如何让textarea中输入多行的数据在p标签中换行?
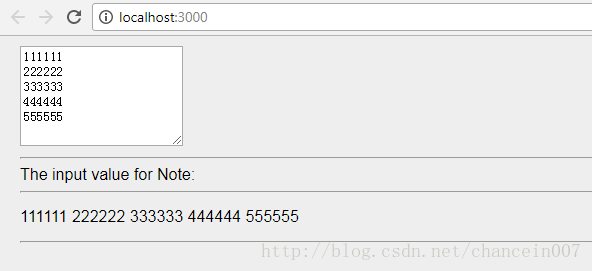
我们在用React开发Web项目的过程中,有的时候,我们需要把textarea中输入的多行字符串,在其他的标签中输出来,比如p标签。但是,往往这个时候,在p标签中输出的内容其默认情况下是不换行的。比如下面的代码:
import React,{Component} from 'react';
export default class HelloWorld extends Component{
constructor(){
super(...arguments);
this.state={
note:"",
}
}
render(){
return(
<div className="app" style={{padding:"10px 5px 15px 20px"}}>
div>
);
}
}
我们可以看出,其在TextArea中输入的回车换行,在p标签中,压根显示不出来。
那么这个时候,我们应该怎么办?其实解决的方案很简单,代码入下:
import React,{Component} from 'react';
export default class HelloWorld extends Component{
constructor(){
super(...arguments);
this.state={
note:"",
}
}
render(){
return(
<div className="app" style={{padding:"10px 5px 15px 20px"}}>
div>
);
}
}
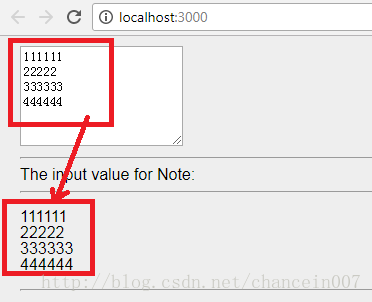
从上面的代码可以看出,我们在p标签中渲染的时候,把textarea中输入的\n
换成了br标签。
{this.state.note.split('\n').map(function(item) {
return (
<span>
{item}
<br/>
span>
)
})}