particlesJS在Vue中怎么使用?怎么引入?
我们先来看看效果图

一、安装particlesJS npm install --save particles.js
安装好后,可以在你的json文件中看到

二、配置particles.js
我是把particles.js配置好后,以组件的形式引入的
1、在components文件夹下创建particles文件夹
2、在particles文件夹下创建particles.json文件,这个文件主要放的是particles的配置参数。下面是代码,可直接复制到json文件中
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 5,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1400
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": false,
"mode": "repulse"
},
"onclick": {
"enable": false,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true,
"config_demo": {
"hide_card": false,
"background_color": "#b61924",
"background_image": "",
"background_position": "50% 50%",
"background_repeat": "no-repeat",
"background_size": "cover"
}
}
3、在particles文件夹下创建style.css文件,下面是代码,图片部分改为你自己的图片路径就可以了。如果直接设置颜色,背景图片引入部分直接设置为空就可以了
#particles-js{
width: 100%;
height: 100%;
background-color: #e76392;
background-image: url('./img/5.jpg');
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
}
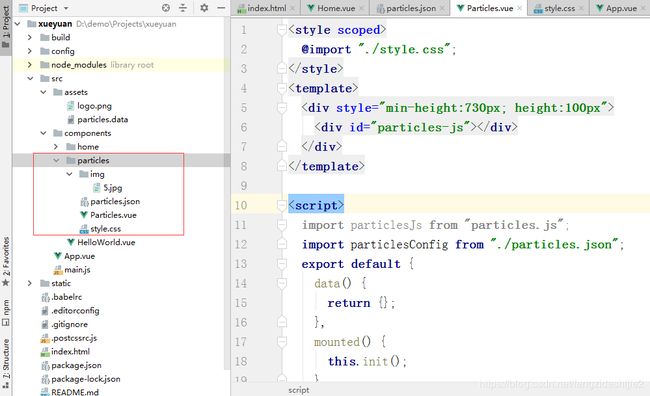
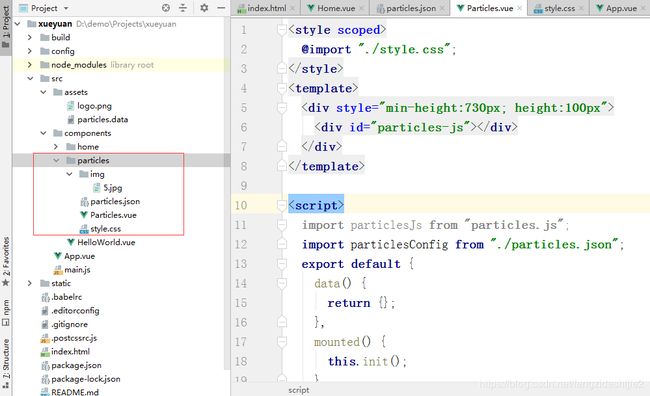
4、在particles文件夹下创建Particles.vue文件,这个文件主要是引入particles.js、引入css文件、引入json文件以下是代码,会点Vue的基本都能看懂
5、在particles文件夹下创建img文件夹,这个文件夹主要是用来上传背景图片的。如果直接设置背景颜色的,请忽略此项。以下是我们刚刚创建配置的几个文件。

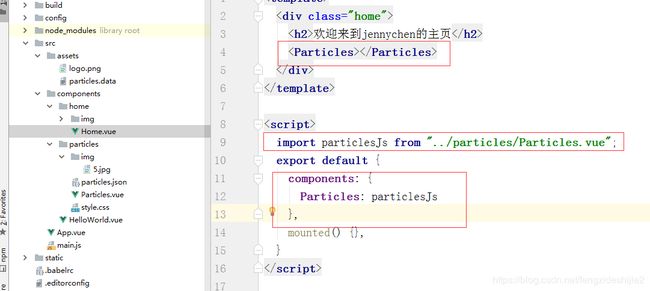
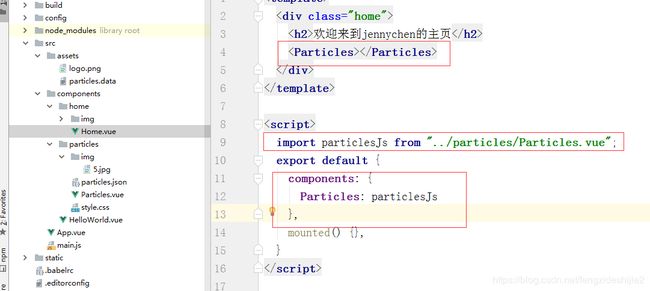
三、在我们需要的组件里引用模板就可以了,我是在Home组件中引用的

OK,以上几步完成后,效果就出来了。