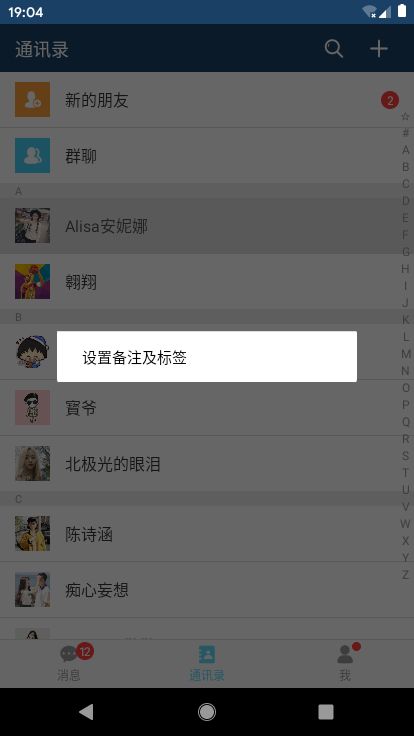
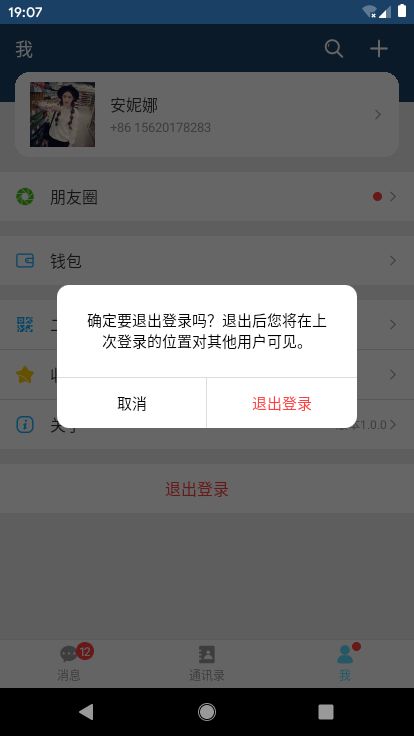
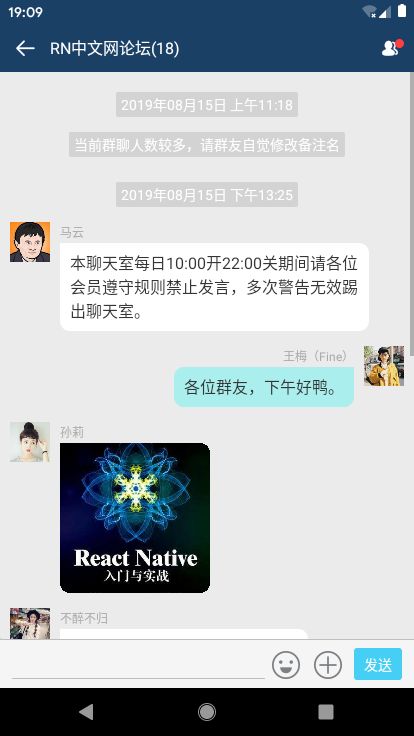
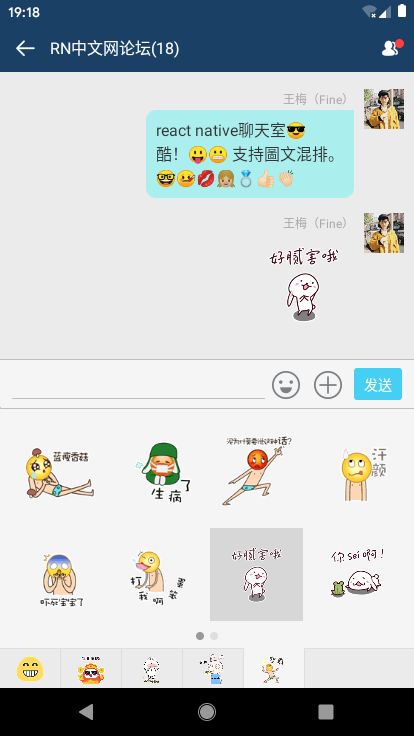
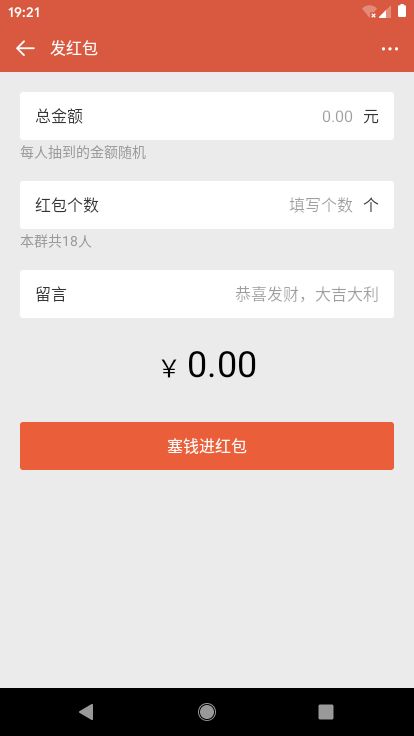
基于react-native+react-navigation+react-redux+react-native-image-picker+react-native-swiper等技术实现的仿微信界面聊天RNChatRoom项目。实现了消息发送、textInput文本框插入表情符、表情大图gif、图片选择预览、红包、朋友圈等功能。
{
"name": "RN_ChatRoom",
"aboutMe": "QQ:282310962 、 wx:xy190310",
"scripts": {
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
},
"dependencies": {
"react": "16.8.6",
"react-native": "0.60.4"
},
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/runtime": "^7.5.5",
"@react-native-community/async-storage": "^1.6.1",
"@react-native-community/eslint-config": "^0.0.5",
"babel-jest": "^24.8.0",
"eslint": "^6.1.0",
"jest": "^24.8.0",
"metro-react-native-babel-preset": "^0.55.0",
"react-native-gesture-handler": "^1.3.0",
"react-native-image-picker": "^1.0.2",
"react-native-swiper": "^1.5.14",
"react-navigation": "^3.11.1",
"react-redux": "^7.1.0",
"react-test-renderer": "16.8.6",
"redux": "^4.0.4",
"redux-thunk": "^2.3.0"
}
}
import React, { Fragment, Component } from 'react'
import { StatusBar } from 'react-native'
// 引入公共js
import './src/utils/util'
import './src/utils/storage'
// 导入样式
import './src/assets/css/common'
// 导入rnPop弹窗
import './src/assets/js/rnPop/rnPop.js'
// 引入页面路由
import PageRouter from './src/router'
class App extends Component{
render(){
return (
{/*
)
}
}
export default App
react-navigation导航器自定义顶部
export default class HeaderBar extends Component {
constructor(props){
super(props)
this.state = {
searchInput: ''
}
}
render() {
/**
* 更新
* @param { navigation | 页面导航 }
* @param { title | 标题 }
* @param { center | 标题是否居中 }
* @param { search | 是否显示搜索 }
* @param { headerRight | 右侧Icon按钮 }
*/
let{ navigation, title, bg, center, search, headerRight } = this.props
return (
{/* 返回 */}
{this.setState({searchInput: text})}} style={styles.barSearchText} placeholder='搜索' placeholderTextColor='rgba(255,255,255,.6)' />
)
:
(
{ title ? {title} : null }
)
}
{/* 右侧 */}
{
!headerRight ? null : headerRight.map((item, index) => {
return(
item.press ? item.press(this.state.searchInput) : null}>
{
item.type === 'iconfont' ? item.title : (
typeof item.title === 'string' ?
{`${item.title}`}
:
{item.badge}
)
})
}
)
}
goBack = () => {
this.props.navigation.goBack()
}
}
RN聊天片段部分
/**
* 聊天模块JS----------------------------------------------------
*/
// ...滚动至聊天底部
scrollToBottom = (t) => {
let that = this
this._timer = setTimeout(() => {
that.refs.scrollView.scrollToEnd({animated: false})
}, t ? 16 : 0);
}
// ...隐藏键盘
hideKeyboard = () => {
Keyboard && Keyboard.dismiss()
}
// 点击表情
handlePressEmotion = (img) => {
if(img === 'del') return
let selection = this.editorInput._lastNativeSelection || null;
if (!selection){
this.setState({
editorText : this.state.editorText + `${img}`,
lastRange: this.state.editorText.length
})
}
else {
let startStr = this.state.editorText.substr(0 , this.state.lastRange ? this.state.lastRange : selection.start)
let endStr = this.state.editorText.substr(this.state.lastRange ? this.state.lastRange : selection.end)
this.setState({
editorText : startStr + `${img}` + endStr,
lastRange: (startStr + `${img}`).length
})
}
}
// 发送消息
isEmpty = (html) => {
return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""
}
handleSubmit = () => {
// 判断是否为空值
if(this.isEmpty(this.state.editorText)) return
let _msg = this.state.__messageJson
let _len = _msg.length
// 消息队列
let _data = {
id: `msg${++_len}`,
msgtype: 3,
isme: true,
avator: require('../../../assets/img/uimg/u__chat_img11.jpg'),
author: '王梅(Fine)',
msg: this.state.editorText,
imgsrc: '',
videosrc: ''
}
_msg = _msg.concat(_data)
this.setState({ __messageJson: _msg, editorText: '' })
this.scrollToBottom(true)
}
// >>> 【选择区功能模块】------------------------------------------
// 选择图片
handleLaunchImage = () => {
let that = this
ImagePicker.launchImageLibrary({
// title: '请选择图片来源',
// cancelButtonTitle: '取消',
// takePhotoButtonTitle: '拍照',
// chooseFromLibraryButtonTitle: '相册图片',
// customButtons: [
// {name: 'baidu', title: 'baidu.com图片'},
// ],
// cameraType: 'back',
// mediaType: 'photo',
// videoQuality: 'high',
// maxWidth: 300,
// maxHeight: 300,
// quality: .8,
// noData: true,
storageOptions: {
skipBackup: true,
},
}, (response) => {
// console.log(response)
if(response.didCancel){
console.log('user cancelled')
}else if(response.error){
console.log('ImagePicker Error')
}else{
let source = { uri: response.uri }
// let source = {uri: 'data:image/jpeg;base64,' + response.data}
that.setState({ imgsrc: source })
that.scrollToBottom(true)
}
})
}