Hexo更换next主题和优化
用了将近一个月的Material主题后,终于决定换成next主题
这篇博客主要是优化和踩坑的总结
附上我的博客地址看效果:BlueLzy’s Blog
Let’s go…
界面美化
修改文章底部“#” 标签
文件:/themes/next/layout/_macro/post.swig
搜索 rel=”tag”>#
将 # 换成 将 # 换成 < i class=”fa fa-tag” >
其中 “fa fa-tag” 可以换成自己喜欢的图标 详情请戳:Font Awesome
在文末添加”本文结束”
在 \themes\next\layout\_macro 新建 passage-end-tag.swig 文件
添加以下内容:
<div>
{% if not is_index %}
<div style="text-align:center;color: #636363;font-size:14px;letter-spacing: 10px">本文结束啦<i class="fa fa-bell">i>感谢您的阅读div>
{% endif %}
div>文件: \themes\next\layout_macro\post.swig
找到post-body 并添加代码
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
div>最后在 主题配置文件 末尾添加:
// 文本结束提示语
passage_end_tag:
enabled: true标签和分类加年份
文件:~/blog/themes/next/layout/category.swig
找到
{% for post in page.posts %}加入:
{# Show year #}
{% set year %}
{% set post.year = date(post.date, 'YYYY') %}
{% if post.year !== year %}
{% set year = post.year %}
<div class="collection-title">
class="archive-year motion-element" id="archive-year-{{ year }}">{{ year }}
div>
{% endif %}
{# endshow #}然后在文件末尾加上
{% block script_extra %}
{% if theme.use_motion %}
<script type="text/javascript" id="motion.page.archive">
$('.archive-year').velocity('transition.slideLeftIn');
script>
{% endif %}
{% endblock %}在博客底部加入本站运行时间
文件:layout/footer.swig
找到
{% if theme.footer.theme.enable %}在
div>
{% endif %}前加入:
<span> <i class="fa fa-bomb">i>span>
<span id="showDays">span>在文件最后加入:
<script>
var seconds = 1000;
var minutes = seconds * 60;
var hours = minutes * 60;
var days = hours * 24;
var years = days * 365;
var birthDay = Date.UTC(2017,12,17,00,00,00); // 这里设置建站时间
setInterval(function() {
var today = new Date();
var todayYear = today.getFullYear();
var todayMonth = today.getMonth()+1;
var todayDate = today.getDate();
var todayHour = today.getHours();
var todayMinute = today.getMinutes();
var todaySecond = today.getSeconds();
var now = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond);
var diff = now - birthDay;
var diffYears = Math.floor(diff/years);
var diffDays = Math.floor((diff/days)-diffYears*365);
var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours);
var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes);
var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds);
document.getElementById('showDays').innerHTML="本站已运行 "+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒";
}, 1000);
script>个性化设置
自定义样式
由于next主题本身就提供了自定义的文件,设置的属性会直接覆盖默认的,不想用的时候可以直接还原,不用担心出问题~
推荐阅读:
打造个性超赞博客Hexo+NexT+GithubPages的超深度优化
hexo的next主题个性化配置教程
我是参考这两篇博客再进行调整的,当然也可以直接看我的配置文件:
文件: ~/blog/themes/next/source/css/_custom.styl
// Custom styles.
// 页面留白更改
.header-inner {
padding-top: 0px;
padding-bottom: 0px;
}
.posts-expand {
padding-top: 10px;
}
.posts-expand .post-meta {
margin: 5px 0px 0px 0px;
}
.post-button {
margin-top: 0px;
}
// 菜单
.menu {
text-align: center;
margin-top: 0px;
margin-bottom: 0px;
padding: 5px;
background-color: rgba(255, 255, 255, 0.75);
box-shadow: 0px 10px 10px 0px rgba(0, 0, 0, 0.15);
}
// 去除在页面文章之间的分割线
.posts-expand .post-eof {
margin: 0px;
background-color: rgba(255, 255, 255, 0);
}
// 去除页面底部页码上面的横线
.pagination {
border: none;
margin: 0px;
}
// 时间轴样式
.posts-collapse {
margin: 50px 0px;
}
@media (max-width: 1023px) {
.posts-collapse {
margin: 50px 20px;
}
}
// 时间轴文章标题
.posts-collapse .post-title a {
color: rgb(80, 115, 184);
}
.posts-collapse .post-title a:hover {
color: rgb(161, 102, 171);
}
// 时间轴文章标题底部虚线
.posts-collapse .post-header:hover {
border-bottom-color: rgb(161, 102, 171);
}
// 自定义ABOUT页面的样式
.about-page {
margin: -80px 0px 60px 0px;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.5);
background-color: rgb(255, 255, 255);
padding: 106px 36px 36px 36px;
}
@media (max-width: 767px) {
.about-page {
margin: -73px 0px 50px 0px;
padding: 96px 15px 20px 15px;
}
}
h2.about-title {
border-left: none !important;
margin-left: 0px !important;
padding-left: 0px !important;
text-align: center;
background-image: linear-gradient(90deg, #a166ab 0%, #a166ab 40%, #ef4e7b 45%, #f37055 50%, #ef4e7b 55%, #a166ab 60%, #a166ab 100%);
background-size: cover;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
user-select: none;
}
// 本地搜索框
.local-search-popup .local-search-input-wrapper input {
padding: 9px 0px;
height: 21px;
background-color: rgb(255, 255, 255);
}
.local-search-popup .popup-btn-close {
border-left: none;
}
// 标签云页面超链接样式(为emoji特设)
.tag-cloud a {
color: rgb(80, 115, 184);
border-bottom: 1px solid rgb(80, 115, 184);
text-decoration: none;
}
.tag-cloud a:hover {
color: rgb(161, 102, 171);
border-bottom: 1px solid rgb(161, 102, 171);
text-decoration: none;
}
// 选中文字部分的样式
::selection {
background-color: rgb(38, 140, 242);
color: rgb(255, 255, 255);
}
*::-moz-selection {
background-color: rgb(38, 140, 242);
color: rgb(255, 255, 255);
}
// 文章``代码块的自定义样式
code {
margin: 0px 4px;
}
// 文章```代码块顶部样式
.highlight figcaption {
margin: 0em;
padding: 0.5em;
background: #eee;
border-bottom: 1px solid #e9e9e9;
}
.highlight figcaption a {
color: rgb(80, 115, 184);
}
// 文章```代码块diff样式
pre .addition {
background: #e6ffed;
}
pre .deletion {
background: #ffeef0;
}
自定义字体
除了样式的设置,还有字体的设置,这个是在主题配置文件中修改的:
font:
enable: true
# Uri of fonts host. E.g. //fonts.googleapis.com (Default)
# 亲测这个可用,如果不可用,自己搜索 [Google 字体 国内镜像],找个能用的就行
host: https://fonts.cat.net
# Global font settings used on element.
# 全局字体,应用在 body 元素上
global:
external: true
family: Lato
# 标题字体 (h1, h2, h3, h4, h5, h6)
headings:
external: true
family: Roboto Slab
# 文章字体
posts:
external: true
family:
# Logo 字体
logo:
external: true
family: Lobster Two
size: 24
# 代码字体,应用于 code 以及代码块
codes:
external: true
family: Roboto Mono自定义背景图片
文件:themes\next\source\css\ _custom\custom.styl
在最后加上:
// 页面背景图
body {
background:url(https://source.unsplash.com/random/1600x900);
background-repeat: no-repeat;
background-attachment:fixed;
background-position:50% 50%;
}希望背景变暗的可以加上这段:
// 页面背景色
.container {
background-color: rgba(0, 0, 0, 0.75);
}不满意的可以根据自己的需要再调整,接下来就是集成第三方服务了
第三方集成
这部分主要讲一下数据统计 以及 坑爹的评论系统
数据统计
可以参考官方文档:第三方服务集成
目前我开启了 google分析 以及 LeanCloud
关于google分析,可以看我之前写的博客:使用Hexo搭建个人博客(三)
LeanCloud的集成也很简单
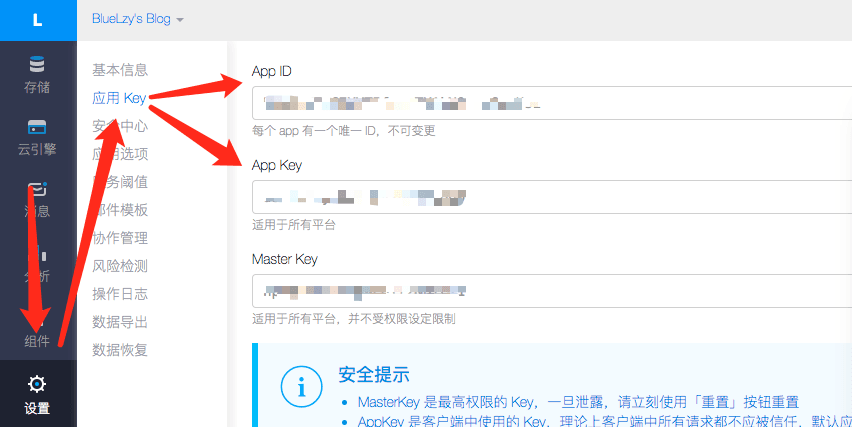
注册LeanCloud账号,创建应用,然后进入应用->设置->应用key
在主题配置文件加入appid和appkey:
# Show number of visitors to each article. # You can visit https://leancloud.cn get AppID and AppKey. leancloud_visitors: enable: true app_id: 你的appid app_key: 你的appkey
评论系统
首先来看看next关于第三方评论系统的官方文档:http://theme-next.iissnan.com/third-party-services.html#comment-system
支持的有
- Disqus
- Facebook Comments
- HyperComments
- 网易云跟帖
- 来必力
有需要的请参考文档自行食用。
之前用Material主题的时候我用的是来必力,但是无奈每次打开的速度都贼慢,已经到了无法忍受的地步了。
恩,又为自己换主题找了个借口,所以在next下惊喜的发现,虽然文档没写,但是配置文件里居然有 Valine
于是开始了长达一个上午的折腾~具体细节会重新开一篇文章记录,这里直接说设置步骤:
非常简单,在主题配置文件加入你的LeanCloud的appid以及appkey即可~
valine:
enable: true
appid: your app id
appkey: your app key
notify: true # mail notifier , https://github.com/xCss/Valine/wiki
verify: true # Verification code
placeholder: ヾノ≧∀≦)o来啊,快活啊!
guest_info: nick,mail,link
pageSize: 10没有开启邮箱提醒的请把 notify 和 verify 设为 false
刷新一下,就能看到评论框了。
参考
打造个性超赞博客Hexo+NexT+GithubPages的超深度优化
hexo的next主题个性化配置教程
为NexT主题添加文章阅读量统计功能
第三方服务集成
最后再为我的博客插个广告:BlueLzy’s Blog
完结撒花。