jQuery入门学习笔记
前段时间已经打了挺久的基础了,也使用原生JavaScript写了一些简单的交互,但是实际工作当中实际上经常使用库与框架,所以现在来学习如何使用jQuery函数库。
jQuery是一个JavaScript函数库,封装了原生的JavaScript,并在封装时就解决了兼容性问题。简单来说就是jQuery是JavaScript写好的一个个小零件,引入网页后直接用这些现成的小零件来实现功能而不是从头写起。
jQuery函数库包含的功能:
HTML元素选取
HTML元素操作
CSS操作
HTML事件函数
JavaScript特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
在网页中添加jQuery有两种方式:1.下载引入2.在百度新浪等服务器中加载(国外有谷歌和微软)。
关于jQuery的版本:
v1.11.1:1.x支持IE6+
v2.1.1 :2.x支持IE9+
jQuery基本语法:
使用时,将jQuery文件放入工程,在HTML文件头引入jQuery的.js文件,然后再引入自己需要进行编辑的.js文件,注意这个文件一定要在jQuery的.js文件之后进行引入,因为要先加载jQuery,才有的用。
在使用jQuery时,首先要声明在文档加载完成后,调用哪些函数:
$(document).reday(function(){
//加载完成后要运行的函数。
});
PS:这里要注意括号和分号。
例子:
$(document).reday(function(){
$("button").click(function(){
$("p").text("p元素被修改了");
//这里注意选择器,直接用$("p")相当于HTML选择器,同样的可以使用id选择器$("#pid")和类选择器$(".pclass"),跟css一样。
});
});
jQuery常用事件:
1.单击:click
2.双击:dblclick
3.鼠标移动到上方:mouseenter
4.鼠标移开:mouseleave
其他更多的事件方法可以查阅文档。
当页面ready的时候需要多个事件的时候,若每个事件和函数都写在
$(document).ready(function(){
});
中,会占用大量内存降低效率,此时使用jQuery绑定事件来提高效率:也就是只在$(document).ready(function(){});中绑定事件函数,而具体的函数写在它外边。
jQuery绑定和解除绑定事件:
1.使用on(bind)来绑定事件
2.使用off(unbind)来解除事件绑定
另外jQuery还可以自己定义事件。
jQuery关于HTML DOM的操作,即通过jQuery操作HTML元素:
获取元素的内容:
1.使用text()来获取或者修改元素的内容,括号中为空则获取,需要需改则把结果写入括号。
2.使用html()可以达到与上边类似的效果。两者的却别在于,text()只取内容,html()能够取得html标签。类似原生JavaScript中innerText和innerHtml的区别。
2.使用val()可以取得文本框的值。
获取元素的属性:
1.使用attr("属性名","属性值改为什么")来获取该属性名对应的属性值,或者修改属性值。使用时也可以同时修改多个属性,要注意写法。
jQuery也能实现回调:
jQuery添加和删除HTML元素:
添加内容:
1.append(""):在被选中元素的结尾插入
2.prepend(""):在被选中元素的开头插入
3.before(""):在被选中的元素之前插入
4.after(""):在被选中元素之后插入
PS:1.2在插入时不会换行,3.4插入的时候会换行
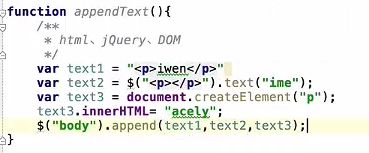
添加元素有三种方式(html,jQuery,JavaScript DOM),例子如下:
删除方法:
1.remove():删除整个元素
2.empty():将该元素里边的东西清空
jQuery实现常见的效果:
隐藏/显示:
1.使用hide()来隐藏对象
2.使用show()来显示隐藏的对象
3.使用toggle()来实现反复的隐藏显示,按一下隐藏,再按一下显示。
PS:括号中可以可以传入毫秒为单位的数字参数或者slow、normal、fast实现平滑过渡
淡入/淡出
1.fadeIn() 淡入
2.fadeOut() 淡出
3.fadeToggle() 集淡入淡出于一体
实现淡入淡出,括号里是平滑变化的时间
4.fadeTo(平滑延时,透明度) 改变透明度,透明度的值为0-1
滑动效果
1.slideUp() 上滑隐藏
2.slideDown() 下滑出现
3.slideToggle() 集上滑下滑于一体
PS:这里的滑动是指滑动出现和滑动隐藏,并非上下左右滑动。
PS:括号中可以可以传入毫秒为单位的数字参数或者slow、normal、fast实现平滑过渡
回调:
上述隐藏,淡入,滑动效果的括号里的时间后边都可以增加需要调用的函数,在动画执行完之后调用。这个方法称为回调
另外还可以多个动画一起调用,例如:
上边这个就是点击按钮的时候:1.改变css字体颜色2.上滑隐藏3.下滑出现。依次执行这三个动画。
jQuery的Ajax和扩展暂时没看
jQuery的CSS操作以及盒子模型
通过jQuery改变css样式:
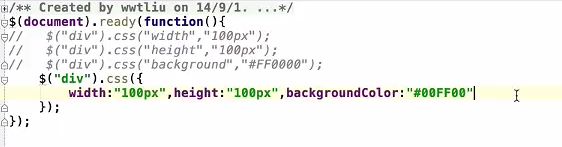
1.使用css()改变样式,例如:
被注释掉的部分是比较麻烦的写法,下边的写法把多个需要改变的属性写在一起了。
2.使用addClass("类名") 对对象使用class类选择器的样式
3.使用removeClass() 对对象移除当前的class类选择器样式
4.使用toggleClass() 让对象在之前的类选择器样式和新增加的类选择器样式之间进行 反复切换。
jQuery的盒子模型:
1.高度分为:
1)height(): 相当于CSS盒子模型中 content的高度
2)innerHeight(): 相当于CSS盒子模型中 content+padding的高度
3)outerHeight(): 中包含一个可有可无的参数:
若不传参数:则相当于CSS盒子模型中 content+padding+border的高度
若传入参数true:则相当于CSS盒子模型中 content+padding+border+margin的高度
jQuery元素的遍历和过滤
jQuery元素的向下遍历:
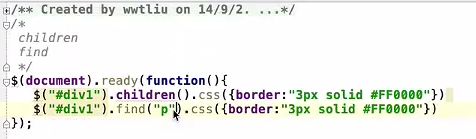
当多个元素嵌套的时候,可以使用children和find方法来取得其中的子元素:
1.children()方法中参数可选,不写的时候是左右儿子辈的元素,写的时候可以写儿子辈元素的id来选中其中一个儿子。
2.find()方法中参数必填,find方法可以查找该元素下的所有子孙元素,参数是要查找的元素的id。
jQuery元素的向下遍历:
当多个元素嵌套的时候,可以使用以下方法来取得一个元素的父级元素:
1.parent() 参数可选,只取得该元素的直接父元素,就取一层
2.parents() 无参数时:取得该元素向上的所有元素,一直取到document元素。
有参数时:参数为该元素向上的需要取得的元素的id,取该id对应的元素。
3.parentUntil() 无参数时:取得该元素向上的所有元素,一直取到document元素。
有参数时:取该元素到参数id对应的元素之间的所有父级元素,不包含 该元素和参数id对应的元素。
jQuery元素的同级遍历:
多个元素同级的时候可以使用以下方法来遍历:
1.sibings() 反选,即除了该元素外的所有同级元素
2.next() 该元素的下一个同级元素元素
3.nextAll() 该元素之后的所有同级元素
4.nextUntil() 要有参数id,该元素到参数id对应的元素之间的所有同级元素。
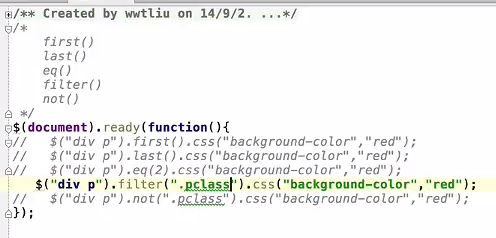
jQuery元素的过滤,即选出一部分元素:
可以看到其中用了父子选择器的原理,取了所有包含p元素的div元素。
可以使用一下方法过滤元素:
1.first() 取得其中的第一个元素
2.last() 取得其中的最后一个元素
3.eq() 需要参数,取得其中第几个元素,序号从0开始
4.filter() 取其中满足条件的元素,在上例中取得了所有使用.pclass类选择器的元素
5.not() 取所有不满足条件的元素,在上例中则是取了所有不使用.pclass类选择器的 元素。
jQuery菜单实例:
上例中用了3种方式实现菜单显示:
1.使用jQuery但是用JavaScript的思路改变css的display属性来实现
2.使用show hide toggle来实现
3.使用slideDown slideUp slideToggle来实现
加入这个函数,改变菜单上的箭头图标
jQuery标签切换实例:
实现鼠标hover标题的时候改变下边的内容。这里解决了之前用原生JavaScript没能实现的延时功能,加了定时器,实现鼠标hover达到0.3s之后才进行改变,以此防止误操作。
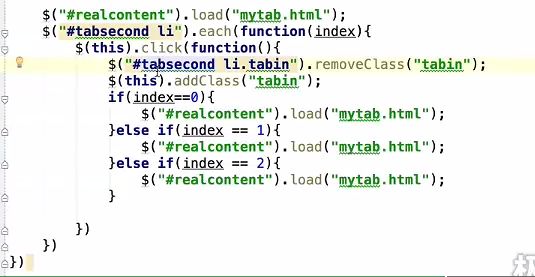
标签切换时数据加载:
这里的布局部分,解决了之前用原生JavaScript实现切换效果时下边的线无法去除的问题。