Android中的裁剪中Region.Op参数的用法
在Android自定义View使用绘图的裁剪功能的时候,我们最好manifest中的
android:hardwareAccelerated="false"因为裁剪功能是不支持硬件加速的.没有设置的话,有可能绘图裁剪的效果出不来;
Android Canvas原生api裁剪方法中clipRect和clipPath方法中,有的不传递Region.Op参数,其实在它的内部默认Region.Op.INTERSECT.这点可以查看他们的api可知;
public boolean clipRect(@NonNull RectF rect) {
return native_clipRect(mNativeCanvasWrapper, rect.left, rect.top, rect.right,
rect.bottom, Region.Op.INTERSECT.nativeInt);
}
public boolean clipPath(@NonNull Path path) {
return clipPath(path, Region.Op.INTERSECT);
}Region.Op是一个枚举类型,总共有如下几个枚举对象;
// the native values for these must match up with the enum in SkRegion.h
public enum Op {
DIFFERENCE(0),
INTERSECT(1),
UNION(2),
XOR(3),
REVERSE_DIFFERENCE(4),
REPLACE(5);
Op(int nativeInt) {
this.nativeInt = nativeInt;
}
/**
* @hide
*/
public final int nativeInt;
}
那么他们什么含义呢? 形象的举个例子
A:表示第一个裁剪的形状;
B:表示第二次裁剪的形状;
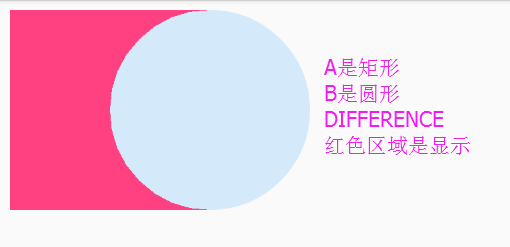
Region.Op.DIFFERENCE :是A形状中不同于B的部分显示出来
Region.Op.REPLACE:是只显示B的形状
Region.Op.REVERSE_DIFFERENCE :是B形状中不同于A的部分显示出来,这是没有设置时候默认的
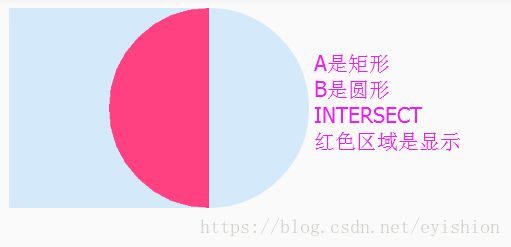
Region.Op.INTERSECT:是A和B交集的形状
Region.Op.UNION:是A和B的全集
Region.Op.XOR:是全集形状减去交集形状之后的部分
下面通过代码示例一一验证:
canvas.save();
canvas.translate(10, 10);
//画笔颜色设置为浅蓝色
mPaint.setColor(Color.parseColor("#D4E9FA"));
//画笔画一个矩形
canvas.drawRect(new RectF(0, 0, 300, 300), mPaint);
//画笔画一个圆形
canvas.drawCircle(300, 150, 150, mPaint);
//画笔颜色设置为浅红色
mPaint.setColor(Color.parseColor("#FF4081"));
//画布裁剪一个矩形
canvas.clipRect(new RectF(0, 0, 300, 300));//第一个裁剪一个形状相当于A
//画布裁剪一个圆形
Path mPath = new Path();
mPath.addCircle(300, 150, 150, Path.Direction.CCW);
/**这里只是改变第二个参数Region.Op.来观察效果*/
canvas.clipPath(mPath, Region.Op.INTERSECT);//第二个裁剪一个形状相当于B
//裁剪完之后,画一个长宽全覆盖的红色矩形观察效果
canvas.drawRect(new RectF(0, 0, Integer.MAX_VALUE, Integer.MAX_VALUE), mPaint);
canvas.restore();
效果如下图:
Region.Op.DIFFERENCE |
Region.Op.REPLACE |
|---|---|
 |
 |
Region.Op.REVERSE_DIFFERENCE |
Region.Op.INTERSECT |
 |
 |
Region.Op.UNION |
Region.Op.XOR |
 |
 |