- 深究Spring中Bean的生命周期之面试宝典-百度面试题目(未弄懂)
是阿杜呀
面试javabean面试
转自:https://www.cnblogs.com/javazhiyin/p/10905294.html前言这其实是一道面试题,是我在面试百度的时候被问到的,当时没有答出来(因为自己真的很菜),后来在网上寻找答案,看到也是一头雾水,直到看到了《Springinaction》这本书,书上有对Bean声明周期的大致解释,但是没有代码分析,所以就自己上网寻找资料,一定要把这个Bean生命周期弄明白!网
- 第十四周周报:05-28~06-03
___TheOne___
工作:本周工作:1>太易保开发工作,接口暂时开发完毕。下周会开始整体的业务集成测试。学习:1.SpringInAction8章节:SpringWebFlow学习完毕。第15章未学习。2.总结了SpringDataJPA+Hibernate中使用@ManyToMany标签,出现1>延时加载导致NoSession问题;2>多对多双边关联导致的JSON递归循环问题。生活:1.完成了指定的修行目标,念诵D
- Spring In Action 4(Spring实战第四版)翻译与理解 第一章 付诸行动
weixin_34198762
测试网络web.xml
2019独角兽企业重金招聘Python工程师标准>>>这几天笔者阅读了一下SpringInAction4,感觉还是有一定的收获的。在之前的项目上,只会简单地使用SpringMVC,对于很多概念并不理解。现在看看Spring的一些概念,如DI和AOP,以及Spring的各个模块,对于Spring这一整体框架可以有较深的了解。这篇文章将主要以翻译的形式来讲解Spring,中间夹杂对于原文的理解,以及代
- spring bean 和 java bean的区别
睡觉人—wenber
什么是SpringBean?引用《Spring实战》(Springinaction)中的一句话:在传统的Java应用中,bean的生命周期很简单。使用Java关键字new进行bean实例化,然后该bean就可以使用了。一旦该bean不再被使用,则由Java自动进行垃圾回收。相比之下,Spring容器中的bean的生命周期就显得相对复杂多了。简单的说:SpringBean是受Spring管理的对象。
- 《Spring实战(1),Java中级面试题及答案整理
m0_46608024
程序员springjava面试后端
importorg.aspectj.lang.ProceedingJoinPoint;importorg.aspectj.lang.annotation.*;//切面POJO@AspectpublicclassAudience{//定义命名的切点@Pointcut("execution(**com.springinaction.perf.Performance.perform(..))")publ
- 公司买了本<应用Rails进行敏捷Web开发>
m_m1m2m3m4m5
生活敏捷开发RailsWeb企业应用Weblogic
项目经理喜欢看书他买了本今天去公司看到这本书他说他还没有看但是谁让我看到了呢.....不管他先搬回家自己看看再说...世界永远不会如你所想....所以这月学习计划变成Rail了本来想看的springinaction下月再看吧...
- (转)spring ioc原理(看完后大家可以自己写一个spring)
Ace_Wang
最近,买了本Spring入门书:springInAction。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬的心情和激情通览了一遍。又一次接受了IOC、DI、AOP等Spring核心概念。先就IOC和DI谈一点我的看法。IOC(DI):其实这个Spring架构核心的概念没有这么复杂,更不像有些书上描述的
- spring事务管理(详解和实例)
IT有大佬
事务高级架构SpringSpring事务管理
spring事务管理(详解和实例)原文地址:写这篇博客之前我首先读了《Springinaction》,之后在网上看了一些关于Spring事务管理的文章,感觉都没有讲全,这里就将书上的和网上关于事务的知识总结一下,参考的文章如下:Spring事务机制详解Spring事务配置的五种方式Spring中的事务管理实例详解1初步理解理解事务之前,先讲一个你日常生活中最常干的事:取钱。比如你去ATM机取100
- Spring 事务详解(原理+实战)
笨笨的程序猿
SpringSpring事务
注明原文链接:https://blog.csdn.net/trigl/article/details/50968079写这篇博客之前我首先读了《Springinaction》,之后在网上看了一些关于Spring事务管理的文章,感觉都没有讲全,这里就将书上的和网上关于事务的知识总结一下,参考的文章如下:Spring事务机制详解https://www.open-open.com/lib/view/op
- Spring开篇
珍惜丶现在的
Spring框架可以说是每个Java程序员都必须会使用的框架。而且,能够熟练使用Spring并且阅读其中的源码是每个程序员进阶的过程中必须要经历的。对于Spring的源码分析,市面上有很多的书籍和课程。对于一些基础不是特别好的同学来说,看书是一件特别痛苦的事情。对此,我深有体会,当初刚学会Spring的时候,就听前辈推荐了一本经典书籍《SpringInAction》,当时我只看了前三章就看不下去了
- 从零开始写ORM框架系列5——支持JDBC事务
窝牛狂奔
最近正在看springinaction里对事务的实现,读书之余也在考虑给这个ORM加上事务的功能,并集成到spring里去,从而加深对自己对事务的理解,也让这个ORM工具更加完善。实现方式这一章我们先抛开spring事务不谈,从最简单的JDBC单库事务开始考虑如何让这个ORM工具实现对事务的支持。1、定义SimpleTransaction类SimpleTransaction类有两个属性:trans
- 详解Spring 中 Bean 的生命周期
前言这其实是一道面试题,是我在面试百度的时候被问到的,当时没有答出来(因为自己真的很菜),后来在网上寻找答案,看到也是一头雾水,直到看到了《Springinaction》这本书,书上有对Bean声明周期的大致解释,但是没有代码分析,所以就自己上网寻找资料,一定要把这个Bean生命周期弄明白!网上大部分都是验证的Bean在面试问的生命周期,其实查阅JDK还有一个完整的Bean生命周期,这同时也验证了
- 如何解决Spring in action @valid验证不生效的问题
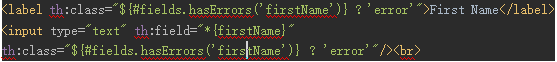
解决Springinaction@valid验证不生效按照书上的示例代码来实现但是,添加了验证但是没有生效。Spring提供了校验Api是使用但是没有提供实现,所以需要自己导入实现包。所以导入实现包:org.hibernatehibernate-validator5.1.1.Finaljavax.validationvalidation-api1.1.0.Final但是还是没有解决问题,程序正常运
- 初识Spring的DI及其基本用法
仗清风天涯
作为Spring新手,边学《SpringinAction》边总结相关知识。什么是DIDI,DependencyInjection,即依赖注入,不是去依赖“注入”这个东东,而是将“依赖”这个东东给注入。那么什么是依赖?我们都知道,一个稍微大一点的应用程序,它都是由若干个对象组成的,这些对象如果各干各的谁也不理谁,那工作怎么可能完成呢!所以这些对象肯定都是意识到了一些其它对象的存在,并且要和它们交流通
- Ruby程序员写java
jimxl
好多年没写java了,而且有一只痛恨java的麻烦。最近没办法,重新看了一下spring,发现虽然比ruby麻烦,但是也是尽力的让他简单了。SpringinAction可以在kindle上买到电子版,还是不错的。
- 第八和第九周周报:04-16~04-29
享受孤独_2ae4
工作:最近工作中,尽量思考代码的细节部分。深入学习,加以总结。学习:1.针对自己项目中访问安全控制技术Spring-Security:通过,“项目对应代+SpringInAction第9章”。学习spring-security思想和实现细节;2.针对ApacheHttpClient的使用细节,以及请求过程中结合后端控制器,总结了JavaWeb中文乱码问题;3.学习SpringBoot思想和细节实现
- 深究Spring中Bean的生命周期
java菜
前言这其实是一道面试题,是我在面试百度的时候被问到的,当时没有答出来(因为自己真的很菜),后来在网上寻找答案,看到也是一头雾水,直到看到了《Springinaction》这本书,书上有对Bean声明周期的大致解释,但是没有代码分析,所以就自己上网寻找资料,一定要把这个Bean生命周期弄明白!网上大部分都是验证的Bean在面试问的生命周期,其实查阅JDK还有一个完整的Bean生命周期,这同时也验证了
- Spring4实战学习笔记
unix21
SpringJava
《Spring4实战第4版》2016年4月新出版的,之前的第三版看起来还是不错的,所以看到新版就直接买下来。英文版源码地址:SpringinAction,FourthEditionCoversSpring41.IOC装配Bean参考【Spring实战42.2】,作者提倡无XML配置化。1.1接口只有一个现实类可以自动装配publicinterfaceCompactDisc{voidplay();}
- 05-Spring-MVC源码分析
VwenbinV
Spring-MVC源码分析SpringMVCSpringMVC相对于前面的章节是比较简单的,我们首先引用《SpringinAction》上的一张图来了解SpringMVC的核心组件和大致处理流程:�从上图中看到:①、DispatcherServlet是SpringMVC中的前端控制器(FrontController),负责接收Request并将Request转发给对应的处理组件。②、Handle
- Spring WebSocket 404 解决方案
Silent_Paladin
WebSocketSpring
近来学习SpringWebSocket时按照SpringINACTION中示例编写代码,运行时浏览器报404错误WebSocketconnectionto'ws://localhost/websocket/marco'failed:ErrorduringWebSockethandshake:Unexpectedresponsecode:404按照SpringINACTION中步骤:首先,继承Abs
- 我读过的书籍
mengfg1983
读书计划springibatisjavaaction2010
截止到2010年5月21日,老人家总计看了以下的书籍:1、《职场达人不告诉你的事》阿登著2、《杜拉拉升职记--第一部》李可著3、《杜拉拉升职记-似水年华》李可著4、《headfirstjava》老外著5、《spring技术手册》林信良6、《prospring》老外著7、《spring揭秘》王福强著8、《springinaction》老外著9、《spring技术内幕》计文柯著10、《IBatisin
- spring事务的总结
逐兔郎
JAVAweb组件
摘录、总结自《Spring实战》第三版SpringINACTION一、什么是事务?简单的来说,全有或全无的操作被称为事务。事务允许你将几个操作组合成一个要么全部发生要么全部不发生的工作单元。如果一切顺利,事务将会成功。但是有任何一件事情出错的话,所发生的行为将会被清除干净,就像什么事情都没发生一样。二、事务的特性ACID原子性(Automic):事务是由一个或多个活动所组成的一个工作单元。原子性确
- Spring理解
EnigmaXXX
看了SpringinAction(第四版)开头,觉得说的很好。Spring的根本使命是什么,简化Java开发。为了降低Java开发的复杂性,Spring采取了以下4种关键策略:基于POJO的轻量级和最小侵入性编程;通过依赖注入和面向接口实现松耦合;基于切面和惯例进行声明式编程;通过切面和模板减少样板式代码。激发POJO的潜能很多框架的使用都会“强迫”我们的应用继承他们的类或者实现他们的接口,这种侵
- SpringAOP之注入AspectJ切面
hehmxy
springjavaspringaop
版权声明:本文为博主原创文章,转载请注明出处。https://blog.csdn.net/u012523359/article/details/72851479写在开头:本文参考资料为SpringInAction(第4版),文中理解不对之处均为本人原因,与书籍无关。SpringInAction中提到:“SpringAOP构建在动态代理之上,因此,Spring对AOP的支持局限于方法拦截”。那么,当
- Spring In Action 第四版:中文、英文、源码
程序员祁老司
SpringInAction第四版英文、中文PDF、各章的源代码敬请下载:链接:http://pan.baidu.com/s/1bpMeG9L密码:8gva附图:源码:程序员实战技能,扫一扫学习
- Spring 自动代理事务 中碰到了事务无法回滚的问题
zhang00001
我是一个spring学习的初手,在学习springinaction这本书的事务自动代理章节时,按照所说的方式,我先配置了一个自动代理和事务属性源advisor,如下: 而后,我配置属性源,书上说有两种方式位自动代理选择一个属性源一:PROPAGATION_REQUIRES_NEW,ISOLATION_REPEATABLE_READ,-PersonException在我的
- Spring5源码分析系列(八)SpringMVC设计原理及实现
yyyyyhu
java开发Spring
SpringMVC请求处理流程引用SpringinAction上的一张图来说明了SpringMVC的核心组件和请求处理流程:①:DispatcherServlet是SpringMVC中的前端控制器(FrontController),负责接收Request并将Request转发给对应的处理组件.②:HanlerMapping是SpringMVC中完成url到Controller映射的组件.Dispa
- Spring MVC @Valid 验证失败
MorePay
Spring
Springinaction4这里想使用JSR-303进行表单数据的验证,但是!!!!一直不成功,不能正确进行验证网上查了好久也没有头绪,最后尝试导入hibernate-validator的包成功实现随便一提这里如果不对该Mapping实现Request.GET会报Springnotsupport“Get”验证需要用到的jar包javax.validationvalidation-api2.0.1
- android --pull解析
Meikos
android基础-pull
Pull解析和Sax解析很相似,都是轻量级的解析,在Android的内核中已经嵌入了Pull,所以我们不需要再添加第三方jar包来支持Pull。Pull解析和Sax解析不一样的地方有(1)pull读取xml文件后触发相应的事件调用方法返回的是数字(2)pull可以在程序中控制想解析到哪里就可以停止解析。看实例:book.xml如下thinkinginjava85.5SpringinAction39
- Spring in Action 学习笔记—第二章装配Bean
lenhan12345
Spring
SpringinAction学习笔记—第二章装配Bean在本章中作者讲解了Spring的IoC概念,详细介绍了如何配置我们自己的应用系统,如何编写松耦合的组件。如何在XML中配置Bena。这里提个建议,现在的Spring已经升级到2.0版本了,而本书(《SpringinAction》)出版时还是Spring1.X。2.0有了较大的变化建议新学Spring的人下载2.0版本的来学习,现在最新的版本已
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr