android-自定义下拉刷新(touch事件处理),下拉松开处理和接口的定义,刷新效果的实现
思路:
一:
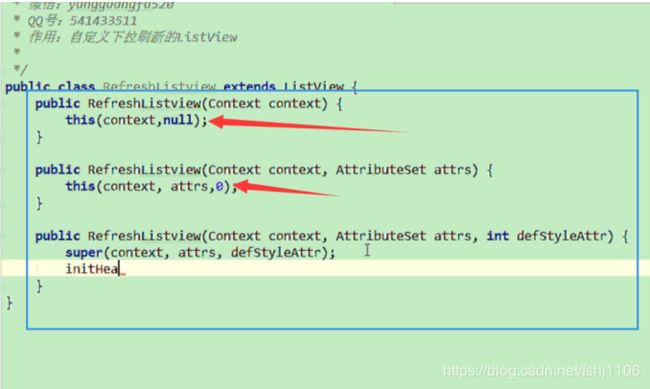
1.自定义ListView实现下拉刷新,RefreshView,必须重新带有两个参数的构造方法
2.在构造方法里面,把实现刷新控件添加
自定义ProgressBar
3.下拉刷新控件隐藏和显示的原理
View.setPadding(0,-控件,0,0);//完全隐藏
View.setPadding(0,0,0,0);//完全显示
View.setPadding(0,-控件,0,0);//2倍高显示
4.拖动实现隐藏和显示头部控件
a.重新onTouchEvent()
b.计算滑动的距离
float distanceY = endY - startY;
int paddingTop = -控件高 + distanceY;
c.设置效果
二:
自定义类RefreshListView和布局文件
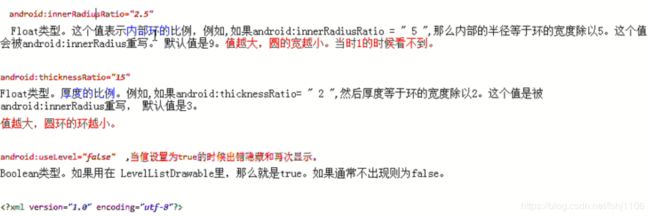
自定义ProgressBar样式progressbar.xml
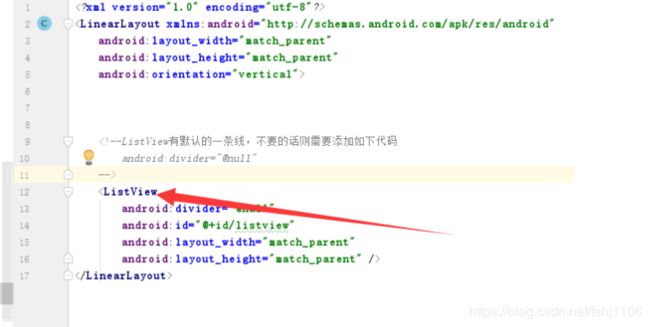
布局文件代码如下:
说明一下个人理解:android:useLevel="false",说明:true若隐若现,false一直显示
/**
* 作者:created by ${冯仕江}
* 时间:on 2019/6/20
* QQ号:764760811
* 微信:18785461074
* 作用:自定义下拉刷新的ListView
*/
public class RefreshListView extends ListView {
/**
* 下拉刷新和顶部轮播图(先不加入)
*/
private LinearLayout headerView;
//下拉刷新控件
private View ll_down_refresh;
private ImageView iv_arrow;
private ProgressBar pb_status;
private TextView tv_status;
private TextView tv_time;
public RefreshListView(Context context) {
this(context,null);
}
public RefreshListView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public RefreshListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initHeaderView(context);
}
private void initHeaderView(Context context) {
headerView = (LinearLayout) View.inflate(context, R.layout.refresh_header,null);
ll_down_refresh = headerView.findViewById(R.id.ll_down_refresh);
iv_arrow = headerView.findViewById(R.id.iv_arrow);
pb_status = headerView.findViewById(R.id.pb_status);
tv_status = headerView.findViewById(R.id.tv_status);
tv_time = headerView.findViewById(R.id.tv_time);
}
}
然后把
换成RefreshListView
再然后将ListView换成com.example.beijing.view.RefreshListView
但是运行后看不到没有,怎么回事?
因为没有添加头,需要在内部添加
代码如下:
/**
* 作者:created by ${冯仕江}
* 时间:on 2019/6/20
* QQ号:764760811
* 微信:18785461074
* 作用:自定义下拉刷新的ListView
*/
public class RefreshListView extends ListView {
........
private void initHeaderView(Context context) {
..........
//添加ListView头,因为是内部所以RefreshListView.this.可省略
RefreshListView.this.addHeaderView(headerView);
}
}
默认隐藏下拉刷新控件:
实现下拉拖动显示下拉刷新控件
重写onTouchEvent方法
/**
* 作者:created by ${冯仕江}
* 时间:on 2019/6/20
* QQ号:764760811
* 微信:18785461074
* 作用:自定义下拉刷新的ListView
*/
public class RefreshListView extends ListView {
。。。。。。。
@Override
public boolean onTouchEvent(MotionEvent ev) {
return super.onTouchEvent(ev);
}
}
然后:
private float startY = -1;//记录起始坐标参数,默认-1
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
//按下记录起始坐标
startY = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
//初始化
if (startY == -1){
startY = ev.getY();
}
//2.滑动的时候来到新的坐标
float endY = ev.getY();
//3.计算滑动的距离
float distanceY = endY - startY;
if (distanceY > 0){//下拉
int paddingTop = (int) (-pullDownRefreshHeight + distanceY);
ll_down_refresh.setPadding(0,paddingTop,0,0);
}
break;
case MotionEvent.ACTION_UP://重新记录
startY = -1;
break;
default:
break;
}
return super.onTouchEvent(ev);
}
刷新的效果实现:
思路:
第二点切换状态在case MotionEvent.ACTION_MOVE:里面
代码如下:
case MotionEvent.ACTION_MOVE:
//初始化
if (startY == -1){
startY = ev.getY();
}
//如果是正在刷新,就不让再刷新
if (CURRENTSTATUS == REFRESHING){
break;
}
//2.滑动的时候来到新的坐标
float endY = ev.getY();
//3.计算滑动的距离
float distanceY = endY - startY;
if (distanceY > 0){//下拉
int paddingTop = (int) (-pullDownRefreshHeight + distanceY);
if (paddingTop < 0 && CURRENTSTATUS != PULL_DOWN_REFRESH){
//下拉刷新状态
CURRENTSTATUS = PULL_DOWN_REFRESH;
//更新状态
refreshViewState();
}else if(paddingTop > 0 && CURRENTSTATUS != RELEASE_REFRESH){
//手动刷新状态
CURRENTSTATUS = RELEASE_REFRESH;
//更新状态
refreshViewState();
}
ll_down_refresh.setPadding(0,paddingTop,0,0);
}
break;
case MotionEvent.ACTION_UP://放手进入UP,重新记录
startY = -1;
if (CURRENTSTATUS == PULL_DOWN_REFRESH){
ll_down_refresh.setPadding(0,-pullDownRefreshHeight,0,0);//完全隐藏
}else if(CURRENTSTATUS == RELEASE_REFRESH){
//设置状态为正在刷新
CURRENTSTATUS = REFRESHING;
//放手的时候
refreshViewState();
ll_down_refresh.setPadding(0,0,0,0);//完全显示
//回调接口
}
break;
设置下拉箭头动画
public RefreshListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
.....
//做下拉刷新箭头的动画
initAnimation();
}
private void initAnimation() {
upAnimation = new RotateAnimation(0,-180,RotateAnimation.RELATIVE_TO_SELF,0.5f,RotateAnimation.RELATIVE_TO_SELF,0.5f);
upAnimation.setDuration(500);//设置动画播放时间
upAnimation.setFillAfter(true);//停留在旋转之后的状态
downAnimation = new RotateAnimation(-180,-360,RotateAnimation.RELATIVE_TO_SELF,0.5f,RotateAnimation.RELATIVE_TO_SELF,0.5f);
downAnimation.setDuration(500);//设置动画播放时间
downAnimation.setFillAfter(true);//停留在旋转之后的状态
}
下拉刷新松开处理和接口的定义
1.在RefreshListView内部添加代码如下:
/**
* 监听控件的刷新
*/
public interface OnRefreshListener{
//当下拉刷新的时候回调这个方法
public void onPullDownRefresh();
}
public OnRefreshListener mOnRefreshListener;
//设置监听刷新,由外界设置
public void setOnRefreshListener(OnRefreshListener l){
this.mOnRefreshListener = l;
}
2.调用接口,在事件源,在up的时候
3.在其它方法中的使用: