- 如何使用媒体查询实现响应式网页设计?
破碎的天堂鸟
学习教程媒体css前端
使用媒体查询(MediaQueries)实现响应式网页设计是现代网页开发中的一项核心技术,它允许开发者根据设备的屏幕尺寸、分辨率、方向等特性动态调整网页布局和样式,从而提供更好的用户体验。以下是详细说明如何使用媒体查询实现响应式网页设计的方法:1.媒体查询的基本概念媒体查询是CSS3引入的一项功能,通过@media规则,开发者可以根据设备的特性(如宽度、高度、方向等)应用不同的样式规则。媒体查询可
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- css3过渡总结
半点寒12W
csscss3前端css
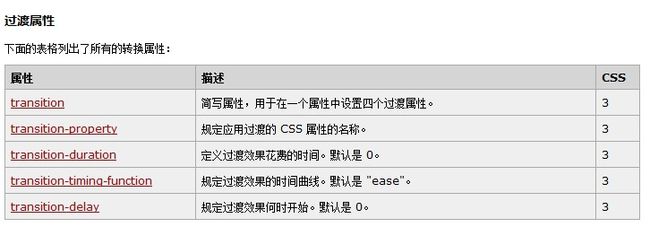
一、过渡的定义与作用CSS3过渡(Transitions)允许CSS属性在一定的时间区间内平滑地过渡,从一个值转变为另一个值。它能够让网页元素的状态变化更加自然、流畅,给用户带来更好的视觉体验。例如,当一个元素从隐藏状态变为显示状态,通过过渡可以使其淡入,而不是生硬地突然出现。二、过渡的属性transition-property(过渡属性)该属性用于指定哪些CSS属性会产生过渡效果。它可以是单个属
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- CSS3新特性
FL1623863121
css3前端css
CSS3新特性CSS3是最新的CSS标准,旨在扩展CSS2.1。圆角通过border-radius属性可以给任何元素制作圆角。border-radius:所有四个边角border-*-*-radius属性的缩写。border-top-left-radius:定义了左上角的弧度。border-top-right-radius:定义了右上角的弧度。border-bottom-right-radius:
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- html animation 属性,css3学习--css3动画详解一(animation属性)
蜗牛老湿
htmlanimation属性
***介绍的属性并不完全,写的都是我认为容易混淆的难点属性,所以属性会在最后综合案例展示~Keyframes介绍:Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframeschangecolor{0%{background:red;}100%{b
- css3动画延迟运行 animation-delay
努力,加油,奋斗
笔记
1.语法animation:namedurationtiming-functiondelayiteration-countdirectionfill-modeplay-state;2.说明name指定要绑定到选择器的关键帧的名称duration动画指定需要多少秒或毫秒完成timing-function设置动画将如何完成一个周期delay设置动画在启动前的延迟间隔。iteration-count定义
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- Html、Css3动画效果
蔚一
htmlcss3前端
文章目录第九章动画9.1transform动画9.2transition过渡动画9.3定义动画第九章动画9.1transform动画transform2D变形translate():平移函数,基于X、Y坐标重新定位元素的位置scale():缩放函数,可以使任意元素对象尺寸发生变化rotate():旋转函数,取值是一个度数值skew():倾斜函数,取值是一个度数值div{transform:tran
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML5与CSS3
Mousse.-
htmlcss前端html5css3
HTML部分##什么是网页:1.网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。2.网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。##网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。##什么是HTML:1
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- CSS3换装达人原理
Jinuss
CSScss3前端
引言换装或者是换皮肤是常见的行为,我们可以先看下效果:选择不同的颜色,就可以秒变人物服装的颜色,原理其实非常简单实现步骤主要分为三步,即素材的提供、布局样式、动态控制图片提供提供两张图片,一张人物图片,一张除衣服外其余透明的图片布局和样式布局主要是元素的定位,两张图片的叠加,需要用到相对定位和绝对定位/**底图(人物)*/.person{width:256px;height:512px;backg
- css3属性linear-gradient兼容ie9问题
曲米茶
1.在vue-cli构建的商城项目中发现background-image:linear-gradient(toright,#ff0067,#ff5698);在ie9中失效,无法显示任何内容。解决方案:IE可以依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。filter:p
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S