚是可惜。随着年龄增长,角色转换,肩上责任逐步增加,对于时间、人生、自我的认知有了转变,外部环境与内心欲望使人无法停下来,倒是挺享受周末工作的那种感觉——寂寞、精神、自由、努力、无助、无奈、兴奋、疯狂、焦躁、忧郁、幸福,一个中年男人的状
- 一个爱喝酒的女人是什么样子
简枝残春
已经很久不写文了,但是有趣的事还是得坚持记录一下,过了很久再来翻翻,真真是一种时光的味道徜徉其中[得意]喝酒趣事杂记一图片发自App到古镇已临近傍晚,天色略显昏沉,但溪头古镇却是热闹。在印象中,中国人卖东西是是热闹非凡,各类贩夫走卒使出十八般武艺喊买。不不不,大错特错,这个地方的人,只要看到新奇古怪的东西就往上凑,商贩甚至来不及叫卖,东西就已经买完了,然后催促着旁边的丈人去取货,感觉东西都是不要钱
- 2020-02-04
张林茂
《杂记3》冬日六点夜未明大饼豆腐裹腹中工作闲暇把棋下输多赢少犯头疼人不为己不可能利他思维更盛行劝君凡事好处想悲欢离合转头空与人为善是习惯吃好睡好我看行
- 心情杂记1
往事随风轻烟一缕
每逢冬天变异常的焦躁不安,兴许是因为天气寒冷,兴许是因为别的。这段时间莫名其妙的变得懒懒散散,啥事都不想做,被毕业论文忙的晕头转向,却还是没多少头绪,每周一本书的生活也没有继续,整个人堕落不堪,整天浑浑噩噩,一睁眼一闭眼就一天。
- 『Android-技能篇』优雅的转场动画之-Transition---掘金技术征文-双节特别篇
2401_84408404
程序员android
相信大家在平常开发也会遇到类似的转场动画,如果想要要实现上图的效果有哪些方式呢?首先分析一下转场过程,我们把起始View分别定义为startView和endView。startView为常见的列表布局,左侧头像和右侧为文本介绍;endView为详情页面,置顶的大图和详细的文本介绍。不难发现,这些元素都是对应关系,只不过起始状态的基本属性不同:头像,位置和大小以及scaleType发生变化背景,颜色
- 黑屋子(348)杂记
山的儿女2
网络日记散记随笔一、自我管理保持情绪稳定,为人处事不要闹情绪。人在发怒时,基本丧失了理智,智商几乎为零。我们之所以会在一些人事面前,情绪彻底失去控制,是因为遇到了问题,遇到了难题和苦难。要想事情顺利进展,我们的标的还是解决问题、走出苦难。而发怒、职责和抱怨除了伤害了自己和相关当事人,破坏了周边环境的愉悦、和睦气氛,于解决问题是没有任何意义的。而且,这种负面情绪对人体能量的耗损,比正常工作、学习、生
- 「碎语杂记」第七次人口普查的一些数
简叔老魏
昨天网上都在转的一件大事,就是第七次人口普查的数据公布了,很多人写了很多文章研究分析这件事。这件事儿对国家来说,是件大事儿,对我来说,开始没觉得是件大事儿。后来想想,国家的大事儿,就是个人应该关注的事儿,就认真读了些文章。不同侧重,各种分析,各种观点,有些其实是预测和猜测。对这方面缺乏关注和研究,很多文章看不太明白。记一下有关数字,对中国人口现状有个大致的概念。主要条目和具体数字来自于新华视点公众
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p