LittlevGL测试Demo
前言
上一篇文章LittlevGL初体验写了如何在Ubuntu中运行lvgl,这篇文章主要说明如何使用lvgl 6.0.2和lvgl 5.3编写简单测试用例
LVGL 6.0.2
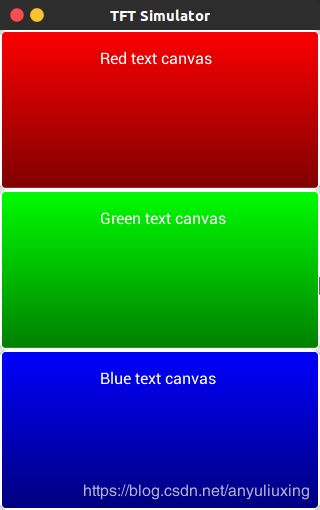
话不多说,先看效果图

下面是主要代码函数,lvgl初始化完成之后,调用该函数即可
#define CANVAS_WIDTH 320
#define CANVAS_HEIGHT 480
void lv_show_color(void) {
/*Create a style*/
static lv_style_t style;
lv_style_copy(&style, &lv_style_plain); /*Copy a built-in style to initialize the new style*/
style.body.main_color = LV_COLOR_RED; /*Main color (top color)*/
style.body.grad_color = LV_COLOR_MAROON; /*Gradient color (bottom color)*/
style.body.radius = 4; /*Corner radius. (set to LV_RADIUS_CIRCLE to draw circle)*/
style.body.border.width = 2; /*Border width*/
style.body.border.color = LV_COLOR_WHITE; /*Border color*/
style.body.shadow.color = LV_COLOR_WHITE; /*Shadow color*/
style.body.shadow.width = 4; /*Shadow width*/
style.line.width = 2; /*Line width*/
style.line.color = LV_COLOR_BLACK; /*Line color*/
style.text.color = LV_COLOR_WHITE; /*Text color*/
static lv_color_t cbuf[LV_CANVAS_BUF_SIZE_TRUE_COLOR(CANVAS_WIDTH, CANVAS_HEIGHT)];
/*Create a simple canvas*/
lv_obj_t * canvas = lv_canvas_create(lv_scr_act(), NULL);
lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, LV_IMG_CF_TRUE_COLOR);
lv_obj_align(canvas, NULL, LV_ALIGN_CENTER, 0, 0);
lv_canvas_fill_bg(canvas, LV_COLOR_SILVER);
lv_canvas_draw_rect(canvas, 0, 0, 320, 160, &style);
lv_canvas_draw_text(canvas, 100, 20, 120, &style, "Red text canvas", LV_LABEL_ALIGN_LEFT);
static lv_style_t style1;
lv_style_copy(&style1, &lv_style_plain);
style1.body.main_color = LV_COLOR_LIME;
style1.body.grad_color = LV_COLOR_GREEN;
style1.body.radius = 4;
style1.body.border.width = 2;
style1.body.border.color = LV_COLOR_WHITE;
style1.body.shadow.color = LV_COLOR_WHITE;
style1.body.shadow.width = 4;
style1.line.width = 2;
style1.line.color = LV_COLOR_BLACK;
style1.text.color = LV_COLOR_WHITE;
lv_canvas_draw_rect(canvas, 0, 160, 320, 160, &style1);
lv_canvas_draw_text(canvas, 100, 180, 130, &style1, "Green text canvas", LV_LABEL_ALIGN_LEFT);
static lv_style_t style2;
lv_style_copy(&style2, &lv_style_plain);
style2.body.main_color = LV_COLOR_BLUE;
style2.body.grad_color = LV_COLOR_NAVY;
style2.body.radius = 4;
style2.body.border.width = 2;
style2.body.border.color = LV_COLOR_WHITE;
style2.body.shadow.color = LV_COLOR_WHITE;
style2.body.shadow.width = 4;
style2.line.width = 2;
style2.line.color = LV_COLOR_BLACK;
style2.text.color = LV_COLOR_WHITE;
lv_canvas_draw_rect(canvas, 0, 320, 320, 160, &style2);
lv_canvas_draw_text(canvas, 100, 340, 120, &style2, "Blue text canvas", LV_LABEL_ALIGN_LEFT);
}
lvgl有官方帮助文档,可以访问LittlevGL’s documentation查看
LVGL 5.3
话不多说,先看效果图

下面是主要代码函数,lvgl初始化完成之后,调用该函数即可
void lv_show_color(void) {
/*Create a style*/
static lv_style_t style1;
lv_style_copy(&style1, &lv_style_plain); /*Copy a built-in style to initialize the new style*/
style1.body.main_color = LV_COLOR_RED; /*Main color (top color)*/
style1.body.grad_color = LV_COLOR_MAROON; /*Gradient color (bottom color)*/
style1.body.radius = 4; /*Corner radius. (set to LV_RADIUS_CIRCLE to draw circle)*/
style1.body.border.color = LV_COLOR_GRAY; /*Border color*/
style1.body.border.width = 2; /*Border width*/
style1.body.border.opa = LV_OPA_50; /*Border opacity*/
style1.body.padding.hor = 5; /*Horizontal padding, used by the bar indicator below*/
style1.body.padding.ver = 5; /*Vertical padding, used by the bar indicator below*/
style1.text.color = LV_COLOR_WHITE; /*Text color*/
/*Create a simple object*/
lv_obj_t *obj1 = lv_obj_create(lv_scr_act(), NULL);
lv_obj_set_style(obj1, &style1); /*Apply the created style*/
lv_obj_set_pos(obj1, 0, 0); /*Set the position*/
lv_obj_set_size(obj1, 320, 160); /*Set the width and height*/
/*Create a label on the object. The label's style is NULL by default*/
lv_obj_t *label1 = lv_label_create(obj1, NULL);
lv_label_set_text(label1, "Red text canvas"); /*Set text content*/
lv_obj_align(label1, NULL, LV_ALIGN_CENTER, 0, 0); /*Align the label to the middle*/
static lv_style_t style2;
lv_style_copy(&style2, &lv_style_plain);
style2.body.main_color = LV_COLOR_LIME;
style2.body.grad_color = LV_COLOR_GREEN;
style2.body.radius = 4;
style2.body.border.color = LV_COLOR_GRAY;
style2.body.border.width = 2;
style2.body.border.opa = LV_OPA_50;
style2.body.padding.hor = 5;
style2.body.padding.ver = 5;
style2.text.color = LV_COLOR_WHITE;
lv_obj_t *obj2 = lv_obj_create(lv_scr_act(), NULL);
lv_obj_set_style(obj2, &style2);
lv_obj_set_pos(obj2, 0, 160);
lv_obj_set_size(obj2, 320, 160);
lv_obj_t *label2 = lv_label_create(obj2, NULL);
lv_label_set_text(label2, "Green text canvas");
lv_obj_align(label2, NULL, LV_ALIGN_CENTER, 0, 0);
static lv_style_t style3;
lv_style_copy(&style3, &lv_style_plain);
style3.body.main_color = LV_COLOR_BLUE;
style3.body.grad_color = LV_COLOR_NAVY;
style3.body.radius = 4;
style3.body.border.color = LV_COLOR_GRAY;
style3.body.border.width = 2;
style3.body.border.opa = LV_OPA_50;
style3.body.padding.hor = 5;
style3.body.padding.ver = 5;
style3.text.color = LV_COLOR_WHITE;
lv_obj_t *obj3 = lv_obj_create(lv_scr_act(), NULL);
lv_obj_set_style(obj3, &style3);
lv_obj_set_pos(obj3, 0, 320);
lv_obj_set_size(obj3, 320, 160);
lv_obj_t *label3 = lv_label_create(obj3, NULL);
lv_label_set_text(label3, "Blue text canvas");
lv_obj_align(label3, NULL, LV_ALIGN_CENTER, 0, 0);
}
lvgl 5.3有官方帮助文档,可以访问Docs-v5-3.zip下载
可以看到lvgl 5.3和lvgl 6.0.2还是有一些区别的,lv_style_t结构体类似,但是lvgl 6.0.2多了一个lv_canvas_create结构体,而lvgl 5.3只能用lv_obj_create