第一个weex程序
created by zhangwei zhenggl
新建Vue页面
一般的Vue页面,包含3个文件
index.js : 主启动页
main.vue:展示页面
store.js :数据层
main.vue 页面
<template>
<div>
<text>helloworldtext>
div>
template>
<style>
style>
<script>
module.exports = {
props:{
},
data:function(){
return {
}
},
components:{
},
computed:{
},
created:function(){},
methods:{
},
}
script>index.js 页面
import store from './store'
import mainVue from './main.vue'
new Vue(Vue.util.extend({ el: '#root' ,store}, mainVue))
store.js页面
import Vuex from 'vuex'
// Vuex is auto installed on the web
if (WXEnvironment.platform !== 'Web') {
Vue.use(Vuex)
}
const stream = weex.requireModule("stream");
var store = new Vuex.Store({
state:{
count:100
},
getters:{
getOne:function(state){
}
},
mutations:{
alterData(state){
state.count = 10000;
}
},
actions:{
reqGetCategory(context){
var param = {
method: 'GET',
url: 'http://117.158.222.252:10371/drama/findType.action?id=0',
type: 'jsonp',
timeout:'3000'
};
stream.fetch(param,function(result){
if(!result.ok){
console.log("reqerror");
}else{
if(result.data == null
|| result.data == ""
|| result.data === undefined){
console.log("req data error");
return
}
var jsonData = JSON.stringify(result.data);
console.log("jsonData:" + jsonData);
context.commit('alterData')
}
})
},
reqGetCategoryCallback(context,callback){
var param = {
method: 'GET',
url: 'http://117.158.222.252:10371/drama/findType.action?id=0',
type: 'jsonp'
};
stream.fetch(param,function(result){
if(!result.ok){
console.log("reqerror");
callback("callbackfaild");
}else{
var jsonData = JSON.stringify(result.data);
console.log("jsonData:" + jsonData);
context.commit('alterData')
callback("callbackSuccess");
}
})
},
}
})
export default store配置webpack.config.js文件
在weexConfig的entry下添加需要编译的文件,下面的语法会把我们在test下的3个文件编译成一个helloworld.js文件,放到dist的debug目录下
const weexConfig = {
entry: {
'debug/helloworld':pathTo.resolve('src/test','index.js'),
},配置android环境
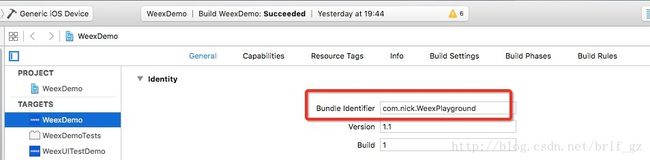
- 修改包名
修改app工程下的AndroidManifest.xml中的package 和build.gradle中的applicationId为自定义的包名com.brlf.helloworld,as会提示点击sync now,点击 切换目录到packages,会出现包名目录brlf.helloworld,然后把weex目录下的3个文件拖拽到hellowrold目录下

切换到android目录,然后删除alibaba.weex包目录
设置唯一的启动类,防止和其他weex框架共用
a. 把com.taobao.android.intent.category.WEEX换成你项目唯一的名称,比如com.brlf.helloworld.page
".WXPageActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.NoTitleBar">
"android.intent.action.VIEW"/>
"com.alibaba.weex.protocol.openurl"/>
"android.intent.category.DEFAULT"/>
"com.taobao.android.intent.category.WEEX"/>
"http"/>
"https"/>
"file"/>
b. 修改app工程,SplashActivity启动类54行,替换掉com.taobao.android.intent.category.WEEX
Uri uri = Uri.parse(builder.toString());
intent.setData(uri);
intent.addCategory("com.taobao.android.intent.category.WEEX");
intent.setPackage(getPackageName());
startActivity(intent);
finish();
c.修改appframework package com.alibaba.weex.extend.module; 下面的WXEventModule的13行,替换com.taobao.android.intent.category.WEEX
private static final String WEEX_CATEGORY = "com.taobao.android.intent.category.WEEX";
修改加载为远程加载
找到app的资源目录下res/xml/app_config配置文件,修改参数
配置IOS环境
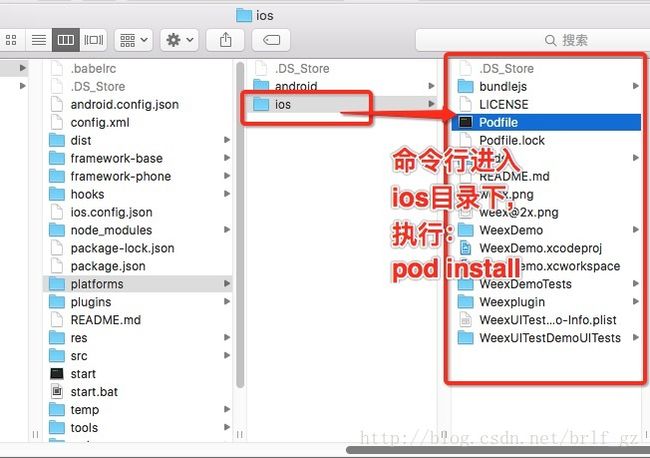
安装pod

命令行进入ios目录下,执行:pod install
安装完成后,双击WeexDemo.xcworkspace,即可调用XCode打开工程根据需求修改资源配置文件

为了后续项目可复用,兼容本地bundlejs内自定义路径,结合config.xml文件,作以下修改(使用默认的也无妨):a. WeexSDKManager.m文件,修改 + (void)setup 方法: + (void)setup; { NSURL *url = nil; //#if DEBUG //If you are debugging in device , please change the host to current IP of your computer. WeexBundleUrlLoder *loader = [WeexBundleUrlLoder new]; // isTest = [loader isTest]; // url = [loader jsBundleURL]; if (!url) { url = [NSURL URLWithString:BUNDLE_URL]; } //#else // url = [NSURL URLWithString:BUNDLE_URL]; //#endif #ifdef UITEST url = [NSURL URLWithString:UITEST_HOME_URL]; #endif [self initWeexSDK]; [WeexPluginManager registerWeexPlugin]; [self loadCustomContainWithScannerWithUrl:url]; } b. WeexBundleUrlLoder.m文件,重写 - (NSURL *)jsBundleURL 方法: - (NSURL *)jsBundleURL { if (!self.settings) { return nil; } NSURL *jsBundleUrl = nil; if (self.settings[@"launch_locally"] && [self.settings[@"launch_locally"] boolValue]) { NSString *jsFile = self.settings[@"local_url"]; if (jsFile && ![jsFile isEqualToString:@""]) { NSString *prefix = @"file://assets/dist/"; if (self.settings[@"local_prefix"] && ![self.settings[@"local_prefix"] isEqualToString:@""]) { prefix = self.settings[@"local_prefix"]; } if ([jsFile hasPrefix:prefix]) { jsFile = [jsFile substringFromIndex:prefix.length]; NSLog(@"jsFile=%@", jsFile); } jsBundleUrl = [NSURL URLWithString:[NSString stringWithFormat:@"file://%@/bundlejs/dist/%@",[NSBundle mainBundle].bundlePath,jsFile]]; }else { jsBundleUrl = [NSURL URLWithString:[NSString stringWithFormat:@"file://%@/bundlejs/index.js",[NSBundle mainBundle].bundlePath]]; } }else { NSString *port = self.settings[@"port"]; if (port && ![port isEqualToString:@""]) { //有配置端口 } else { //无配置端口,使用默认8080端口 port = @"8080"; } NSString *hostAddress = self.settings[@"launch_url"]; if (hostAddress && ![hostAddress isEqualToString:@""]) { if ([hostAddress hasPrefix:@"http://"] || [hostAddress hasPrefix:@"https://"]) { jsBundleUrl = [NSURL URLWithString:hostAddress]; } else { NSString *startUrl = self.settings[@"online_start_url"]; if (startUrl && ![startUrl isEqualToString:@""]) { jsBundleUrl = [NSURL URLWithString:[NSString stringWithFormat:@"http://%@:%@/dist/%@", hostAddress, port, startUrl]]; } else { jsBundleUrl = [NSURL URLWithString:[NSString stringWithFormat:@"http://%@:%@/dist/index.js", hostAddress, port]]; } } }else { NSString *startUrl = self.settings[@"online_start_url"]; if (startUrl && ![startUrl isEqualToString:@""]) { jsBundleUrl = [NSURL URLWithString:[NSString stringWithFormat:@"http://%@:%@/dist/%@", [self getPackageHost], port, startUrl]]; } else { jsBundleUrl = [NSURL URLWithString:[NSString stringWithFormat:@"http://%@:%@/dist/index.js", [self getPackageHost], port]]; } } } return jsBundleUrl; } c. config.xml文件,修改如下: <widget id="com.taobao.WeexDemo" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://*"> <name>WeexDemoname> <description> A sample Weex application that responds to the deviceready event. description> <author email=" " href="https://alibaba.github.io/weex/"> Weex Team author> <content src="index.html" /> <access origin="*" /> <allow-intent href="http://*/*" /> <allow-intent href="https://*/*" /> <allow-intent href="tel:*" /> <allow-intent href="sms:*" /> <allow-intent href="mailto:*" /> <allow-intent href="geo:*" /> <allow-intent href="itms:*" /> <allow-intent href="itms-apps:*" /> <preference name="AllowInlineMediaPlayback" value="false" /> <preference name="BackupWebStorage" value="cloud" /> <preference name="DisallowOverscroll" value="false" /> <preference name="EnableViewportScale" value="false" /> <preference name="KeyboardDisplayRequiresUserAction" value="true" /> <preference name="MediaPlaybackRequiresUserAction" value="false" /> <preference name="SuppressesIncrementalRendering" value="false" /> <preference name="SuppressesLongPressGesture" value="false" /> <preference name="Suppresses3DTouchGesture" value="false" /> <preference name="GapBetweenPages" value="0" /> <preference name="PageLength" value="0" /> <preference name="PaginationBreakingMode" value="page" /> <preference name="PaginationMode" value="unpaginated" /> <preference name="is_test" value="true" /> <preference name="launch_locally" value="false" /> <preference name="local_url" value="business/login/auto_login.js" /> <preference name="local_prefix" value="file://assets/dist/" /> <preference name="launch_url" value="http://192.168.1.122:9200/dist/launch.js"/> <preference name="online_start_url" value="business/login/auto_login.js" /> <preference name="port" value="9200" /> widget>修改加载js模式:在线js文件模式、本地js文件模式

launch_locally 设为 true,即为使用本地js模式;false即为使用在线js模式;