/**
绘制指定的位图,自动缩放/翻译以填充
*目标矩形。如果源矩形不是NULL,则
*指定要绘制的位图的子集。
*
*
注意:如果涂料中含有maskfilter生成一个面具,
*超出位图的宽度/高度(如blurmaskfilter),
*然后绘制位图,就像它在一个带有夹子模式的着色器中一样。
因此,原来宽度/高度之外的颜色将是边缘。
*颜色复制。
*
<此函数<忽略与位图相关联的密度>。
*这是因为源和目标矩形坐标。
*空间是在各自的密度,所以必须已经有
*适用的比例因子。
* @param bitmap The bitmap to be drawn
* @param src May be null. 这是位图的子集
* @param dst 位图将被缩放/翻译的矩形。适合
* @param paint May be null. The paint used to draw the bitmap
*/
public void drawBitmap(@NonNull Bitmap bitmap, @Nullable Rect src, @NonNull Rect dst,
@Nullable Paint paint) {
从翻译来说是很难看懂的,
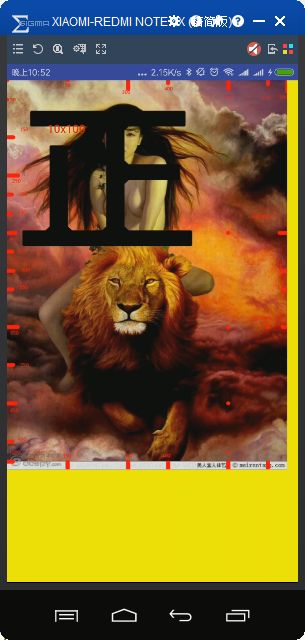
弄了一张宽700 高1026的图片,
若果直接700x1026绘制填写是无法显示全部的
实现下图的效果是非常不容易的.
Rect src=new Rect();
src.top=0;
src.right=1026/700*1080*2;
src.left=0;
src.bottom=1026/700*1920*2;
Rect det=new Rect();//代表是从画布的哪里开始绘制,从哪里结束。这里右边为什么有一点点黄色的边框大家也应该明白了吧,
det.top=0;
det.right=1070;//见证右边的20px
det.left=0;
det.bottom=1800;
canvas.drawBitmap(bitmapBg,src,det,paint);
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), R.drawable.zheng2showzhengimg);
让一张图片700x1026的图片完整显示在1080x1920的手机上还真不容易.
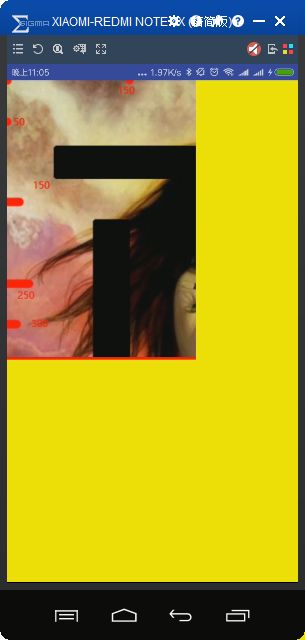
再试试缩小图片为手机的1半看看
1080/1080/1920=607
缩小到自身的一半
具体代码
Rect src=new Rect();
src.top=0;
src.right=1026/700*1080*2;
src.left=0;
src.bottom=1026/700*1920*2;
Rect det=new Rect();
det.top=0;
det.right=607;
det.left=0;
det.bottom=1080;
paint.setColor(Color.RED);
paint.setStrokeWidth(20);
canvas.drawLine(0,det.bottom,det.right,det.bottom,paint);
canvas.drawBitmap(bitmapBg,src,det,paint);
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), R.drawable.zheng2showzhengimg);
可以看出来det参数代表图片永远无法超出它,而前者src 是图片比例的计算问题了,但是这里直接填写为图片的高宽会怎么呢?
Rect src=new Rect();
src.top=0;
src.right=700;
src.left=0;
src.bottom=1026;
paint.setColor(Color.RED);
paint.setStrokeWidth(20);
canvas.drawLine(0,src.bottom,src.right,src.bottom,paint);
canvas.drawBitmap(bitmapBg,src,src,paint);
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), R.drawable.zheng2showzhengimg);
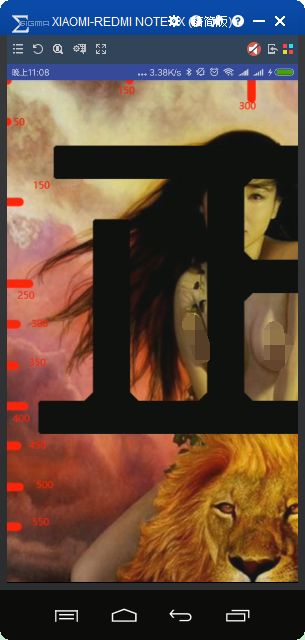
出现下图的效果,我的脑壳也不知道怎么运转了
,大概是图片必须必指定区域大,而且要大2倍以上才能完整显示图,不信?再试试吧
Rect src=new Rect();
src.top=0;
src.right=1080;
src.left=0;
src.bottom=1920;
paint.setColor(Color.RED);
paint.setStrokeWidth(20);
canvas.drawLine(0,src.bottom,src.right,src.bottom,paint);
canvas.drawBitmap(bitmapBg,src,src,paint);
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), R.drawable.zheng2showzhengimg);
可谓你大我也大,可是原图实际上明明没那么大,为何需要控制src的大小超大才能显示完全呢??如下图虽然显示的区域更多了,可是给人的感觉就是图片的大小似乎超过1080x1920的大小,实际上并没有的,不存在的,那么是不是手机分辨率省电导致的? 这个我不信,和这没关系。这我会绘制的线条都正常显示的。
最后再来一把实验就结束本次研究,以后研究图片还是用缩放函数比较靠谱,这玩意网上也找不到什么方案,只知道要比dst大才能显示完全
已被玩坏,如今任何修改都不现实了。坑坑坑